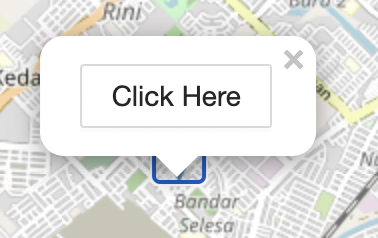
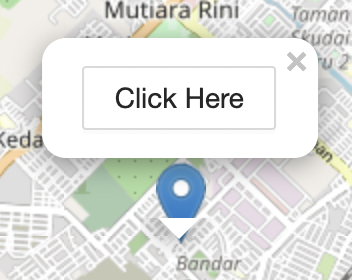
My popup from the marker is overlapping, making it partially visible. I need to move the popup above.
Code:
<Marker
draggable={draggable}
eventHandlers={eventHandlers}
position={position}
ref={markerRef}
>
<Popup>
<span onClick={toggleDraggable}>
{draggable && <Button>Click Here</Button>}
</span>
</Popup>
</Marker>
I also tried access the popup component, but that breaks the popup.
.leaflet-popup-content-wrapper {
padding: 1px;
text-align: left;
border-radius: 12px;
margin-bottom: 30px;
}
CodePudding user response:
A hack to get around it:
.leaflet-popup {
padding-bottom: 30px; /* adjust as you see fit */
}