Here is my code
<DayPickerInput
placeholder={"Date..."}
onDayChange={day => setNewDate(day)}
className="day"
/>
.day {
text-align: center;
text-size-adjust: 100;
border-radius: 30px;
background: var(--bg-accent);
color: var(--text-color);
width: 120px;
height: 40px;
border: none;
margin-top: 50px;
margin-right: 10px;
margin-left: 10px;
}
but all of this isn't affecting the day picker input. How would I for example change the background of the day picker?
CodePudding user response:
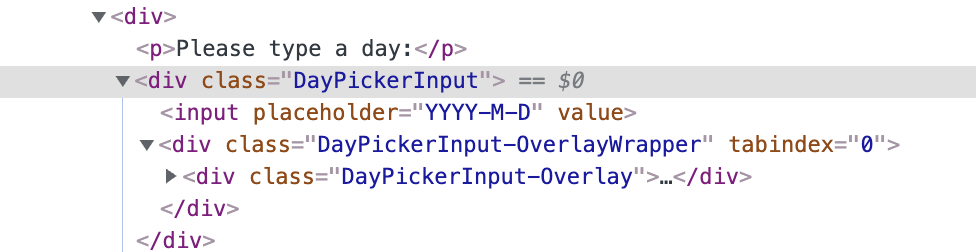
There is no specific class defined for the input field from the package react-day-picker, but we could get the DOM structure as you could see that it's right down the class DayPickerInput
<div >
<input placeholder="YYYY-M-D" value="">
</div>
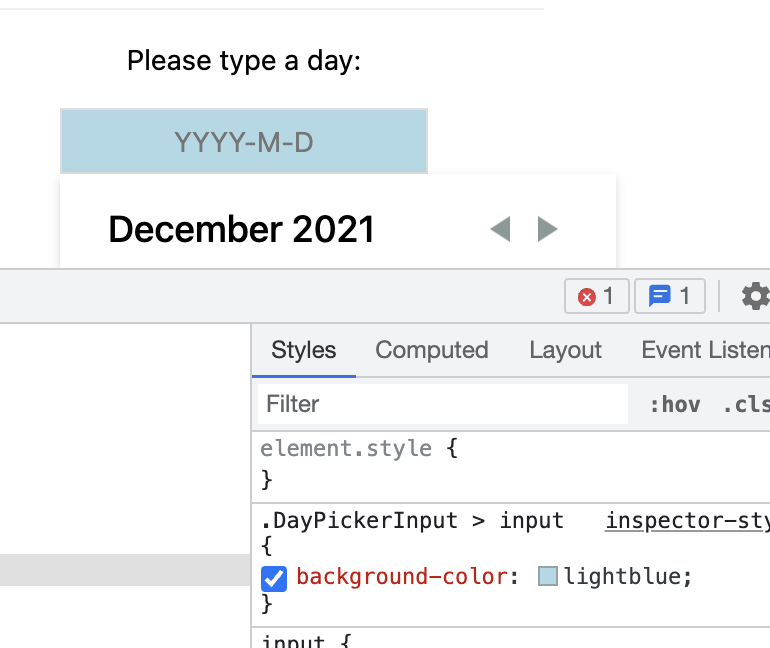
so the only thing left to do is to use a CSS element selector
.DayPickerInput > input {
background-color: lightblue;
}
CodePudding user response:
Looks like DayPickerInput doesn't support custom classes, try to use default .DayPickerInput className.