I have added position like relative and absolute to the elements in my css but it does not work properly.
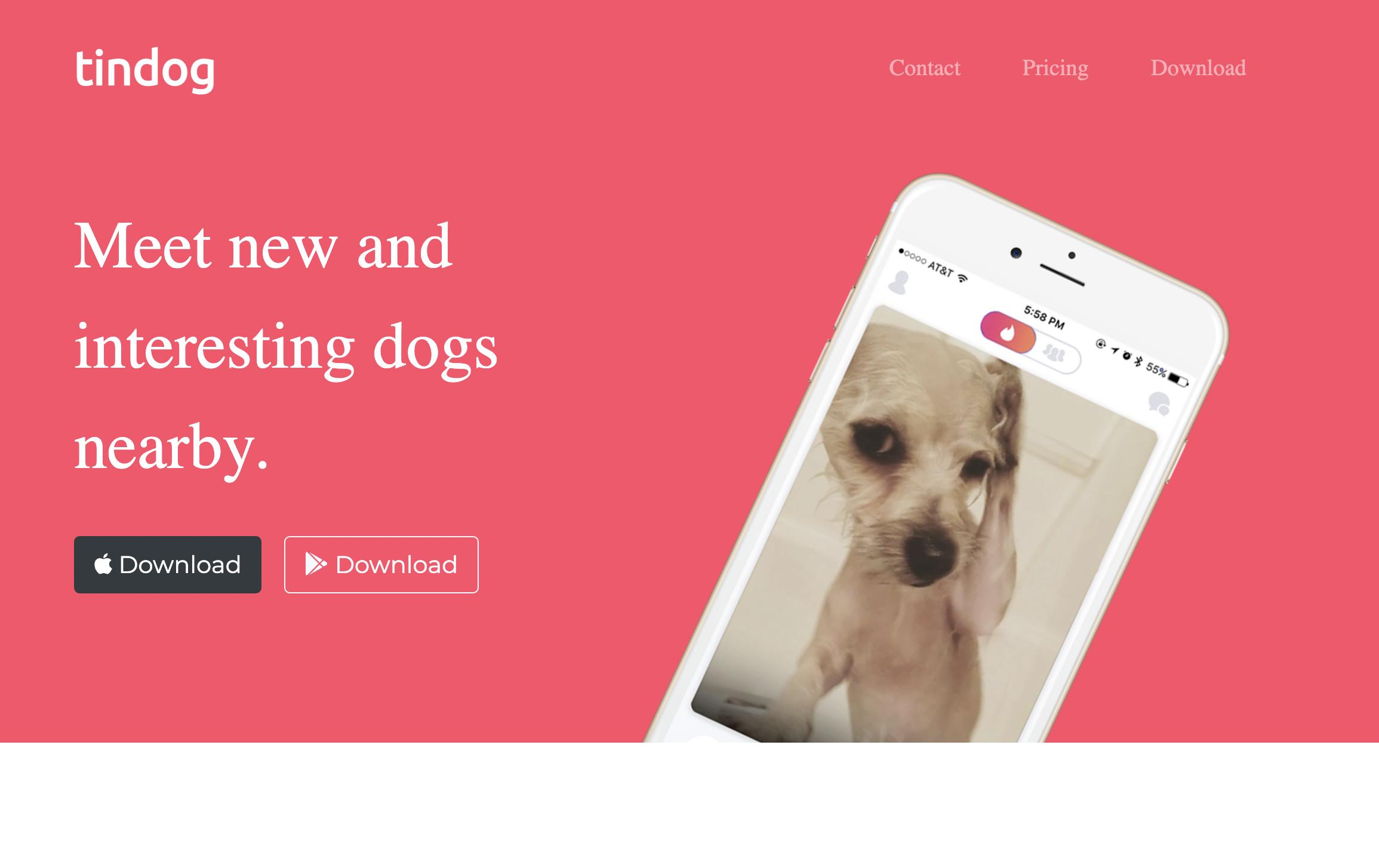
This is my HTML Code for the title and features section of my website. I want to make the image of the dog appears behind the feature section. I have added the z-index for the feature section as 1 but it doesn't appear in front of the image.
