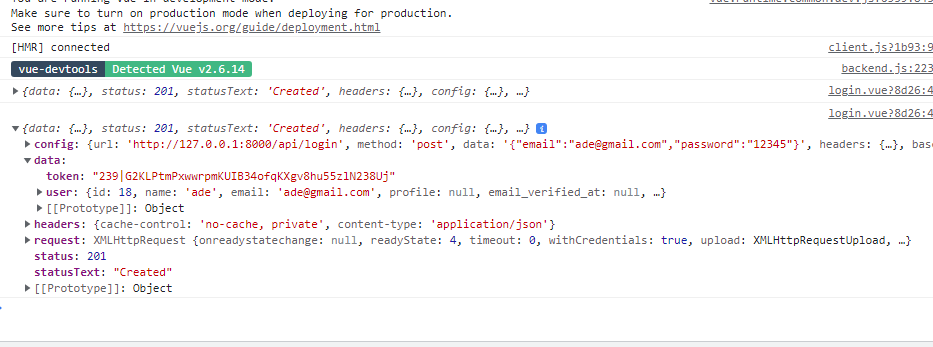
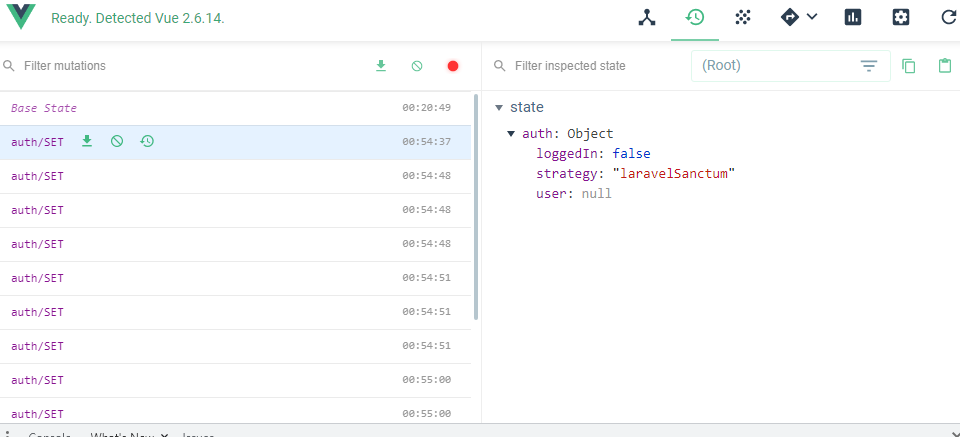
pls can someone help me, i use Nuxt js and laravel. The user logged in successfully but the loggedIn is still false and and user is null, i have tried everything what else can i do pls help me. I think the error is from the state
nuxt.config.js
export default {
// Global page headers: https://go.nuxtjs.dev/config-head
head: {
title: 'laravel-nuxt-api',
htmlAttrs: {
lang: 'en'
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
{ name: 'format-detection', content: 'telephone=no' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
// Global CSS: https://go.nuxtjs.dev/config-css
css: [
],
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
],
// Auto import components: https://go.nuxtjs.dev/config-components
components: true,
// Modules for dev and build (recommended): https://go.nuxtjs.dev/config-modules
buildModules: [
// https://go.nuxtjs.dev/tailwindcss
'@nuxtjs/tailwindcss',
],
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
'@nuxtjs/axios',
'@nuxtjs/auth-next',
],
auth:{
strategies: {
laravelSanctum: {
provider: 'laravel/sanctum',
url: 'http://127.0.0.1:8000',
user: {
property:false,
},
endpoints:{
login:{url:"/api/login",method:"post"},
logout:{url:"/api/logout",method:"post"},
allrecords:{url:"/api/allrecords",method:"post"},
user: {url: "/api/user",method:"get", property: false }
},
}
},
redirect:{
login:'/auth/login',
logout:'/',
home:'/'
}
},
axios:{
baseURL:"http://127.0.0.1:8000",
},
// Build Configuration: https://go.nuxtjs.dev/config-build
build: {
}
}
login.vue
<template>
<div>
<Navbar/>
<a href="#" @click="login()">Login</a>
</div>
</template>
<script>
export default {
data(){
return {
form:{
email: '[email protected]',
password: '12345'
}
}
},
methods:{
async login(){
this.errors='';
try {
const res = await this.$auth.loginWith('laravelSanctum', {
data:this.form})
if(res){
await this.$auth.setUser(res.data.user )
console.log(res);
}
// console.log(res);
} catch (error) {
console.log(error)
}
}
}
}
</script>
Package.json
{
"name": "laravel-nuxt-api",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},
"dependencies": {
"@nuxtjs/auth": "^4.9.1",
"@nuxtjs/auth-next": "5.0.0-1637745161.ea53f98",
"@nuxtjs/axios": "^5.13.6",
"core-js": "^3.15.1",
"nuxt": "^2.15.7"
},
"devDependencies": {
"@nuxtjs/tailwindcss": "^4.2.0",
"postcss": "^8.3.5"
}
}
it's working fine in post man please help me


CodePudding user response:
Setting the following in the nuxt.config.js file
auth: {
strategies: {
laravelSanctum: {
user: {
property: false,
autoFetch: false,
},
},
},
},
and calling
await this.$auth.loginWith('laravelSanctum', ...)
await this.$auth.setUser({ ... }) // your cool JS object representing the user
should do the job here.
