Hi every one
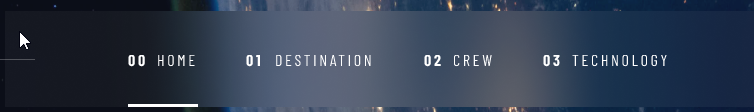
I'm working with a figma design and I'm trying to get a blur effect in a div conteiner like this:
I tried make this effect with the next rule:
background-color: rgba(165, 165, 165, 0.3);
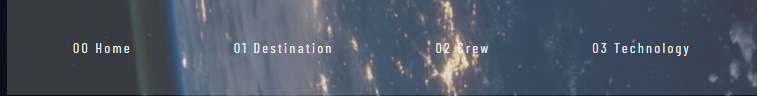
But I got this result:
If I use the filter blur property I get this:
How could I apply the blur effect in the image behind the div? but no in all the image, just in the part of the div cover.
CodePudding user response:
In modern browsers, you can use the backdrop-filter property and set it like this:
backdrop-filter: blur(5px);
For compatibility, see: https://caniuse.com/css-backdrop-filter