The script below gets exactly the values I am interested in from the active row of my Google Sheet. These values that I am interested in are:
firstNameLastNameemailAddressschoolNamenativeLanguage
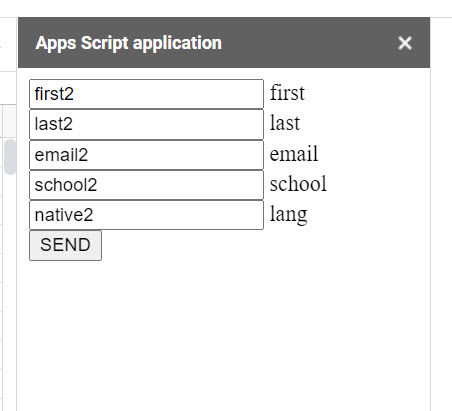
I collect these values to display them in an html-form with a client-side javascript. And so far, there is no problem at all to do these 2 things (so, collect values of the active row and display them in the html-form to the user).
Where I am stuck and needs help with is this:
I want the user to be able to change/replace these values in the html-form, where he sees them. And as soon as the user is done making these changes in the html-form and click on the SEND-button at the bottom of the html-form, I want these new data/input from the user to replace the initial values of the active row in my Google sheet.
Any help or hint would be great, as 
You can goto to Google Apps Script Reference and using the search box find any function that you don't understand. If it's a pure JavaScript function then go here
