this is my class TaskTodo and the method GetTask this method connect with sqlite and return a observable collection
using Microsoft.Data.Sqlite;
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.IO;
using Windows.Storage;
namespace uwp_to_do_list
{
public class TaskTodo : INotifyPropertyChanged
{
public string NameTask { get; set; }
public DateTime Reminder { get; set; }
public string NameList { get; set; }
public DateTime Date { get; set; }
public string SubTask { get; set; }
public string Priority { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ObservableCollection<TaskTodo> GetTasks()
{
var Tasks = new ObservableCollection<TaskTodo>();
//get data from sqlite3
string dbpath = Path.Combine(ApplicationData.Current.LocalFolder.Path, "TasksSqlite.db");
using (SqliteConnection db =
new SqliteConnection($"Filename={dbpath}"))
{
db.Open();
SqliteCommand selectCommand = new SqliteCommand
("SELECT Name_task from Task", db);
SqliteDataReader query = selectCommand.ExecuteReader();
while (query.Read())
{
TaskTodo taskTodo = new TaskTodo();
taskTodo.NameTask = query.GetString(0);
Tasks.Add(taskTodo);
}
db.Close();
}
return Tasks;
}
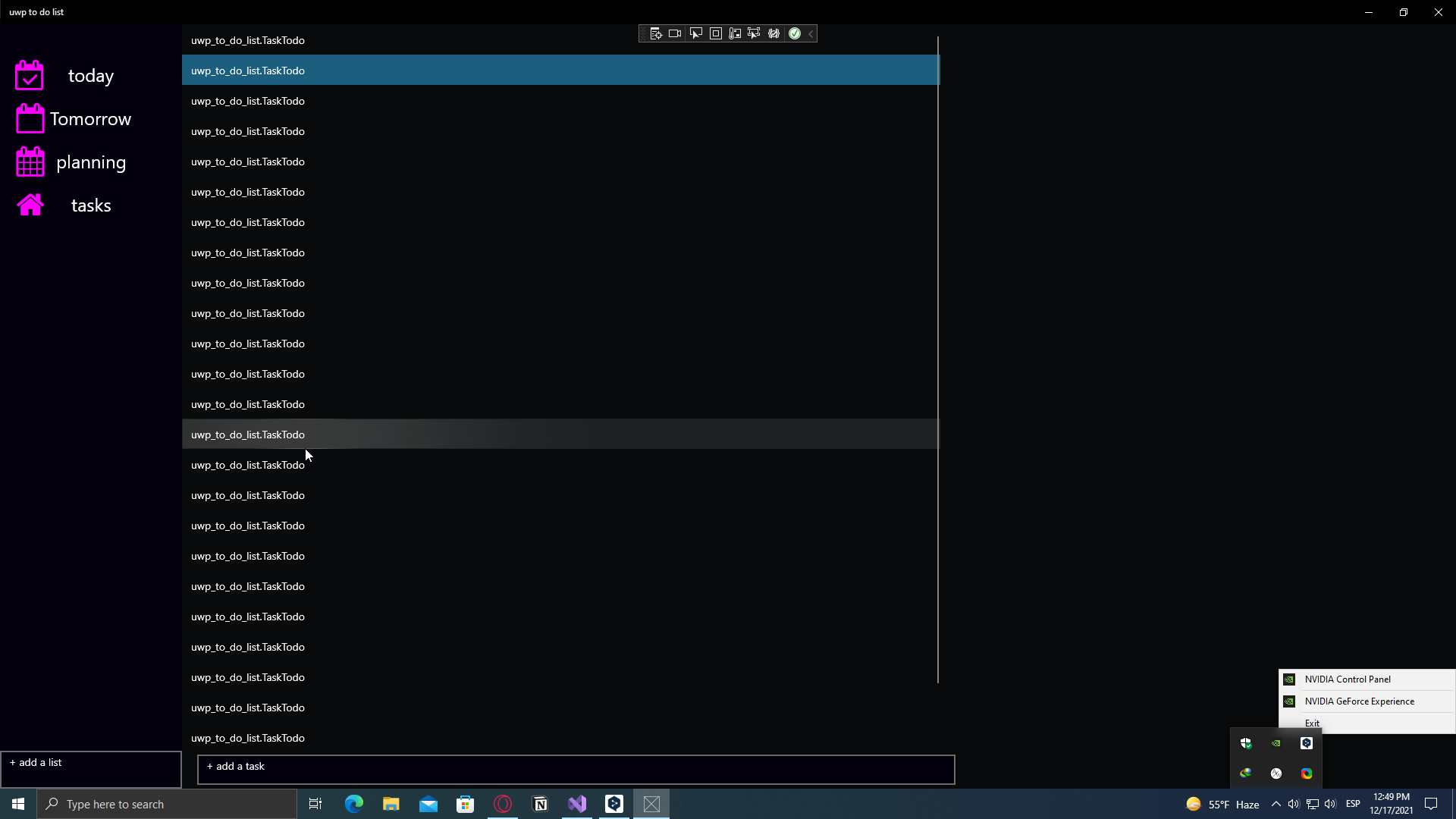
so i put this observable collection as the itemsource of listview, but this just show the type of the object not the field NameTask.
