I'm trying to implement a frontend code found online for rolling a dice.
The code can be found in this repository: 
The code for rendering this page is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Dice Roll</title>
<link rel="stylesheet" href="./styles.css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-
EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div >
<ol data-roll="1" id="die-1">
<li data-side="1">
<span ></span>
</li>
<li data-side="2">
<span ></span>
<span ></span>
</li>
<li data-side="3">
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="4">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="5">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="6">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
</ol>
<ol data-roll="1" id="die-2">
<li data-side="1">
<span ></span>
</li>
<li data-side="2">
<span ></span>
<span ></span>
</li>
<li data-side="3">
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="4">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="5">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="6">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
</ol>
</div>
<button type="button" id="roll-button">Roll Dice</button>
<script src="./app.js"></script>
</body>
</html>
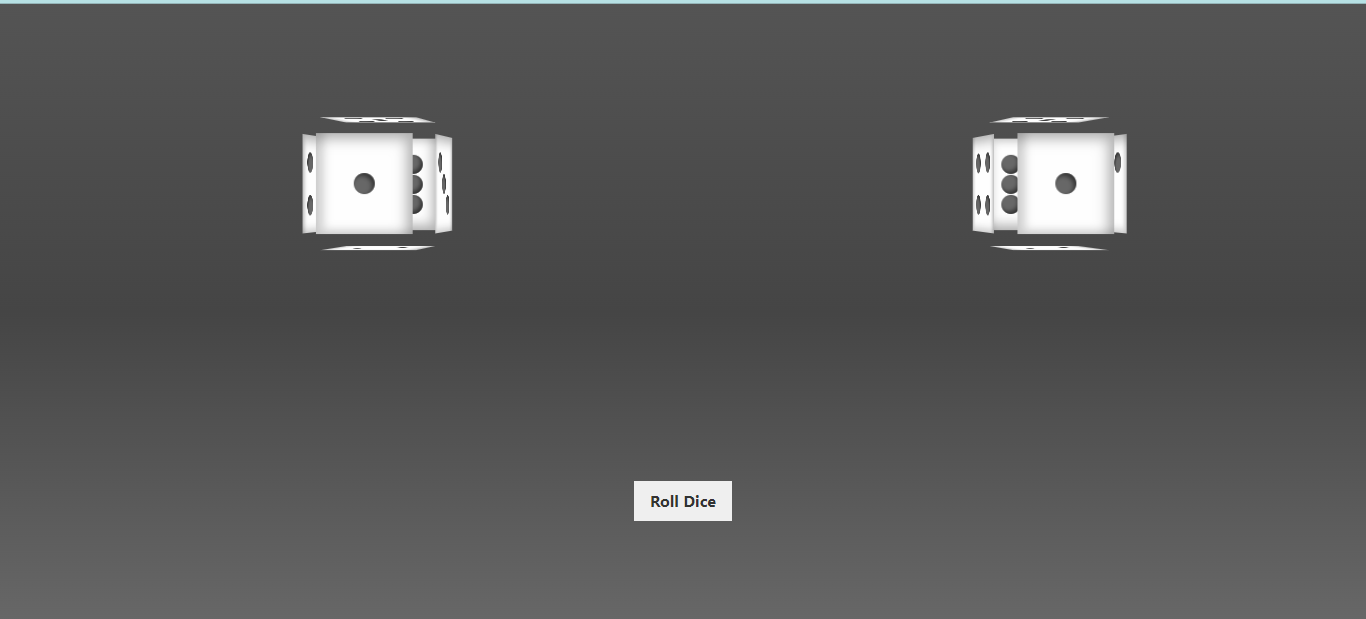
I imagine that bootstrap sets some config that is causing this behaviour. Could anyone help me identify them so that I can override them in my app and allow the animation to be displayed correctly?
CodePudding user response:
Your "problem" here is indeed the bootstrap styling.
