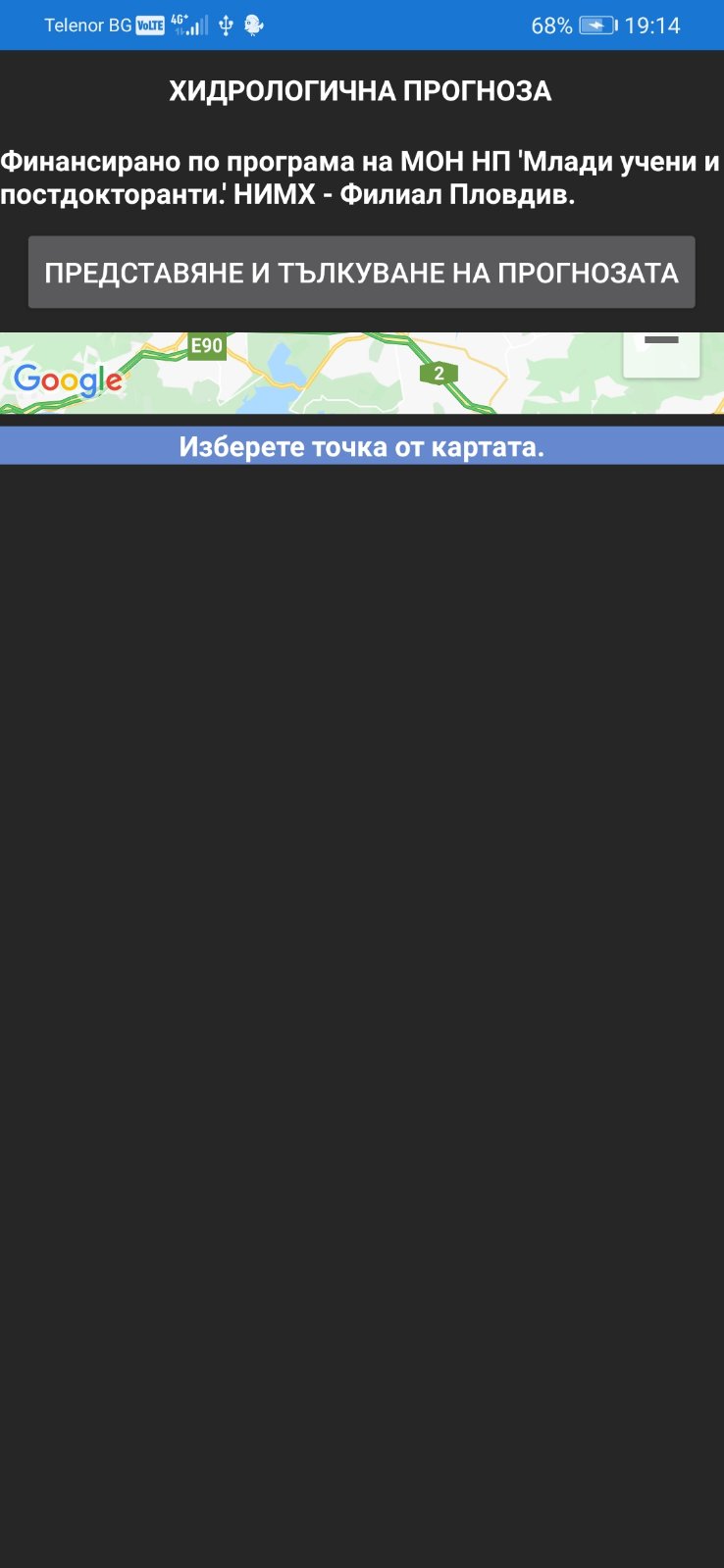
I have a hidden elements, and when I click on some marker in the map they are visualized.
But when the are hidden when I start app I have some big empty space ?
This is the code:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MaritsaTundzhaForecast"
xmlns:local1="clr-namespace:MaritsaTundzhaForecast.Models"
x:Class="MaritsaTundzhaForecast.MainPage">
<ContentPage.Resources>
<ResourceDictionary>
<local1:LevelToImageConverter x:Key="levelImage" />
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout
BackgroundColor="#262626"
HeightRequest="10">
<Label Text="ХИДРОЛОГИЧНА ПРОГНОЗА"
HorizontalOptions="CenterAndExpand"
VerticalTextAlignment="End"
FontAttributes="Bold"
TextColor="White"
Padding="0,10,0,0"/>
<Label Text="Финансирано по програма на МОН НП 'Млади учени и постдокторанти.' НИМХ - Филиал Пловдив."