<!-- Title -->
<div >
<div >
<h1>Meet new and interesting dogs nearby.</h1>
<button type="button" >
<i ></i> Download
</button>
<button
type="button"
>
<i ></i> Download
</button>
</div>
<div >
<img src="images/iphone6.png" alt="iphone-mockup" />
</div>
</div>
</div>
</section>
<!-- Features -->
<section id="features">
<div >
<div >
<div >
<i ></i>
<h3>Easy to use.</h3>
<p >So easy to use, even your dog could do it.</p>
</div>
<div >
<i ></i>
<h3>Elite Clientele</h3>
<p >We have all the dogs, the greatest dogs.</p>
</div>
<div >
<i ></i>
<h3>Guaranteed to work.</h3>
<p >
Find the love of your dog's life or your money back.
</p>
</div>
</div>
</div>
</section>
This is my CSS code
.iphone{
width: 60%;
transform: rotate(25deg);
position: absolute;
right: 30%;
}
.iphone-container {
position: relative;
}
/* Features */
#features {
padding: 10% 15%;
position: relative;
text-align: center;
z-index: 1;
}
Image to the problem with my website

CodePudding user response:
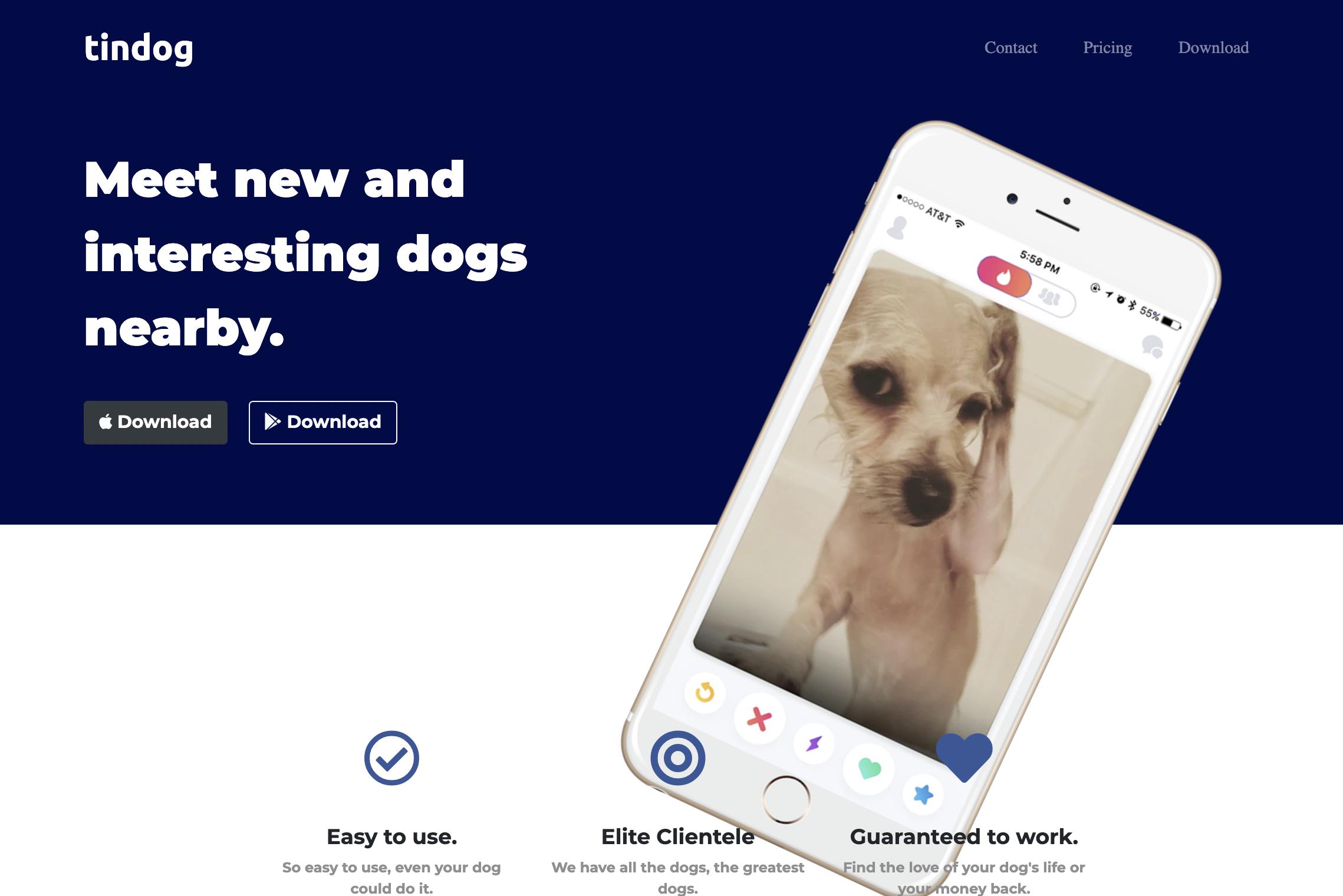
Please see the CSS changes I made at the bottom under /* additions */. For the #features section, it has a white background by default, and you actually have to declare background-color: white; so that CSS knows to put the white background front of section#title
body {
font-family: "Montserrat";
}
#title {
background-color: #000b49;
color: white;
}
h1 {
font-family: "Montserrat";
font-size: 3.5rem;
line-height: 1.5;
font-weight: 900;
}
h2 {
font-family: "Montserrat";
font-size: 2.5rem;
font-weight: 500;
}
h3 {
font-size: 1.5rem;
}
.container-fluid {
padding: 3% 15%;
}
/* Navigation_bar */
.navbar-brand {
font-family: "Ubuntu";
font-size: 2.5rem;
font-weight: bold;
}
.navbar {
padding: 0 0 4.5rem;
}
.nav-item {
padding: 0 18px;
}
.nav-link {
font-family: "Montserrat-Light";
font-size: 1.2rem;
}
.download-button {
margin: 5% 3% 5% 0;
}
/* Title */
.iphone {
width: 60%;
transform: rotate(25deg);
position: absolute;
right: 30%;
}
.iphone-container {
position: relative;
}
/* Features */
#features {
padding: 10% 15%;
position: relative;
text-align: center;
z-index: 1;
}
.feature-img {
color: #35589a;
padding-bottom: 15%;
}
.feature-img:hover {
color: #c84b31;
}
.sub-text {
color: #8f8f8f;
}
/* Testimonials */
#testimonials {
text-align: center;
background-color: #0f4d92;
color: white;
}
.testimonial-image {
width: 10%;
border-radius: 100%;
margin: 20px;
}
#press {
