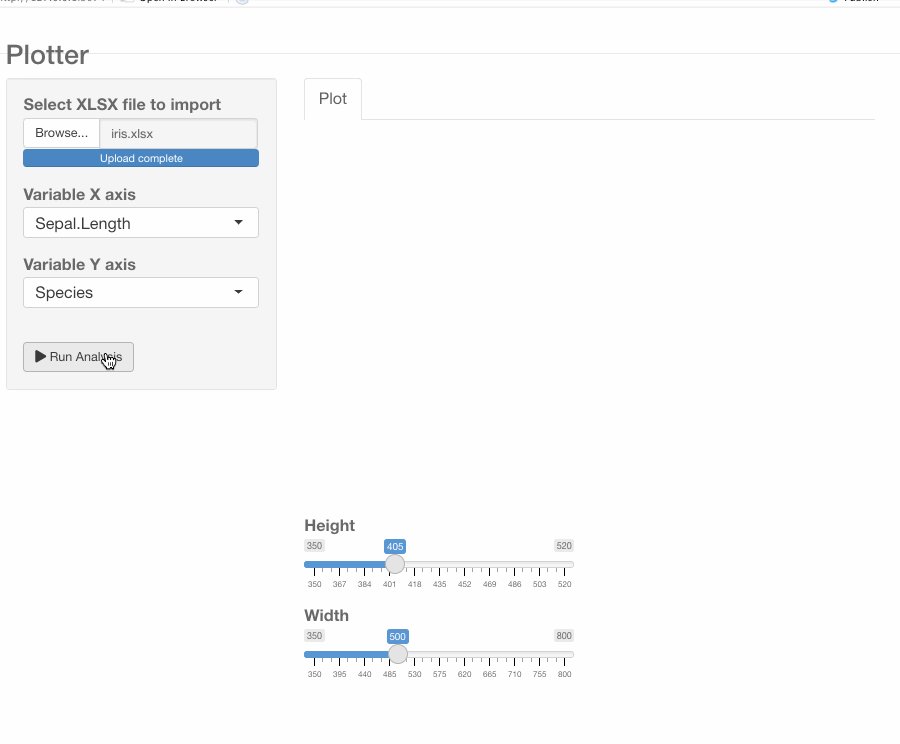
I want the user of the App to be able to change the width and height of the graphs.
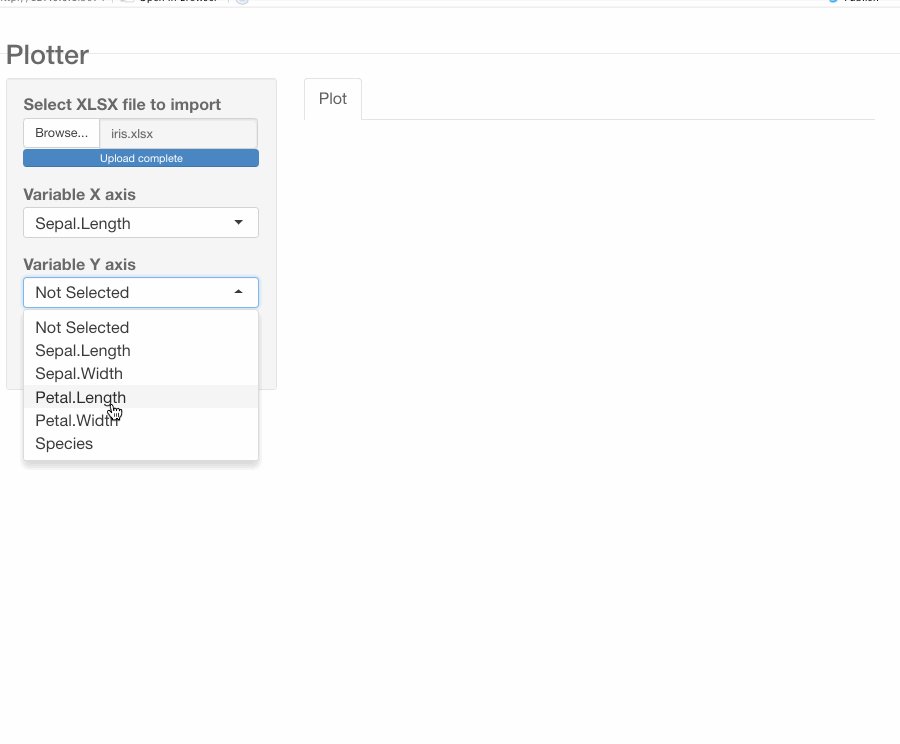
However, I want the slider bars to appear only after the graph is being plot.
For this I created a hidden function, and then I call the function with an observeEvent. However, this doesn't change the display of the app, as the sliders are there before calling for the plot.
