In the Updated Find actions section of the 
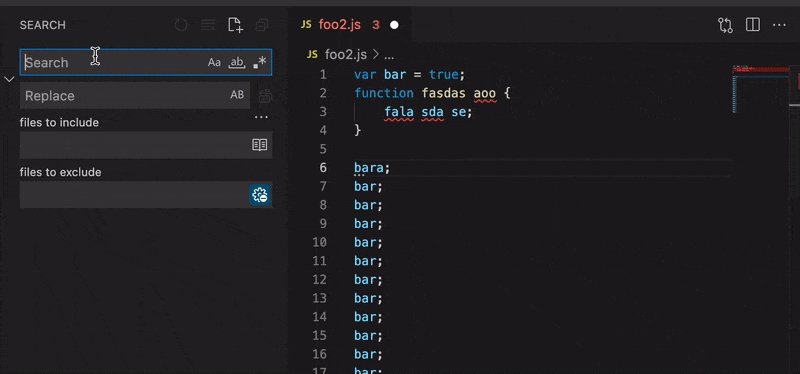
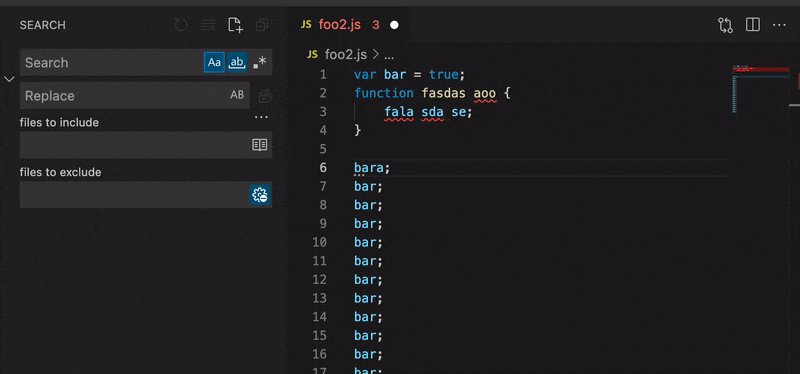
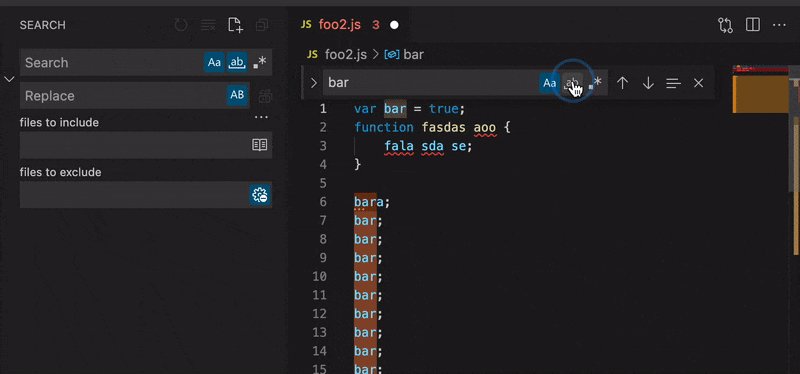
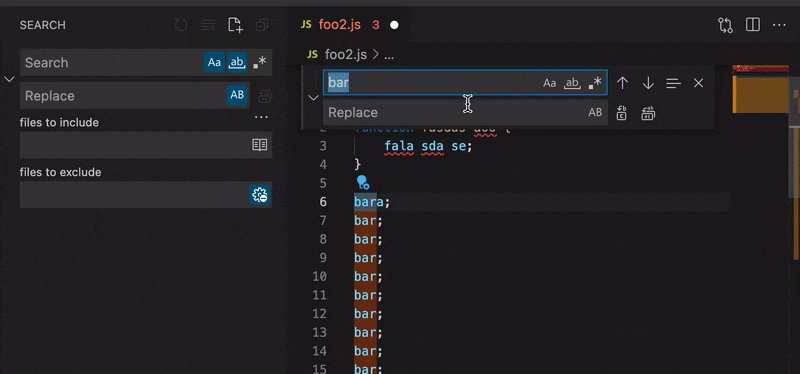
Which properties can I target using workbench.colorCustomizations in settings.json to change the background color of those buttons when hovering over them, or when they are active (the states which are shown in blue in the example gif)?
I've searched the Action colors, Button control, and Input control sections of the Theme Color documentation but I couldn't find the right properties. toolbar.hoverBackground changes the hover color of the Find toolbar's Previous Match, Next Match, Find in Selection, and Close buttons, but not the ones inside the Find text field.
I've also tried using Developer: Inspect Editor Tokens and Scopes in the Command Palette, which is great for identifying theme color property names for code in the editor panel, but it can't be used for the VS Code application UI elements.
CodePudding user response:
Try this colorCustomizations in your settings.json:
"workbench.colorCustomizations": {
"editorWidget.foreground": "#f00",
"icon.foreground": "#f00" // colors the arrows/close in the Find widget
"inputOption.activeBorder": "#666", // active states
"inputOption.activeBackground": "#777676",
"inputOption.activeForeground": "#fff",
"inputOption.hoverBackground": "#ff0000", // hover state
}
From Editor widget colors. That is a "Find Widget".
The "icon.foreground" setting will also affect the arrows/close icons in the Search View.
And the inputOption settings will affect the Search view buttons as well. I don't think there is any to theme those Find Widget hover/active states without also affecting the Search view buttons hover/active states.
