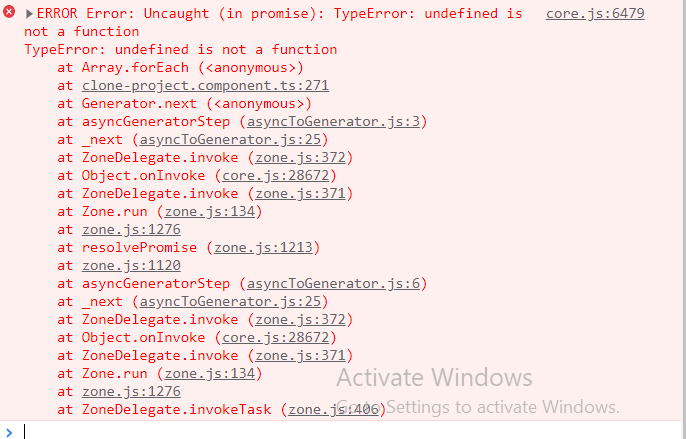
selectedProjectInfo is the data of selected project in which ProjectAssignedUsers and then, I got getemployeesList from API and then patch data with fields a and got this error.
I want to achieve if Id,s match in both list and I got name then this name on form filed
if(this.selectedProjectInfo.ProjectAssignedUsers)
this.selectedProjectInfo.ProjectAssignedUsers.forEach(
this.getemployeesList.forEach((cacheEmployee: any) => {
(backendAssignUser: any) => {
if (
cacheEmployee?.Id === backendAssignUser?.UserId &&
backendAssignUser.UserAssignmentType === 1
) {
this.salesRepList.push({
FirstName: cacheEmployee?.FirstName,
LastName: cacheEmployee?.LastName,
UserTradeNames: cacheEmployee?.UserTradeNames,
Id: cacheEmployee?.Id,
UserAssignmentType: 1,
Color: cacheEmployee?.Color,
});
} else if (
cacheEmployee.Id === backendAssignUser.UserId &&
backendAssignUser.UserAssignmentType === 2
) {
this.estimatorsList.push({
FirstName: cacheEmployee?.FirstName,
LastName: cacheEmployee?.LastName,
UserTradeNames: cacheEmployee?.UserTradeNames,
Id: cacheEmployee?.Id,
UserAssignmentType: 2,
Color: cacheEmployee?.Color,
});
} else if (
cacheEmployee.Id === backendAssignUser.UserId &&
backendAssignUser.UserAssignmentType === 3
) {
this.pmList.push({
FirstName: cacheEmployee.FirstName,
LastName: cacheEmployee.LastName,
UserTradeNames: cacheEmployee.UserTradeNames,
Id: cacheEmployee.Id,
UserAssignmentType: 3,
Color: cacheEmployee.Color,
});
}
}
}),
CodePudding user response:
You have messed how you use forEach method on array.
this.selectedProjectInfo.ProjectAssignedUsers.forEach(
this.getemployeesList.forEach((cacheEmployee: any) => {
Probably you want to make 1 nested iteration in the second forEach. In that case the correct way would be the following
this.selectedProjectInfo.ProjectAssignedUsers.forEach(
(projectAssignedUser: any) => {
this.getemployeesList.forEach((cacheEmployee: any) => {
.....
.....
}
Check the following simple example and see exactly the same error produced as it is in your code
var array1 = [1, 2];
var array2 = [3, 4, 5];
array1.forEach(
array2.forEach((array2Element) => {
console.log(array2Element);
}));While the following is the nested loop that you want and works
var array1 = [1, 2];
var array2 = [3, 4, 5];
array1.forEach((array1Element)=> {
array2.forEach((array2Element) => {
console.log(array2Element);
})
});