RCL stands for Razor class library.
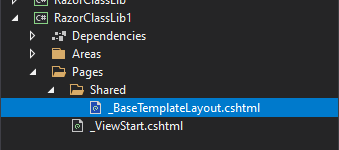
I made my own prototype RCL with a Shared file _Layout.cshtml and I want to include it in my project. I already installed the RCL from NuGet hoping it would automagically work, but it apparently doesn't.
I deleted my _Layout.cshtml, hoping it would get taken from the RCL I made, but apparently that won't work like that. I get the following errors:
An unhandled exception occurred while processing the request.
InvalidOperationException: The layout view '_Layout' could not be located. The following locations were searched:
/Pages/_Layout.cshtml
/Pages/Shared/_Layout.cshtml
/Views/Shared/_Layout.cshtml
Microsoft.AspNetCore.Mvc.Razor.RazorView.GetLayoutPage(ViewContext context, string executingFilePath, string layoutPath)
- How do I properly import this RCL into my new web app?
Update
I added @using libnamehere to my _ViewImports.cshtml file and commented out the only line of code in _ViewStart.cshtml but now I get the following errors:
InvalidOperationException: RenderBody has not been called for the page at '/Pages/Shared/_Layout.cshtml'. To ignore call IgnoreBody().
Microsoft.AspNetCore.Mvc.Razor.RazorPage.EnsureRenderedBodyOrSections()
CodePudding user response:
InvalidOperationException: RenderBody has not been called for the page at '/Pages/Shared/_Layout.cshtml'. To ignore call IgnoreBody().
Microsoft.AspNetCore.Mvc.Razor.RazorPage.EnsureRenderedBodyOrSections()
By default, every layout must call RenderBody. Be sure add @RenderBody() in your _Layout.cshtml.
Reference:
7.Run the pack command in RazorClassLib1 project:
dotnet pack
8.Create a Mvc/Razor pages Project called TestProject1.
9.We need to go into the target projects(TestProject1) .csproj file. Here we point out both the path to our local NuGet package and the NuGet stream. It should look like so:
<PropertyGroup>
<TargetFramework>net5.0</TargetFramework>
<RestoreSources>$(RestoreSources);absolute-path-to-my-solution/bin/Debug;https://api.nuget.org/v3/index.json</RestoreSources>
</PropertyGroup>
You need to replace absolute-path-to-my-solution/bin/Debug above with the absolute path to where your package is located. When you run pack command you can get the successfull result with the location(Step 7).
10.Install the nuget package in TestProject1 project with command(dotnet add [<PROJECT>] package <PACKAGE_NAME>):
dotnet add TestProject1 package RazorClassLib1
11.Be sure add razor pages support in Startup.cs:
services.AddRazorPages();
12.Change your _ViewStart.cshtml in TestProject1 project:
@{
Layout = "_BaseTemplateLayout";
}