I recently migrated to the Vuex store, and I am making a decent amount of progress. But the current challenge I face is calling an action from within another action in Vuex. I am still in the process of learning Vue.js
Current versions
Vue 3Vuex 4- If needed I use
Electron Vue.js dev tools
/src/store/index.js - Current code
/* eslint-disable no-redeclare */
import { createStore } from 'vuex'
import axios from 'axios'
export default createStore({
state: {
...
},
mutations: {
setQuery(state, query) {
// refers this.state.query
state.query = query
},
setOnlinePresenceInitialPageLoad(state, presence) {
// refers this.state.online & this.state.initialPageLoad
state.online = presence
state.initialPageLoad = false
},
setRequestErrorAndStatus(state, { _status, code }) {
// refers this.state.request.error & this.state.request._status
state.request.error = _status
state.request._status = code
},
setResults(state, processed) {
state.request.results = processed
}
},
actions: {
callApi({ commit, state, dispatch }) {
axios.get(state.axios.targetURL, {
baseURL: state.axios.config.baseURL,
params: {
days: state.axios.config.params.days,
q: state.query,
key: state.axios.config.params.key,
},
}).then(response => {
console.log(response.status)
commit('setOnlinePresenceInitialPageLoad', true);
dispatch('formatResults', response.data);
}).catch(error => {
if (error.response) {
console.log(error.response.status)
} else if (error.request) {
console.log(error.request.status)
} else {
console.log("Couldn't find the problem")
}
})
},
formatResults(context, payload) {
const processedData = {
...
}
console.log(processedData);
context.commit('setResults', processData);
}
},
modules: {
}
})
As you can see the callApi() calls the formatResults() in the fulfilled section of the Promise.
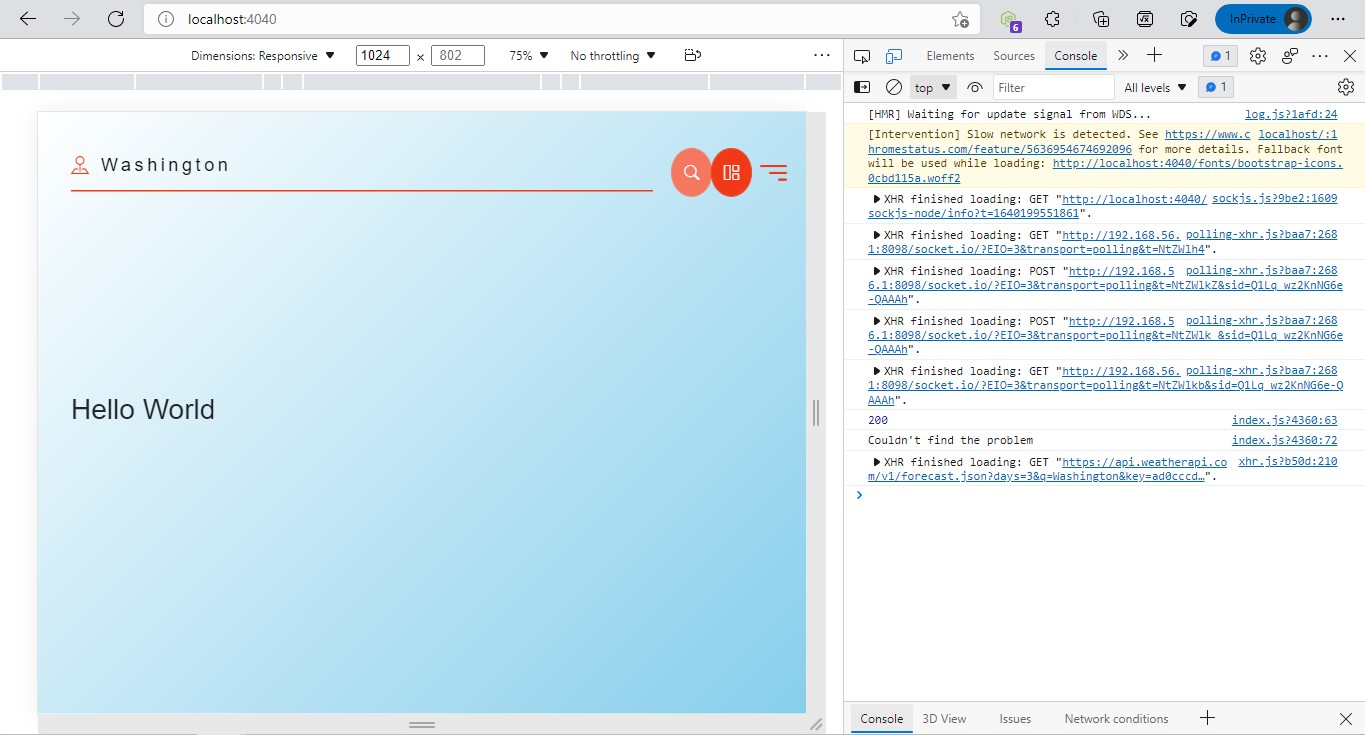
Current state (Web browser)
In the code, I tried logging out the variable processedData. I thought it would be printed on the console.
