Here is the relevant part of code:
class QuestionsScreen extends StatefulWidget {
@override
QuestionsScreenState createState() => QuestionsScreenState();
}
class QuestionsScreenState extends State<QuestionsScreen> {
final List<Question> questions = [];
bool offline = false;
@override
Widget build(BuildContext context) {
return BlocProvider(
create: (context) => QuestionsBloc(sl.get<QuestionsRepository>())
..add(QuestionsInitialLoad()),
child: Scaffold(
appBar: AppBar(
title: Text('StackOverflow Questions'),
centerTitle: true,
actions: <Widget>[
PopupMenuButton<int>(
itemBuilder: (BuildContext context) => <PopupMenuItem<int>>[
new PopupMenuItem<int>(value: 1, child: Text('Refresh')),
new PopupMenuItem<int>(
value: 2,
child: new Row(children: <Widget>[
new Text("Offline"),
new Checkbox(
value: offline,
onChanged: (newValue) {
setState(() {
offline = newValue!;
});
}, // <-- leading Checkbox
)
])),
],
onSelected: (int value) {
setState(() {
if (value == 1) {
questions.clear();
QuestionsBloc(sl.get<QuestionsRepository>())
..add
..isFetching = true
..add(QuestionsRestart());
}
});
})
],
),
body: QuestionsBody(questions, offline),
),
);
}
}
As you can see, I have a checkbox declared inside the pop menu actions button of the scaffold appbar in flutter. When I click on it, the update happens, but I cannot see the update until I reopen the menu again. It is possible to see the update of the checkbox in the popup menu right away? Thanks.
CodePudding user response:
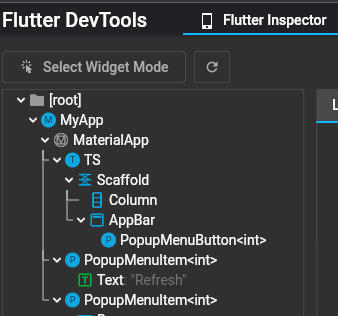
This is how it looks on dev-tools after clicking PopupMenuButton
PopupMenuItem is not within the current context.
We can use StatefulBuilder to handle cases like this, In this case wrap CheckBox with StatefulBuilder. You can also choose on Row.
StatefulBuilder(
builder: (context, setStateSB) => Checkbox(
value: offline,
onChanged: (newValue) {
setStateSB(() {
offline = newValue!; // to update checkbox
});
setState(() {
offline = newValue!; //to update the main ui if needed
});
},
)),