HorizontalOptions="CenterAndExpand"
VerticalTextAlignment="End"
FontAttributes="Bold"
TextColor="White"
Padding="0,10,0,0"/>
<Button Text="ПРЕДСТАВЯНЕ И ТЪЛКУВАНЕ НА ПРОГНОЗАТА"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
Clicked="OnButtonClicked" />
<ScrollView VerticalOptions="FillAndExpand" x:Name="scrollView">
<Grid Margin="0,10,0,10" VerticalOptions="EndAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="280" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Frame x:Name="frameLevelAlertLbl"
BackgroundColor="#262626"
CornerRadius="30"
HasShadow="True">
<StackLayout Grid.Row="0" x:Name="contentLbl" Spacing="0">
<Label x:Name="LevelAlertLbl"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
TextColor="Black"
FontAttributes="Bold"
FontSize="Medium"/>
</StackLayout>
</Frame>
<StackLayout Grid.Row="1">
<Label x:Name="LevelAlertLbl1"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
TextColor="Black"
FontAttributes="Bold"
FontSize="Medium">
</Label>
</StackLayout>
<StackLayout Grid.Row="2">
<local:CustomMap x:Name="customMap"
MapType="Street"
HasZoomEnabled="True"
HasScrollEnabled="True"
TrafficEnabled="True"
MoveToLastRegionOnLayoutChange="False"/>
</StackLayout>
<StackLayout Grid.Row="3" x:Name="InfoLblForecast" >
<Label TextColor="White" BackgroundColor="#6588cf" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="selectedStationLbl" FontAttributes="Bold"/>
</StackLayout>
<StackLayout Grid.Row="4" >
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Frame x:Name="FrameCheckStation"
CornerRadius="30"
HasShadow="True"
BackgroundColor="#262626"
Grid.ColumnSpan="3" Grid.Row="0">
<Label TextColor="White" Grid.ColumnSpan="3" Grid.Row="0" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="checkStationLbl" FontAttributes="Bold"/>
</Frame>
<Label TextColor="White" Grid.ColumnSpan="3" Grid.Row="1" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="checkStationLbl1" FontAttributes="Bold"/>
<Label Text="Дата/час:" BackgroundColor="#6588cf" TextColor="White" Grid.Column="0" Grid.Row="2" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="labelColumn1" FontAttributes="Bold"/>
<Label Text="Показател:" BackgroundColor="#6588cf" TextColor="White" Grid.Column="1" Grid.Row="2" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="labelColumn2" FontAttributes="Bold"/>
<Label Text="Праг (0-3):" BackgroundColor="#6588cf" TextColor="White" Grid.Column="2" Grid.Row="2" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="labelColumn3" FontAttributes="Bold"/>
</Grid>
<StackLayout>
<ListView x:Name="lstLevel" HasUnevenRows="True" BackgroundColor="#f7f77c">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<Grid BackgroundColor="#f7f77c">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="2"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="{Binding dateForecast, StringFormat='{0:dd.MM} - {0:hh\\:mmч.}'}" XAlign="Start" YAlign="Center" TextColor="Black" FontAttributes="Bold" FontSize="Small"/>
<Image Grid.Row="0" Grid.Column="1" Source="{Binding levelForecast, Converter={StaticResource levelImage}}" Aspect="Fill"/>
<Label Grid.Row="0" Grid.Column="2" Text="{Binding levelForecast}" XAlign="Center" YAlign="Center" TextColor="Black" FontAttributes="Bold" FontSize="Small"/>
<BoxView Color="#001aff" HeightRequest="1" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3"/>
</Grid>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
<StackLayout Grid.Row="5">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5*"/>
<ColumnDefinition Width="5*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Frame x:Name="FrameCheckValuesLbl"
CornerRadius="30"
HasShadow="True"
BackgroundColor="#262626"
Grid.ColumnSpan="3" Grid.Row="0">
<Label BackgroundColor="Green" TextColor="White" Grid.ColumnSpan="3" Grid.Row="0" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="checkValuesLbl" FontAttributes="Bold"/>
</Frame>
<Label Text="Дата/час:" BackgroundColor="#6588cf" TextColor="White" Grid.Column="0" Grid.Row="1" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="labelColumn11" FontAttributes="Bold"/>
<Label Text="Показател:" BackgroundColor="#6588cf" TextColor="White" Grid.Column="1" Grid.Row="1" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="labelColumn22" FontAttributes="Bold"/>
<Label Text="Праг (0-3):" BackgroundColor="#6588cf" TextColor="White" Grid.Column="2" Grid.Row="1" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" x:Name="labelColumn33" FontAttributes="Bold"/>
</Grid>
<StackLayout HeightRequest="80">
<ListView x:Name="lstLevel2" HasUnevenRows="True" BackgroundColor="#f7f77c">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<Grid BackgroundColor="#f7f77c">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="2"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="{Binding dateForecast, StringFormat='{0:dd.MM} - {0:hh\\:mmч.}'}" XAlign="Start" YAlign="Center" TextColor="Black" FontAttributes="Bold" FontSize="Small"/>
<Image Grid.Row="0" Grid.Column="1" Source="{Binding levelForecast, Converter={StaticResource levelImage}}" Aspect="Fill"/>
<Label Grid.Row="0" Grid.Column="2" Text="{Binding levelForecast}" XAlign="Center" YAlign="Center" TextColor="Black" FontAttributes="Bold" FontSize="Small"/>
<BoxView Color="#001aff" HeightRequest="1" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3"/>
</Grid>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</StackLayout>
</StackLayout>
</Grid>
</ScrollView>
</StackLayout>
</ContentPage>
I have six rows - 0,1,2,3 are not hidden. rows - 4,5,6 is hidden.
How to reduce ScrollView to rows 0,1,2,3 and when rows 4,5,6 are showing to reduce automatic to the end ?
CodePudding user response:
You can achieve the hidden effect by modifying the row height defined by the Grid.
Here is the xaml code:
<StackLayout>
<ScrollView>
<Grid x:Name="myGrid">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto" />
<RowDefinition Height="280" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="200" />
</Grid.RowDefinitions>
<Label BackgroundColor="Red"></Label>
<Label BackgroundColor="Orange" Grid.Row="1"></Label>
<Label BackgroundColor="Yellow" Grid.Row="2"></Label>
<Label BackgroundColor="Green" Grid.Row="3"></Label>
<Label BackgroundColor="Blue" Grid.Row="4"></Label>
<Label BackgroundColor="Purple" Grid.Row="5"></Label>
</Grid>
</ScrollView>
<Button Clicked="Button_Clicked" HeightRequest="50" Text="click"></Button>
</StackLayout>
Here is the background code:
private void Button_Clicked(object sender, EventArgs e)
{
var res = myGrid.RowDefinitions;
(res[3] as RowDefinition).Height = 0;
(res[4] as RowDefinition).Height = 0;
(res[5] as RowDefinition).Height = 0;
}