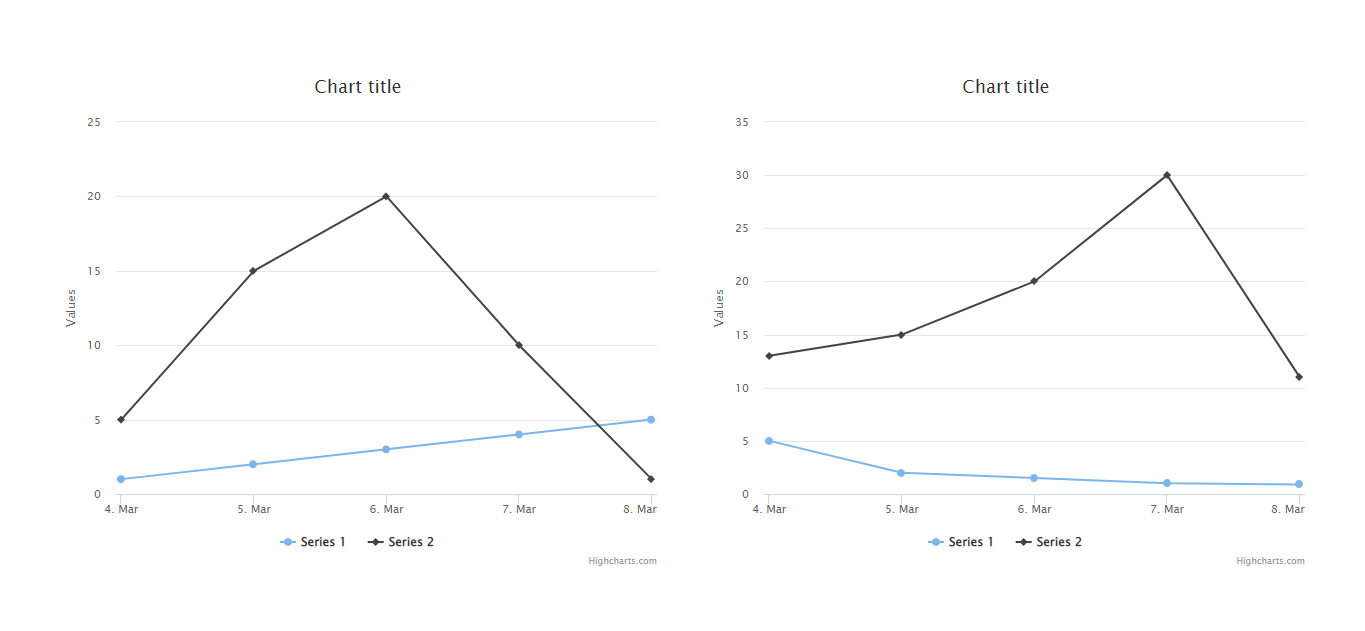
I am currently working with highcharts in Jekyll and have seen documentation on how to put two 'divs'
together, but I was unsure on how I could do this in Jekyll using CSS. My current jsfiddle is 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3 Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.highcharts.com/highcharts.js"></script>
<title>Document</title>
</head>
<body>
<!-- Remove the styles applied to the following <div> element to position the container at (0,0) in the application. -->
<div style="padding: 50px; margin-top: 25px;">
<div >
<div id="container" style="height: 500px"></div>
</div>
<div >
<div id="container2" style="height: 500px"></div>
</div>
</div>
<script>
const chart = Highcharts.chart('container', {
//plot options code with type: 'datetime'
plotOptions: {
series: {
pointStart: Date.UTC(2020, 2, 4),
pointInterval: 24 * 3600 * 1000
}
},
type: 'line',
tooltip: {
shared: true,
split: false,
enabled: true,
},
xAxis: {
type: 'datetime'
},
series: [{
data: [1, 2, 3, 4, 5],
},
{
data: [5, 15, 20, 10, 1],
}
]
});
</script>
<script>
const chart2 = Highcharts.chart('container2', {
//plot options code with type: 'datetime'
plotOptions: {
series: {
pointStart: Date.UTC(2020, 2, 4),
pointInterval: 24 * 3600 * 1000
}
},
type: 'line',
tooltip: {
shared: true,
split: false,
enabled: true,
},
xAxis: {
type: 'datetime'
},
series: [{
data: [5, 2, 1.5, 1, 0.9],
},
{
data: [13, 15, 20, 30, 11],
}
]
});
</script>
</body>
</html>
