Summary
I implemented select box in Vue.js/Nuxt.js application by Vuetify.js.
I added @change event to get selected value.
<v-select
v-model="selectedStartTime"
:items="startTime"
item-text="text"
item-value="value"
@change="onChangeEndTime"
/>
onChangeEndTime (e : Event) {
console.log(e)
}
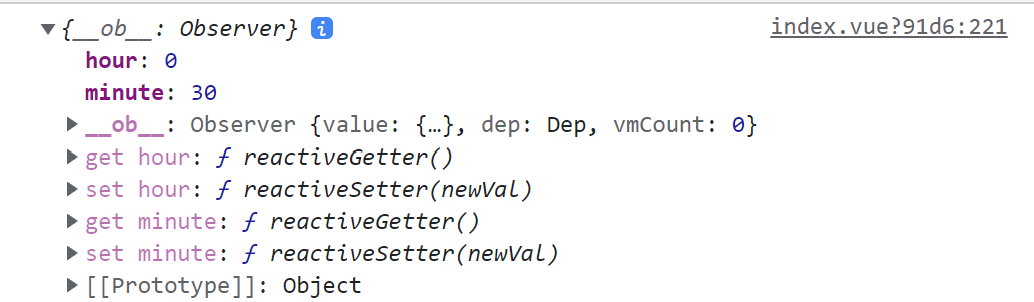
Developer Console shows object value which is selected.
I want to know how to get its specific element value hour and minute in onChangeEndTime function.
what I tried
console.log(e.target)returnedundefined.console.log(e.hour)returns the exact value. but it shows error messageProperty 'hour' does not exist on type 'Event'.Vetur(2339).
CodePudding user response:
v-select's change-event argument is the selected value itself (not an Event object), which is the object containing hour and minute.
One solution is to change the type of e from Event to { hour: number, minute: number }:
onChangeEndTime (e : { hour: number, minute: number }) {
console.log(e.hour) // ✅ e.hour exists
}