I use NodeJS and express-session to store session information on the database, per 
I want to store cookies only after creating an account or logging in, where the user consented to cookie policies, and not on public pages to avoid the "cookie consent box" required by GDPR.
How can I store cookies only after a browser logs in?
update
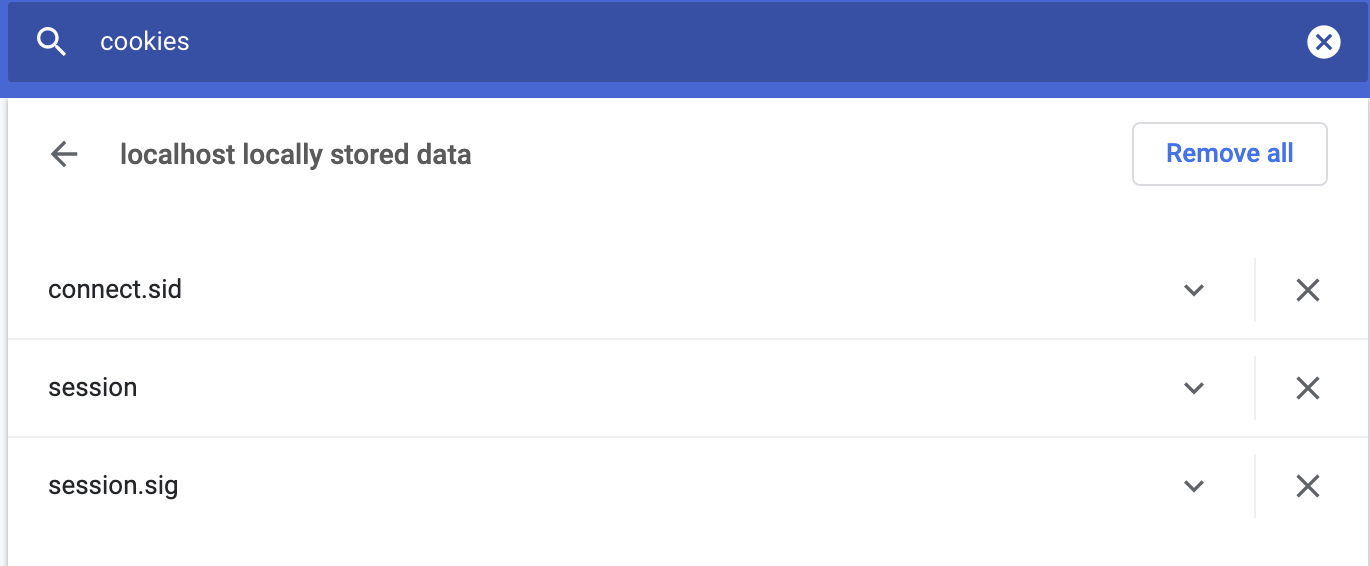
I followed the suggestions in the answer and eliminated two cookies. I stop the server, eliminate localhost's cookies, start the server, make a public page request, and I still have one cookie on public pages. This is the session data on the server's database:
> db.sessions.find().pretty()
{
"_id" : "DObp-FFNJGLD5c5kLKWfkCaEhfWHtWpo",
"expires" : ISODate("2022-03-03T19:41:29.807Z"),
"session" : {
"cookie" : {
"originalMaxAge" : 7776000000,
"expires" : ISODate("2022-03-03T19:41:29.807Z"),
"secure" : null,
"httpOnly" : true,
"domain" : null,
"path" : "/",
"sameSite" : null
},
"flash" : {
}
}
}
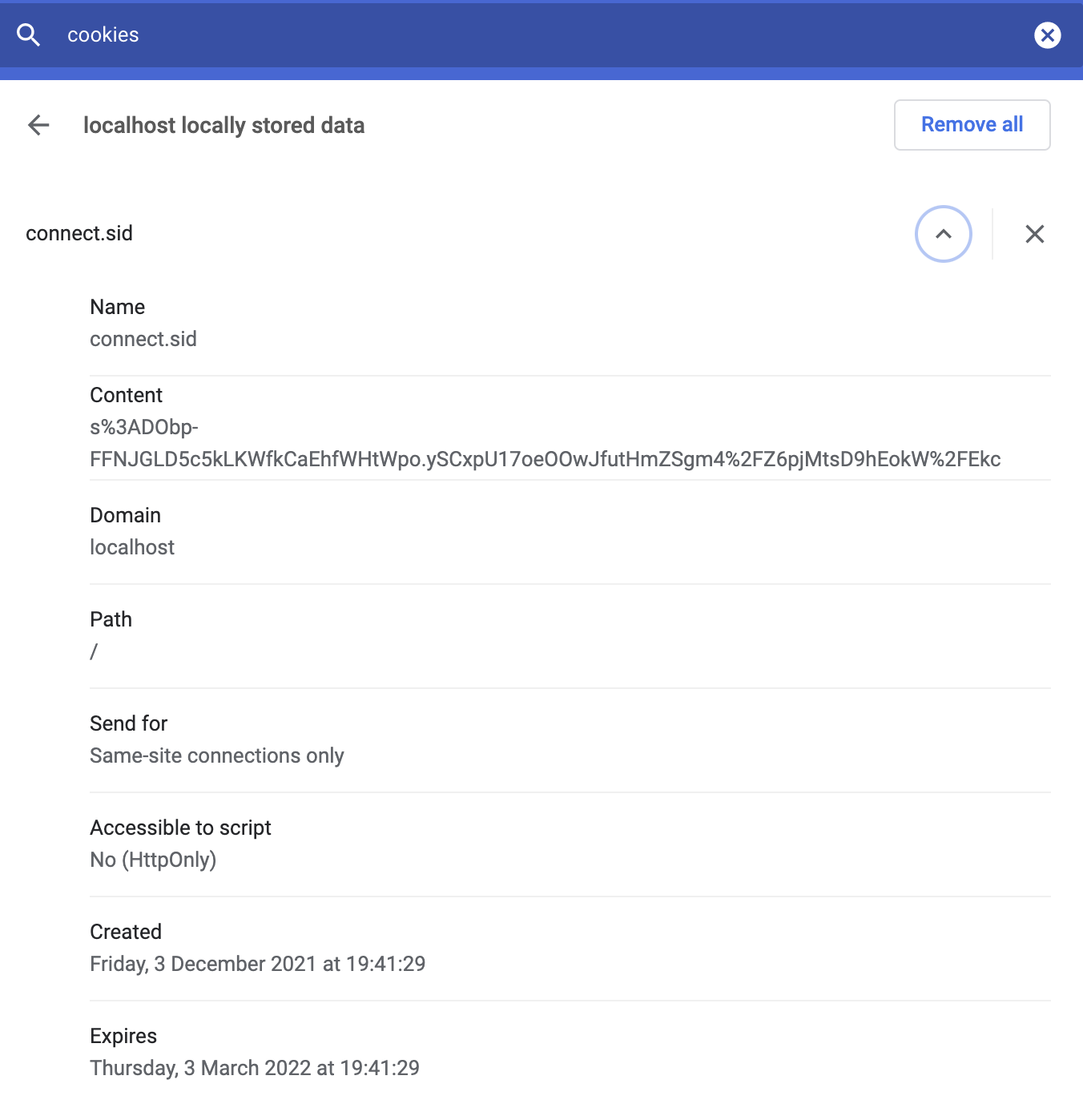
and the browser shows this cookie:
I get the same results when I remove PassportJS from the app and when I set sameSite to "strict".
second update
As the database session has an empty flash field, I suspected it was due to flash messages. I removed this code:
const flash = require("express-flash");
app.use(flash());
and now the server does not store a cookie for visits to public pages. I use flash messages in notifications for users who login and also for public page visitors, e.g. when a page is no longer available.
So the question becomes: is it possible to use flash messages server-side only, from one handler to another, and not store a cookie?
CodePudding user response:
Going off the documentation, the saveUninitialized flag should be getting set to false -
Forces a session that is "uninitialized" to be saved to the store. A session is uninitialized when it is new but not modified. Choosing false is useful for implementing login sessions, reducing server storage usage, or complying with laws that require permission before setting a cookie. Choosing false will also help with race conditions where a client makes multiple parallel requests without a session. The default value is true, but using the default has been deprecated, as the default will change in the future. Please research into this setting and choose what is appropriate to your use-case.
https://github.com/expressjs/session#saveuninitialized
CodePudding user response:
Configure your app.use() for cookie/sessions after creating your static page routes. Express evaluates middleware and routes in the order of their declaration.
Basically do this:
// Create express app
// Declare app.use(express.static) routes
// Declare app.use(cookie) and app.use(session) routes
// Declare routes that need to use cookies/sessions
Because in this case the static content routes are declared before the cookie/session middleware the cookie middleware is not applied to the static routes.
If your route structure is more complex than this, I'd recommend making your session logic a middleware function that you can export from a dedicated file (middlware.js?). You can then require it and add the cookie/session middleware as needed inside specific routers (after declaring any static paths in that router).