# Shiny
library(shiny)
library(shinyWidgets)
library(shinyjqui)
# Data
library(readxl)
library(dplyr)
# Plots
library(ggplot2)
# Create functions
not_sel <- "Not Selected"
# main page display in the shiny app where user will input variables and plots will be displayed
main_page <- tabPanel(
title = "Plotter",
titlePanel("Plotter"),
sidebarLayout(
sidebarPanel(
title = "Inputs",
fileInput("xlsx_input", "Select XLSX file to import", accept = c(".xlsx")),
selectInput("num_var_1", "Variable X axis", choices = c(not_sel)),
selectInput("num_var_2", "Variable Y axis", choices = c(not_sel)),
uiOutput("factor"),
br(),
actionButton("run_button", "Run Analysis", icon = icon("play"))
),
mainPanel(
tabsetPanel(
tabPanel(
title = "Plot",
br(),
plotOutput("plot_1"),
br(),
hidden(
p(id = "sliders",
sliderInput("height", "Height", min = 350, max = 520, value = 405),
sliderInput("width", "Width", min = 350, max = 800, value = 500))
#sliderInput("height", "Height", min = 350, max = 520, value = 405),
#sliderInput("width", "Width", min = 350, max = 800, value = 500),
)
)
)
)
)
)
# Function for printing the plots
draw_boxplot <- function(data_input, num_var_1, num_var_2)
ggplot(data = data_input, aes(x = .data[[num_var_1]], y = .data[[num_var_2]]))
geom_boxplot()
theme_bw()
################# --------------------------------------------------------------
# User interface
################# --------------------------------------------------------------
ui <- navbarPage(
main_page
)
################# --------------------------------------------------------------
# Server
################# --------------------------------------------------------------
server <- function(input, output){
# Dynamic selection of the data
data_input <- reactive({
#req(input$xlsx_input)
#inFile <- input$xlsx_input
#read_excel(inFile$datapath, 1)
iris
})
# We update the choices available for each of the variables
observeEvent(data_input(),{
choices <- c(not_sel, names(data_input()))
updateSelectInput(inputId = "num_var_1", choices = choices)
updateSelectInput(inputId = "num_var_2", choices = choices)
})
num_var_1 <- eventReactive(input$run_button, input$num_var_1)
num_var_2 <- eventReactive(input$run_button, input$num_var_2)
observeEvent(input$run_button, {
show("sliders")
})
## BoxPlot -------------------------------------------------------------------
plot_1 <- eventReactive(input$run_button,{
req(data_input())
draw_boxplot(data_input(), num_var_1(), num_var_2())
})
output$plot_1 <- renderPlot(
width = function() input$width,
height = function() input$height,
res = 96,
{
plot_1()
}
)
}
# Connection for the shinyApp
shinyApp(ui = ui, server = server)
CodePudding user response:
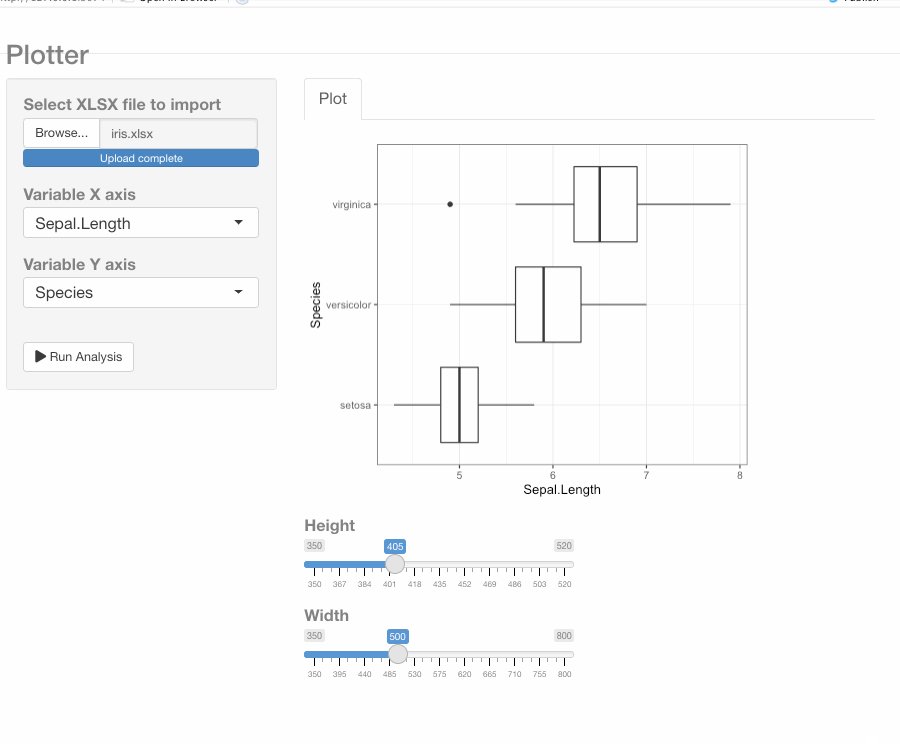
Using shinyjs::hidden(), change p() to div() (because p elements can't contain div elements).