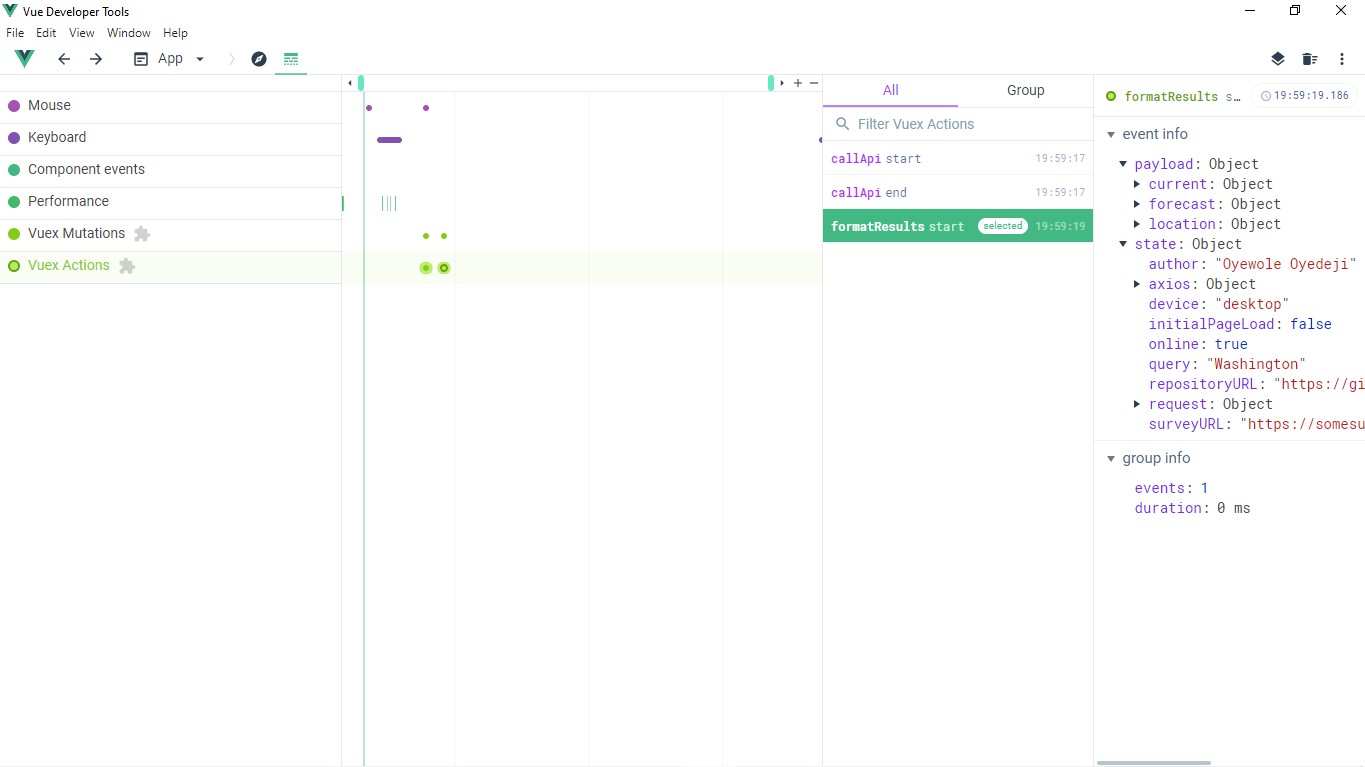
Current state (Vue Devtools)
I would also like to know why formatResults() never ends.
Can this problem be solved with async functions, if yes then I would like to know the procedures to take?
Thanks for the help
CodePudding user response:
hard to tell from the information provided, but I'm going to venture a guess here...
seeing that console.log(response.status) and then console.log("Couldn't find the problem") were triggered, as well as formatResults (from the vuex screenshot) I suspect that formatResults is throwing an error.
formatResults(context, payload) {
const processedData = {
// the error could be somewhere here
}
console.log(processedData);
context.commit('setResults', processData);
}
when the error occurs, the catch will handle it
if (error.response) {
console.log(error.response.status)
} else if (error.request) {
console.log(error.request.status)
} else {
// handled here with log ...
console.log("Couldn't find the problem")
}
try using console.error(error) to see what the cause of the error is
if (error.response) {
console.log(error.response.status)
} else if (error.request) {
console.log(error.request.status)
} else {
console.error(error)
}
and then you might have enough information to debug the source of the problem