public MainView()
{
this.InitializeComponent();
TaskTodo taskTodo = new TaskTodo();
task_list.ItemsSource = taskTodo.GetTasks()
Debug.WriteLine(taskTodo.GetTasks()[4].NameTask);
}
i think the problem is in the xaml code because went i tested if the observable collection is empty
Debug.WriteLine(taskTodo.GetTasks()[4].NameTask);
the outpuy was tasxk3
my xaml code
<Page
x:Class="uwp_to_do_list.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:uwp_to_do_list"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-
compatibility/2006" xmlns:fa="using:FontAwesome.UWP"
mc:Ignorable="d"
Background="#08090A"
>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition Width="auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="auto"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Background="#04000E" Width="240"
Grid.Column="0"
Grid.Row="0" HorizontalAlignment="Left" >
<TextBlock Text="today" Foreground="White" FontSize="24"
HorizontalAlignment="Center" Margin="0,50,0,0">
</TextBlock>
<fa:FontAwesome Icon="CalendarCheckOutline" Height="40"
Width="40" FontSize="40" Foreground="Fuchsia"
HorizontalAlignment="Left" Margin="20,-35,0,0">
</fa:FontAwesome>
<TextBlock Text="Tomorrow" Foreground="White"
FontSize="24" HorizontalAlignment="Center"
Margin="0,20,0,0"></TextBlock>
<fa:FontAwesome Icon="CalendarOutline" Height="40"
Width="40" FontSize="40" Foreground="Fuchsia"
HorizontalAlignment="Left" Margin="20,-35,0,0">
</fa:FontAwesome>
<TextBlock Text="planning" Foreground="White"
FontSize="24" HorizontalAlignment="Center"
Margin="0,20,0,0"></TextBlock>
<fa:FontAwesome Icon="Calendar" Height="40" Width="40"
FontSize="40" Foreground="Fuchsia"
HorizontalAlignment="Left" Margin="20,-35,0,0">
</fa:FontAwesome>
<TextBlock Text="tasks" Foreground="White" FontSize="24"
HorizontalAlignment="Center" Margin="0,20,0,0">
</TextBlock>
<fa:FontAwesome Icon="Home" Height="40" Width="40"
FontSize="40" Foreground="Fuchsia"
HorizontalAlignment="Left" Margin="20,-35,0,0">
</fa:FontAwesome>
</StackPanel>
<TextBox Grid.Row="1" HorizontalAlignment="Left"
Grid.Column="0" Text=" add a list " Background="#04000E"
Foreground="White" Height="50" Width="240" ></TextBox>
<TextBox x:Name="add_Task_textbox" Grid.Row="1"
Grid.Column="1" KeyDown="add_Task_textbox_KeyDown"
HorizontalAlignment="Center" VerticalAlignment="Center"
Text=" add a task" Background="#04000E" Foreground="White"
Height="40" Width="1000" Margin="20,0,-20,0" />
<ListView x:Name="task_list" Grid.Row="0" Grid.Column="1"
Background="Transparent">
<ListViewItem>
<DataTemplate x:DataType="local:TaskTodo">
<TextBlock Width="100" Foreground="White" Text="{x:Bind
NameTask}"></TextBlock>
</DataTemplate>
</ListViewItem>
</ListView>
</Grid>
</Page>
for more context my github repository
CodePudding user response:
You should set the ItemTemplate property to your DataTemplate instead of adding a ListViewItem:
<ListView x:Name="task_list" Grid.Row="0" Grid.Column="1"
Background="Transparent">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:TaskTodo">
<TextBlock Width="100" Foreground="White"
Text="{x:Bind NameTask}" />
</DataTemplate>
<ListView.ItemTemplate>
</ListView>