Add this line to fix your code box-sizing: content-box;
Here:
* {
margin: 0;
padding: 0;
vertical-align: baseline;
box-sizing: content-box;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Dice Roll</title>
<link rel="stylesheet" href="./styles.css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-
EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
* {
margin: 0;
padding: 0;
vertical-align: baseline;
box-sizing: content-box;
}
html {
font-family: system-ui, sans-serif;
}
body {
background: linear-gradient(#545454, #454545, #676767);
display: grid;
grid-template-columns: 1fr;
height: 100vh;
overflow: hidden;
width: 100%;
}
.dice {
align-items: center;
display: grid;
grid-gap: 2rem;
grid-template-columns: repeat(auto-fit, minmax(8rem, 1fr));
grid-template-rows: auto;
justify-items: center;
padding: 2rem;
perspective: 600px;
}
.die-list {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr;
height: 6rem;
list-style-type: none;
transform-style: preserve-3d;
width: 6rem;
}
.even-roll {
transition: transform 1.5s ease-out;
}
.odd-roll {
transition: transform 1.25s ease-out;
}
.die-item {
background-color: #fefefe;
box-shadow: inset -0.35rem 0.35rem 0.75rem rgba(0, 0, 0, 0.3),
inset 0.5rem -0.25rem 0.5rem rgba(0, 0, 0, 0.15);
display: grid;
grid-column: 1;
grid-row: 1;
grid-template-areas:
"one two three"
"four five six"
"seven eight nine";
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
height: 100%;
padding: 1rem;
width: 100%;
}
.dot {
align-self: center;
background-color: #676767;
border-radius: 50%;
box-shadow: inset -0.15rem 0.15rem 0.25rem rgba(0, 0, 0, 0.5);
display: block;
height: 1.25rem;
justify-self: center;
width: 1.25rem;
}
.even-roll[data-roll="1"] {
transform: rotateX(360deg) rotateY(720deg) rotateZ(360deg);
}
.even-roll[data-roll="2"] {
transform: rotateX(450deg) rotateY(720deg) rotateZ(360deg);
}
.even-roll[data-roll="3"] {
transform: rotateX(360deg) rotateY(630deg) rotateZ(360deg);
}
.even-roll[data-roll="4"] {
transform: rotateX(360deg) rotateY(810deg) rotateZ(360deg);
}
.even-roll[data-roll="5"] {
transform: rotateX(270deg) rotateY(720deg) rotateZ(360deg);
}
.even-roll[data-roll="6"] {
transform: rotateX(360deg) rotateY(900deg) rotateZ(360deg);
}
.odd-roll[data-roll="1"] {
transform: rotateX(-360deg) rotateY(-720deg) rotateZ(-360deg);
}
.odd-roll[data-roll="2"] {
transform: rotateX(-270deg) rotateY(-720deg) rotateZ(-360deg);
}
.odd-roll[data-roll="3"] {
transform: rotateX(-360deg) rotateY(-810deg) rotateZ(-360deg);
}
.odd-roll[data-roll="4"] {
transform: rotateX(-360deg) rotateY(-630deg) rotateZ(-360deg);
}
.odd-roll[data-roll="5"] {
transform: rotateX(-450deg) rotateY(-720deg) rotateZ(-360deg);
}
.odd-roll[data-roll="6"] {
transform: rotateX(-360deg) rotateY(-900deg) rotateZ(-360deg);
}
[data-side="1"] {
transform: rotate3d(0, 0, 0, 90deg) translateZ(4rem);
}
[data-side="2"] {
transform: rotate3d(-1, 0, 0, 90deg) translateZ(4rem);
}
[data-side="3"] {
transform: rotate3d(0, 1, 0, 90deg) translateZ(4rem);
}
[data-side="4"] {
transform: rotate3d(0, -1, 0, 90deg) translateZ(4rem);
}
[data-side="5"] {
transform: rotate3d(1, 0, 0, 90deg) translateZ(4rem);
}
[data-side="6"] {
transform: rotate3d(1, 0, 0, 180deg) translateZ(4rem);
}
[data-side="1"] .dot:nth-of-type(1) {
grid-area: five;
}
[data-side="2"] .dot:nth-of-type(1) {
grid-area: one;
}
[data-side="2"] .dot:nth-of-type(2) {
grid-area: nine;
}
[data-side="3"] .dot:nth-of-type(1) {
grid-area: one;
}
[data-side="3"] .dot:nth-of-type(2) {
grid-area: five;
}
[data-side="3"] .dot:nth-of-type(3) {
grid-area: nine;
}
[data-side="4"] .dot:nth-of-type(1) {
grid-area: one;
}
[data-side="4"] .dot:nth-of-type(2) {
grid-area: three;
}
[data-side="4"] .dot:nth-of-type(3) {
grid-area: seven;
}
[data-side="4"] .dot:nth-of-type(4) {
grid-area: nine;
}
[data-side="5"] .dot:nth-of-type(1) {
grid-area: one;
}
[data-side="5"] .dot:nth-of-type(2) {
grid-area: three;
}
[data-side="5"] .dot:nth-of-type(3) {
grid-area: five;
}
[data-side="5"] .dot:nth-of-type(4) {
grid-area: seven;
}
[data-side="5"] .dot:nth-of-type(5) {
grid-area: nine;
}
[data-side="6"] .dot:nth-of-type(1) {
grid-area: one;
}
[data-side="6"] .dot:nth-of-type(2) {
grid-area: three;
}
[data-side="6"] .dot:nth-of-type(3) {
grid-area: four;
}
[data-side="6"] .dot:nth-of-type(4) {
grid-area: six;
}
[data-side="6"] .dot:nth-of-type(5) {
grid-area: seven;
}
[data-side="6"] .dot:nth-of-type(6) {
grid-area: nine;
}
button {
align-self: center;
background-color: #efefef;
border: none;
color: #333;
font-size: 1.25rem;
font-weight: 700;
justify-self: center;
padding: 0.5rem 1rem;
}
button:hover {
cursor: pointer;
}
@media (min-width: 900px) {
.dice {
perspective: 1300px;
}
}
</style>
</head>
<body>
<div >
<ol data-roll="1" id="die-1">
<li data-side="1">
<span ></span>
</li>
<li data-side="2">
<span ></span>
<span ></span>
</li>
<li data-side="3">
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="4">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="5">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="6">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
</ol>
<ol data-roll="1" id="die-2">
<li data-side="1">
<span ></span>
</li>
<li data-side="2">
<span ></span>
<span ></span>
</li>
<li data-side="3">
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="4">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="5">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
<li data-side="6">
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
<span ></span>
</li>
</ol>
</div>
<button type="button" id="roll-button">Roll Dice</button>
<script src="./app.js"></script>
</body>
</html>