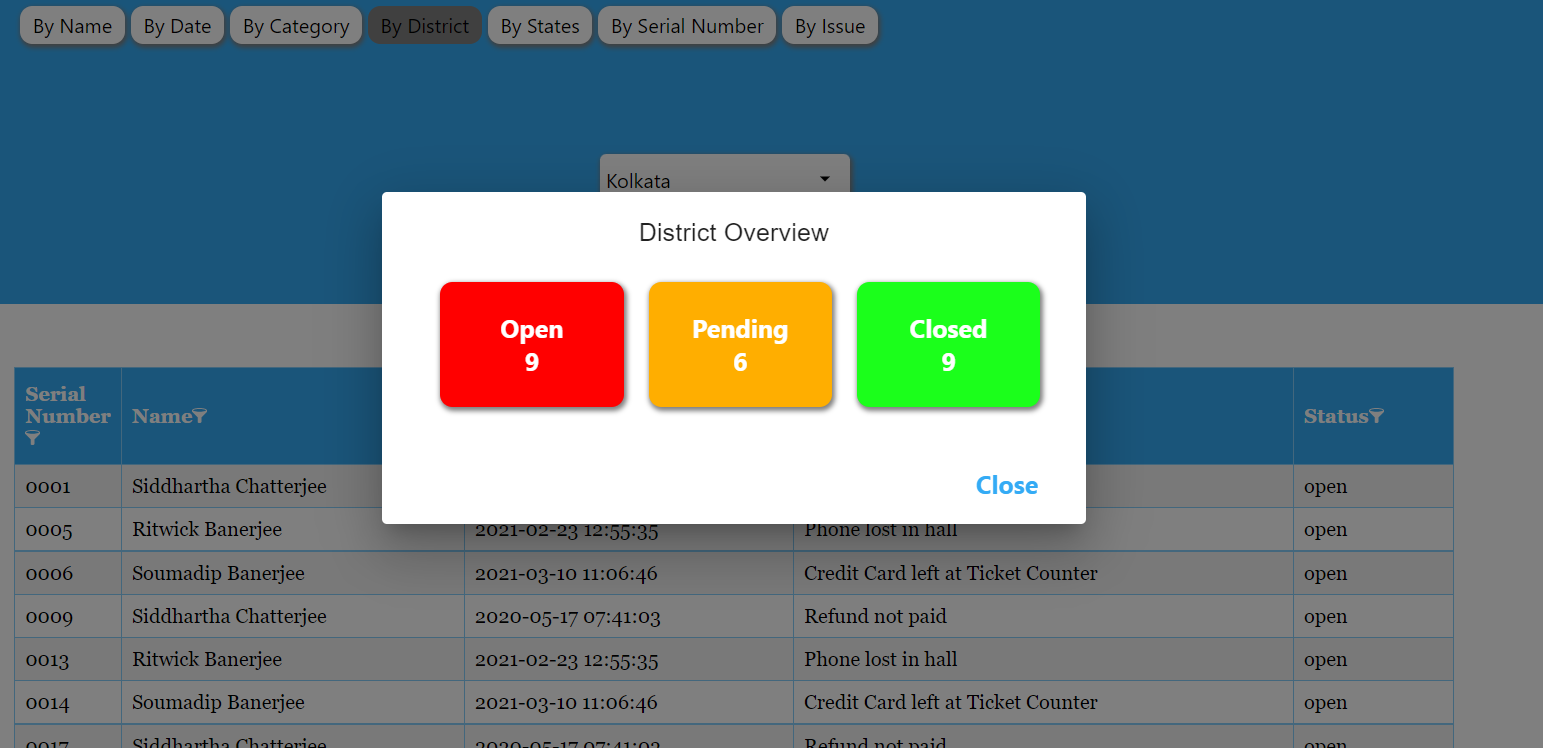
When clicked, the close option won't close the dialog box, and I don't understand why. I did check a few solutions, but those didn't work. I would like to know what I need to do to fix this. The box loads just fine. The screenshot of the box and the code are below:
The code:
const AdvanceFilterScreen = () => {
........
........
const [districtDialogOpen, setDistrictDialogOpen] = useState(false);
const openDialog = () => {
setDistrictDialogOpen(prev => !prev)
};
const closeDialog = () => {
setDistrictDialogOpen(prev => !prev)
};
return (
<div>
{district ? <Dialog open={openDialog} onClose={closeDialog}>
<DialogTitle className="districtOverview">{"District Overview"}</DialogTitle>
<DialogContent>
<div className="overAll">
<DistrictTable district={district} setFilterButtonValue={setFilterButtonValue} ></DistrictTable>
</div>
</DialogContent>
<DialogActions>
<div className="closeButton" onClick={closeDialog}>Close</div>
</DialogActions>
</Dialog>
: <FilterSearchButton name={name} category={category} district={district} status={status} serialNumber={serialNumber} setFilterButtonValue={setFilterButtonValue}></FilterSearchButton>}
</div>
);
};
export default AdvanceFilterScreen;
PS: The idea is to show the dialog box every time the By District option is clicked and a value is selected. If you notice the snip closely, you'll see that behind the dialog box is a dropdown that has Kolkata selected in it as its value. This dropdown appears only when the By District option is clicked
CodePudding user response:
Your condition to open the dialog has issue, just use this:
{districtDialogOpen ? <Dialog open={openDialog} onClose={closeDialog}>
CodePudding user response:
You're displaying the dialog whenever district has a truthy value, and you're not using your districtDialogOpen state value anywhere.
Change this line:
{district ? <Dialog open={openDialog} onClose={closeDialog}>
to:
{districtDialogOpen ? <Dialog open={openDialog} onClose={closeDialog}>
...and you should be good.