I'm using Google Chrome(93.0.4577.82) and I'm having an issue with a div's margin and padding. In summary:
- Padding margin - Off-centre
- Just padding - Off-centre
- Just margin - Off-centre
- Neither - Centred
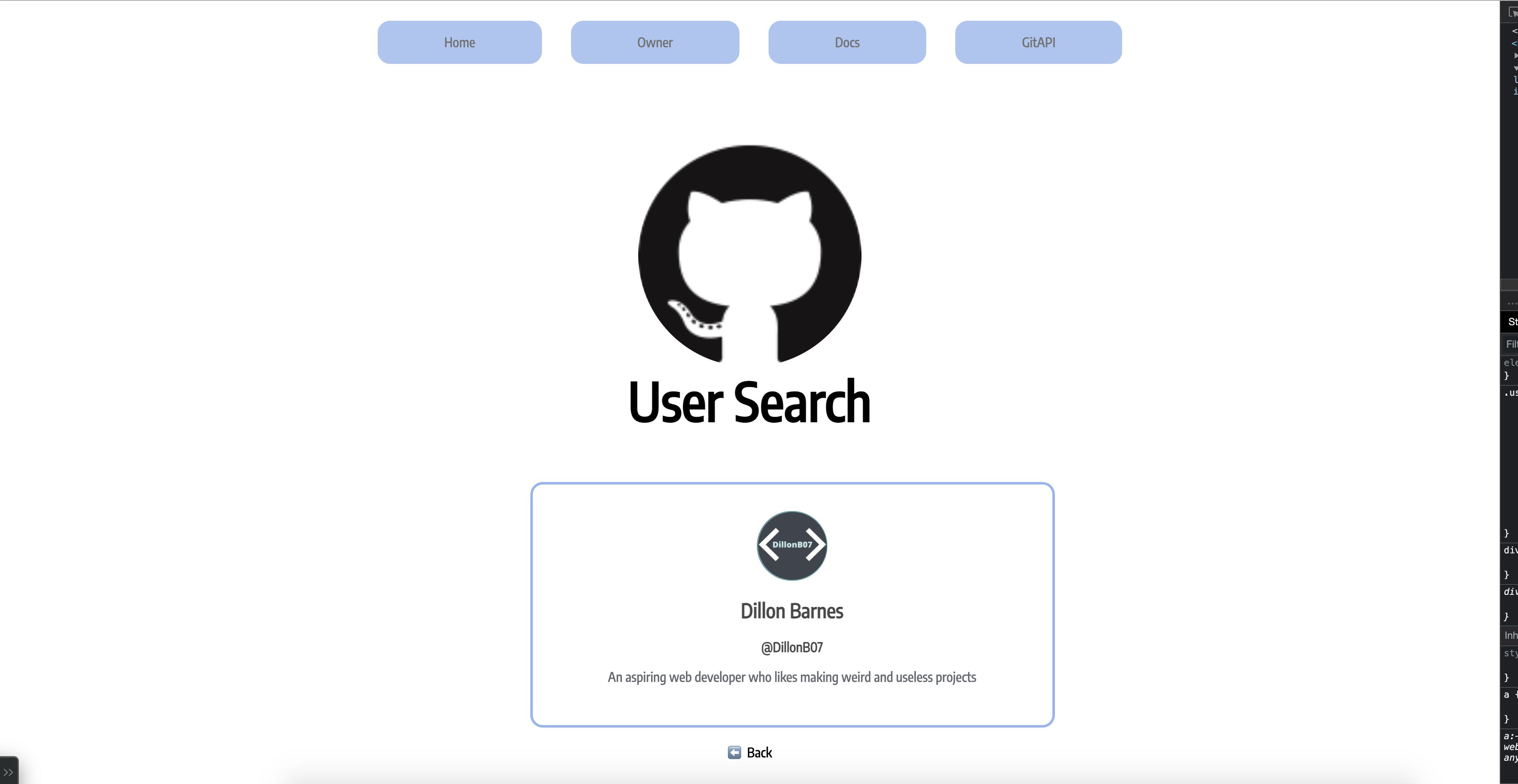
The div is supposed to be perfectly centred on the page. Here's a screenshot with both padding margin:
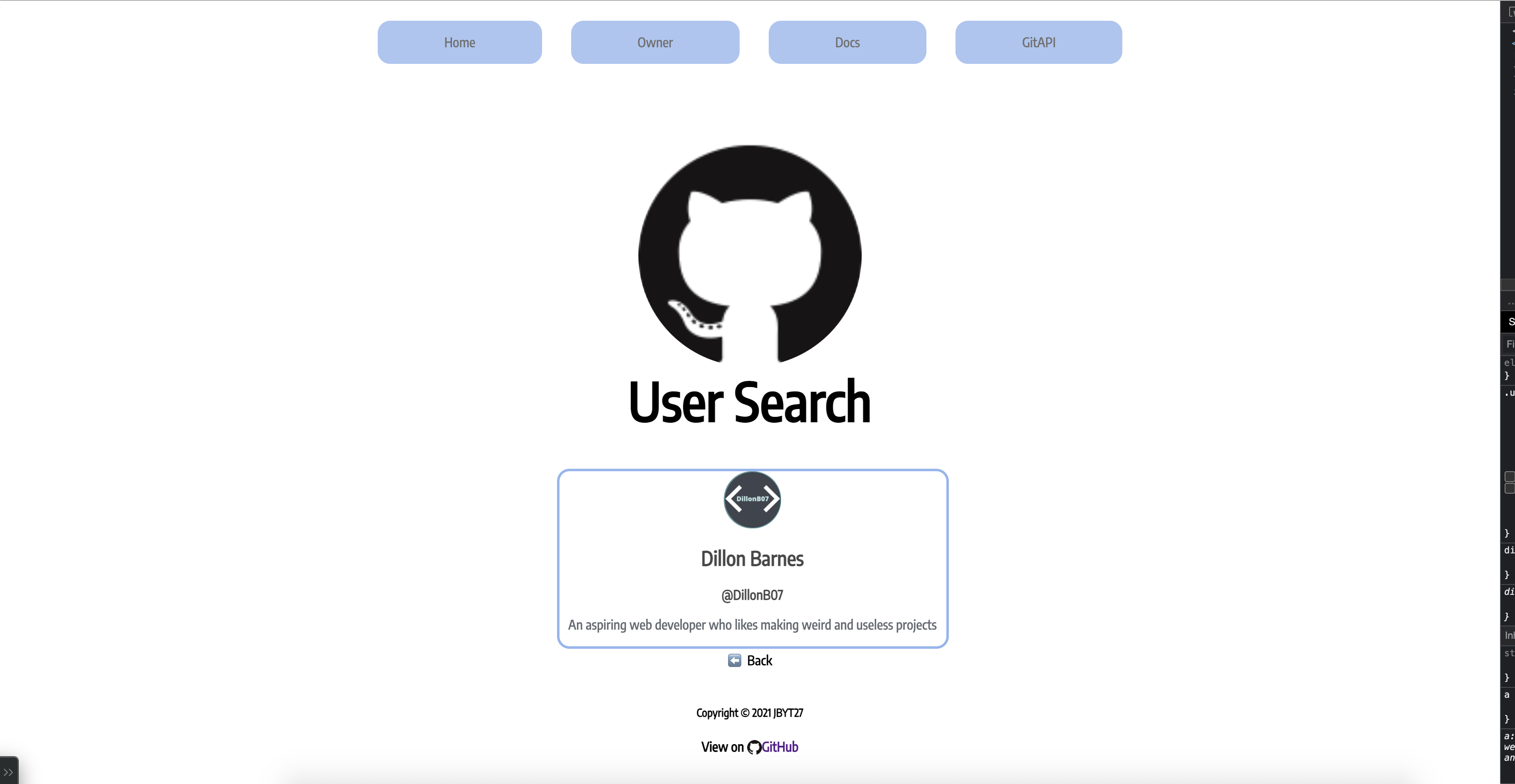
And here's one with no margin and padding:
The issue is clearly when there's margin padding. Here are the div's styles:
display: flex;
flex-direction: column;
align-items: center;
border: 3px solid #85aeed;
border-radius: 15px;
width: 100%;
padding: 2em;
margin: 1em;
opacity: 0.9;
transition: 0.7s;
color: #333;
According to Chrome's DevTools, there aren't any overriding styles.
View website: https://github-user-search-development.dillonb07.repl.co/ Search for a user then you can view the card that's off-centre
If anyone knows what's going on, please leave an answer or comment below!
CodePudding user response:
Your .user div is placed inside an <a> tag.
One observable behavior is the fact that the div's margin affects where it starts, but doesn't make the parent grow.
There are, of course, many ways to fix it, but here are some suggestions:
- Remove
width: 100%from.userdiv - Replace margin of
.userdiv with padding of the parent<a>tag.
CodePudding user response:
you can use another div nested to your parent div...
and assign the following codes to your parent div
display: flex;
flex-direction: column;
justify-content: center
after that use another styles for nested div.(write padding for this div )