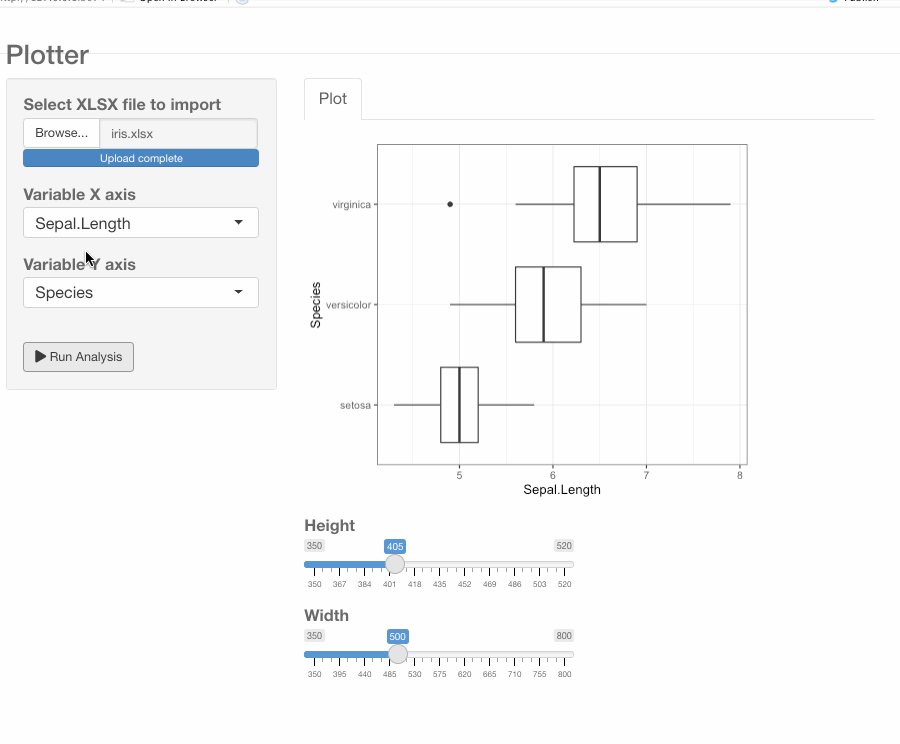
I used iris.xlsx as dummy data.
shinyjs::hidden(
div(id = "sliders",
sliderInput("height", "Height", min = 350, max = 520, value = 405),
sliderInput("width", "Width", min = 350, max = 800, value = 500))
)
app:
# Shiny
library(shiny)
library(shinyWidgets)
library(shinyjqui)
library(shinyjs)
# Data
library(readxl)
library(dplyr)
# Plots
library(ggplot2)
# Create functions
# create some data
writexl::write_xlsx(iris, "iris.xlsx")
not_sel <- "Not Selected"
# main page display in the shiny app where user will input variables and plots will be displayed
main_page <- tabPanel(
useShinyjs(),
title = "Plotter",
titlePanel("Plotter"),
sidebarLayout(
sidebarPanel(
title = "Inputs",
fileInput("xlsx_input", "Select XLSX file to import", accept = c(".xlsx")),
selectInput("num_var_1", "Variable X axis", choices = c(not_sel)),
selectInput("num_var_2", "Variable Y axis", choices = c(not_sel)),
uiOutput("factor"),
br(),
actionButton("run_button", "Run Analysis", icon = icon("play"))
),
mainPanel(
tabsetPanel(
tabPanel(
title = "Plot",
br(),
plotOutput("plot_1"),
br(),
shinyjs::hidden(
div(
id = "sliders",
sliderInput("height", "Height", min = 350, max = 520, value = 405),
sliderInput("width", "Width", min = 350, max = 800, value = 500)
)
)
)
)
)
)
)
# Function for printing the plots
draw_boxplot <- function(data_input, num_var_1, num_var_2) {
ggplot(data = data_input, aes(x = .data[[num_var_1]], y = .data[[num_var_2]]))
geom_boxplot()
theme_bw()
}
################# --------------------------------------------------------------
# User interface
################# --------------------------------------------------------------
ui <- navbarPage(
main_page
)
################# --------------------------------------------------------------
# Server
################# --------------------------------------------------------------
server <- function(input, output) {
# Dynamic selection of the data
data_input <- reactive({
# req(input$xlsx_input)
# inFile <- input$xlsx_input
# read_excel(inFile$datapath, 1)
iris
})
# We update the choices available for each of the variables
observeEvent(data_input(), {
choices <- c(not_sel, names(data_input()))
updateSelectInput(inputId = "num_var_1", choices = choices)
updateSelectInput(inputId = "num_var_2", choices = choices)
})
num_var_1 <- eventReactive(input$run_button, input$num_var_1)
num_var_2 <- eventReactive(input$run_button, input$num_var_2)
observeEvent(input$run_button, {
shinyjs::show("sliders")
})
## BoxPlot -------------------------------------------------------------------
plot_1 <- eventReactive(input$run_button, {
req(data_input())
draw_boxplot(data_input(), num_var_1(), num_var_2())
})
output$plot_1 <- renderPlot(
width = function() input$width,
height = function() input$height,
res = 96,
{
plot_1()
}
)
}
# Connection for the shinyApp
shinyApp(ui = ui, server = server)