I created a custom bottom nave bar, but there is a white space still around it. how to get ride of it? also if i but a button inside a container for giving it a height or width also the same issue will be found.
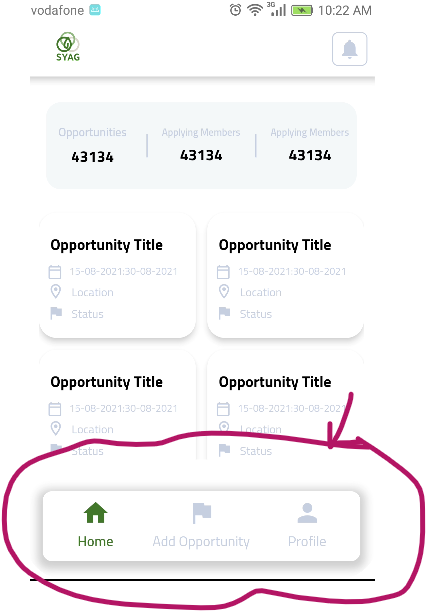
The Image Is:
The Code Is:
bottomNavigationBar: ClipRRect(
borderRadius: const BorderRadius.all(Radius.circular(40)),
// clipper: ,
child: Container(
clipBehavior: Clip.hardEdge,
margin: EdgeInsets.all(5.w),
decoration: BoxDecoration(
color: whiteColor,
borderRadius: const BorderRadius.all(Radius.circular(10)),
boxShadow: [
BoxShadow(
color: shadowColor.withOpacity(0.5),
spreadRadius: 5,
blurRadius: 7,
offset: const Offset(0, 3), // changes position of shadow
),
],
),
child: BottomNavigationBar(
currentIndex: pageIndex,
onTap: (int value) {
pageIndex = value;
setState(() {});
},
type: BottomNavigationBarType.fixed,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'home'.tr,
),
BottomNavigationBarItem(
icon: Icon(Icons.flag_sharp),
label: "add_opportunity".tr,
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'profile'.tr,
),
],
),
),
),
CodePudding user response:
Try extendBody:
return Scaffold(
extendBody: true,
bottomNavigationBar: ClipRRect(
borderRadius: const BorderRadius.all(Radius.circular(40)),