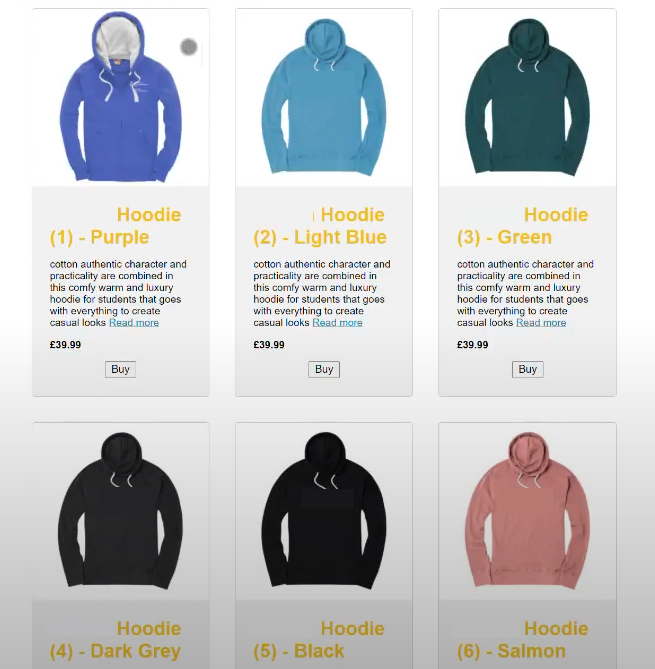
How can I create something like this: 
I already have JS objects stored like this:
var hoodieArray = [{
type: 'Hoodie',
color: 'Purple',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (1).jpg'
},
{
type: 'Hoodie',
color: 'Light Blue',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (2).jpg'
},
{
type: 'Hoodie',
color: 'Green',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (3).jpg'
}]
but I'm not entirely sure how to display them in a product card. here's what I have made so far:
<style>
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
}
.price {
color: grey;
font-size: 22px;
}
.card button {
outline: 0;
color: #000000;
text-align: center;
font-size: 18px;
}
</style>
<div >
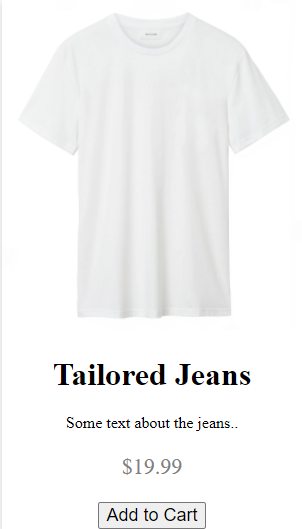
<img src="https://img.sonofatailor.com/images/customizer/product/White_O_Crew_Regular_NoPocket.jpg" alt="Denim Jeans" style="width:100%">
<h1>Tailored Jeans</h1>
<p>Some text about the jeans..</p>
<p >$19.99</p>
<p><button>Add to Cart</button></p>
</div>
which displays this:
How would you approach this? as I want them to be displayed next to each other properly with their respective information provided in the JavaScript Object
CodePudding user response:
I did something like this in my website. In my accounts display (basically just user info, not actually an "account" account), the user data is in an individual JS object.
Middle-click/Mouse-wheel-click/triple-finger-click the link https://majorflux.codehs.me/accounts.html and press CTRL U and feel free to copy any snippets of my code. You do not have to give credit, but you can if you want to.
CodePudding user response:
You need javascript for this.
First of all you need to create a container to contain all the cards
<div id="hoodiesContainer" style="display: flex; justify-content: space-between; margin: 30px;">
</div>
Then you have to evaluate the hoodieArray to get all elements to display in the cards:
var hoodieArray = [{
type: 'Hoodie',
color: 'Purple',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (1).jpg'
},
{
type: 'Hoodie',
color: 'Light Blue',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (2).jpg'
},
{
type: 'Hoodie',
color: 'Green',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (3).jpg'
}]
//Evaluate each hoodie and display its details
hoodieArray.forEach(function (hoodie) {
let card = `
<div >
<img src="${hoodie.image}" style="width:100%">
<h1>${hoodie.material}</h1>
<p>Color: ${hoodie.color}</p>
<p >${hoodie.price}</p>
<p><button>Add to Cart</button></p>
</div>
`;
// Add the card to the page
document.getElementById('hoodiesContainer').innerHTML = card;
});
Put together as a runnable snippet...
var hoodieArray = [{
type: 'Hoodie',
color: 'Purple',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (1).jpg'
},
{
type: 'Hoodie',
color: 'Light Blue',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (2).jpg'
},
{
type: 'Hoodie',
color: 'Green',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (3).jpg'
},
{
type: 'Hoodie',
color: 'Dark Gary',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (4).jpg'
},
{
type: 'Hoodie',
color: 'Light Gary',
material: 'cotton authentic',
price: '£39.99',
image: 'images/items/hoodies/hoodie (4).jpg'
},
]
// Evaluate each hoodie and display its details
hoodieArray.forEach(function (hoodie) {
let card = `
<div >
<img src="${hoodie.image}" style="width:100%">
<h1>${hoodie.material}</h1>
<p>Color: ${hoodie.color}</p>
<p >${hoodie.price}</p>
<p><button>Add to Cart</button></p>
</div>
`;
// Add the card to the page
document.getElementById('hoodiesContainer').innerHTML = card;
});#hoodiesContainer {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: 30px;
}
.card {
border: 1px solid gray;
margin: 4px;
}<div id="hoodiesContainer">
</div>