background-color: #0f4d92;
text-align: center;
padding: 3%;
}
.press-logo {
width: 15%;
margin: 20px 20px 15px;
}
.carousel-item {
padding: 7% 15%;
}
/* Pricing section */
#pricing {
padding: 100px;
}
.pricing-col {
padding: 3% 2%;
text-align: center;
}
/* additions */
section#features {
position: relative;
background-color: white;
z-index: 1;
}
section#title {
position: relative;
z-index: 0;
}
img.iphone {
height: 400px;
width: 200px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vietalk</title>
<!-- Bootstrap -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin="anonymous"
/>
<script
src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C OGpamoFVy38MVBnE IbbVYUew OrCXaRkfj"
crossorigin="anonymous"
></script>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU 6BZp6G7niu735Sk7lN"
crossorigin="anonymous"
></script>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s"
crossorigin="anonymous"
></script>
<!-- CSS Style Sheets -->
<link rel="stylesheet" href="css/styles.css" />
<!-- Google fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,700;0,900;1,400;1,500&family=Ubuntu:ital,wght@0,400;0,700;1,300&display=swap"
rel="stylesheet"
/>
<!-- Font Awesome -->
<link
rel="stylesheet"
href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg p"
crossorigin="anonymous"
/>
</head>
<body>
<section id="title">
<div >
<!-- Nav Bar -->
<nav >
<a href="">tindog</a>
<button
type="button"
data-toggle="collapse"
data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span ></span>
</button>
<div id="navbarSupportedContent">
<ul >
<li >
<a href="">Contact</a>
</li>
<li >
<a href="">Pricing</a>
</li>
<li >
<a href="">Download</a>
</li>
</ul>
</div>
</nav>
<!-- Title -->
<div >
<div >
<h1>Meet new and interesting dogs nearby.</h1>
<button type="button" >
<i ></i> Download
</button>
<button
type="button"
>
<i ></i> Download
</button>
</div>
<div >
<img src="https://raw.githubusercontent.com/BrianTruong23/tindog/main/TinDog Start Here/images/iphone6.png" alt="iphone-mockup" />
</div>
</div>
</div>
</section>
<!-- Features -->
<section id="features">
<div >
<div >
<div >
<i ></i>
<h3>Easy to use.</h3>
<p >So easy to use, even your dog could do it.</p>
</div>
<div >
<i ></i>
<h3>Elite Clientele</h3>
<p >We have all the dogs, the greatest dogs.</p>
</div>
<div >
<i ></i>
<h3>Guaranteed to work.</h3>
<p >
Find the love of your dog's life or your money back.
