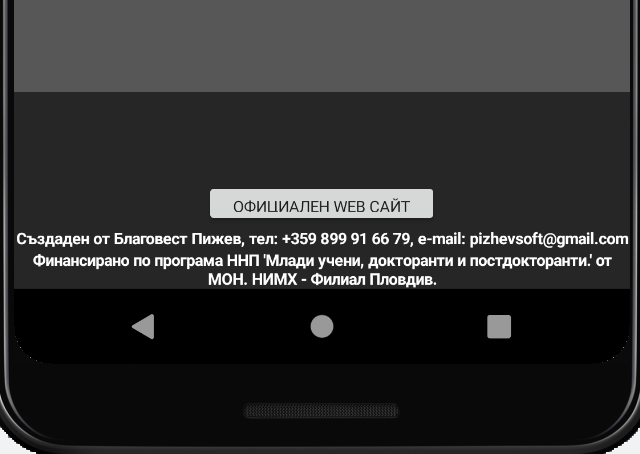
I have a StackLayout with one button and two labels.
I want to remove the empty space between StackLayout and the button.
I using Spacing = "0" but this isn't work for me.
<StackLayout VerticalOptions="EndAndExpand"
HorizontalOptions="EndAndExpand"
Spacing="0">
<Button Text="ОФИЦИАЛЕН WEB САЙТ"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
Clicked="OnButtonClickedWeb"
x:Name="webButton"
WidthRequest="150"
HeightRequest="30"
FontSize="10"/>
<Label Text="Създаден от Благовест Пижев, тел: 359 899 91 66 79, е-mail: [email protected]"
HorizontalOptions="CenterAndExpand"
VerticalOptions="EndAndExpand"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FontAttributes="Bold"
FontSize="10"
TextColor="White"/>
<Label Text="Финансирано по програма ННП 'Млади учени, докторанти и постдокторанти.' от МОН. НИМХ - Филиал Пловдив."
HorizontalOptions="EndAndExpand"
VerticalOptions="EndAndExpand"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FontAttributes="Bold"
FontSize="10"
TextColor="White"/>
</StackLayout>
When I use HeighRequest the lyrics of the labels are not visible and go down.
CodePudding user response:
you can add Padding Property Padding="0"
you can also(if you want) add Margin="0,-10,0,0"