</p>
</div>
</div>
</div>
</section>
<!-- Testimonials -->
<section id="testimonials">
<div
id="testimonials-carousel"
data-ride="carousel"
>
<ol >
<li
data-target="#carouselExampleIndicators"
data-slide-to="0"
></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
</ol>
<div >
<div >
<h2>
I no longer have to sniff other dogs for love. I've found the
hottest Corgi on TinDog. Woof.
</h2>
<img
src="images/dog-img.jpg"
alt="dog-profile"
/>
<em>Pebbles, New York</em>
</div>
<div >
<h2 >
My dog used to be so lonely, but with TinDog's help, they've found
the love of their life. I think.
</h2>
<img
src="images/lady-img.jpg"
alt="lady-profile"
/>
<em>Beverly, Illinois</em>
</div>
</div>
<a
href="#testimonials-carousel"
role="button"
data-slide="prev"
>
<span aria-hidden="true"></span>
<span >Previous</span>
</a>
<a
href="#testimonials-carousel"
role="button"
data-slide="next"
>
<span aria-hidden="true"></span>
<span >Next</span>
</a>
</div>
</section>
<!-- Press -->
<section id="press">
<img src="images/techcrunch.png" alt="tc-logo" />
<img src="images/tnw.png" alt="tnw-logo" />
<img src="images/vn-logo.png" alt="biz-insider-logo" />
<img src="images/mashable.png" alt="mashable-logo" />
</section>
<!-- Pricing -->
<section id="pricing">
<h2>A Plan for Every Dog's Needs</h2>
<p>Simple and affordable price plans for your and your dog.</p>
<div >
<div >
<div >
<div >
<h3>Chihuahua</h3>
</div>
<div >
<h2>Free</h2>
<p>5 Matches Per Day</p>
<p>10 Messages Per Day</p>
<p>Unlimited App Usage</p>
<button type="button" >Sign Up</button>
</div>
</div>
</div>
<div >
<div >
<div >
<h3>Labrador</h3>
</div>
<div >
<h2>$49 / mo</h2>
<p>Unlimited Matches</p>
<p>Unlimited Messages</p>
<p>Unlimited App Usage</p>
<button type="button" >Sign Up</button>
</div>
</div>
</div>
<div >
<div >
<div >
<h3>Mastiff</h3>
</div>
<div >
<h2>$99 / mo</h2>
<p>Pirority Listing</p>
<p>Unlimited Matches</p>
<p>Unlimited Messages</p>
<p>Unlimited App Usage</p>
<button type="button" >
Sign Up
</button>
</div>
</div>
</div>
</div>
</section>
<!-- Call to Action -->
<section id="cta">
<h3>Find the True Love of Your Dog's Life Today.</h3>
<button type="button">Download</button>
<button type="button">Download</button>
</section>
<!-- Footer -->
<footer id="footer">
<p>© Copyright 2021 TinDog</p>
</footer>
</body>
</html>