Query regarding adding logic to date (calender) field in gravity forms.
I want to disable past days, weekends and only enable today’s date 3 days (excluding weekends). This is what I have come up with-
<script type="text/javascript">
gform.addFilter( 'gform_datepicker_options_pre_init', function( optionsObj, formId, fieldId ) {
if ( formId == 16 && fieldId == 1 ) {
optionsObj.firstDay = 1;
optionsObj.beforeShowDay = jQuery.datepicker.noWeekends;
optionsObj.minDate = 0;
optionsObj.maxDate = ' 3 D';
}
return optionsObj;
});
</script>
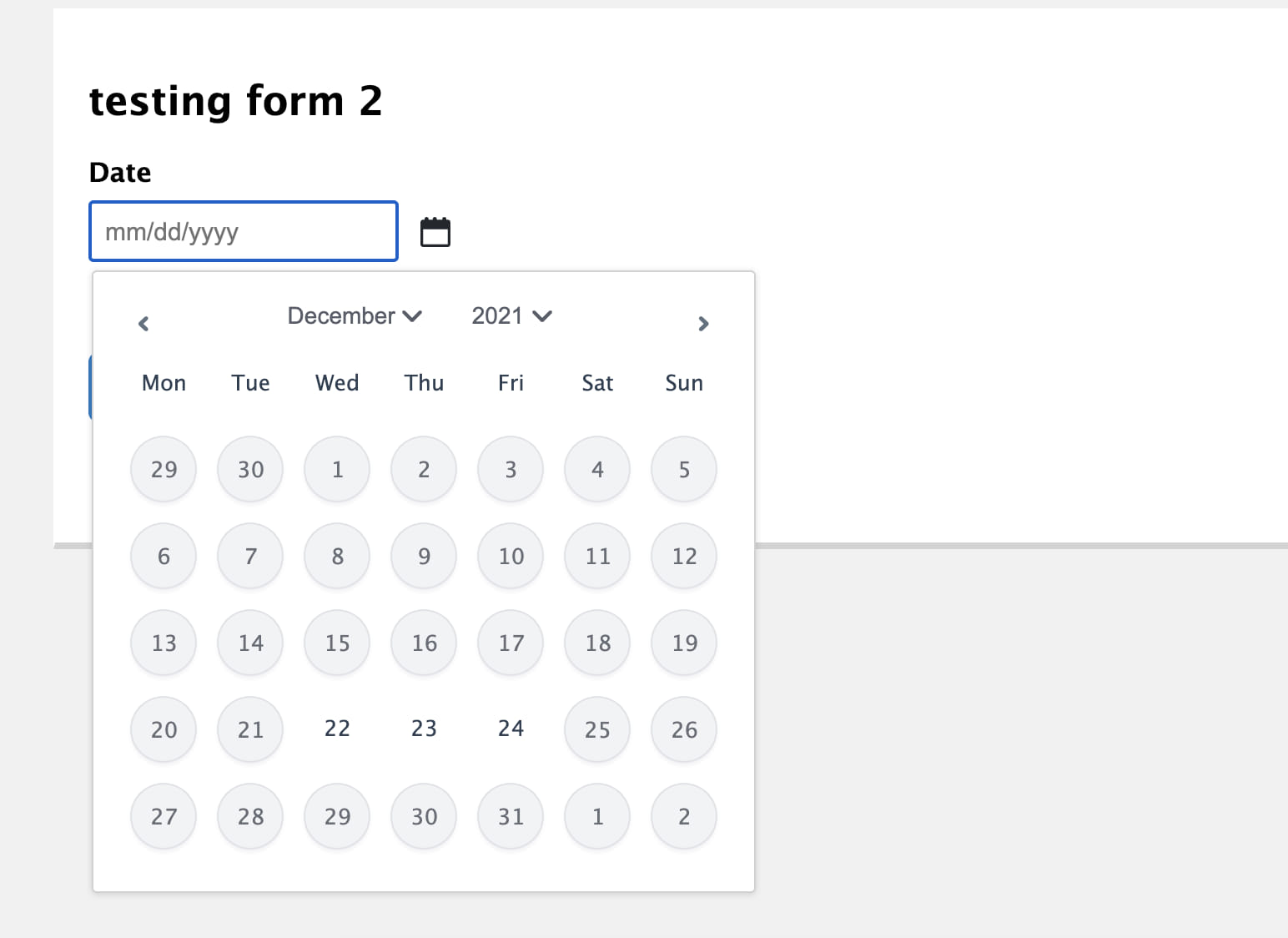
The only issue as you can see in the screenshot also- the next 3 weekdays days are not active. It is counting weekends too. Ideally, the active dates should be 22nd, 23rd, 24th and 27th. How do I make changes here? any suggestions. Thanks in advance!
CodePudding user response:
Maybe something like this:
<script>
gform.addFilter( 'gform_datepicker_options_pre_init', function( optionsObj, formId, fieldId ) {
if ( formId == 12 && fieldId == 56) {
optionsObj.firstDay = 1;
optionsObj.beforeShowDay = jQuery.datepicker.noWeekends;
optionsObj.minDate = 0;
const d = new Date();
let day = d.getDay()
if(day < 3 ){
optionsObj.maxDate = ' 3 D';
}else if (day == 6){
optionsObj.maxDate = ' 4 D';
}else if (day > 2 && day < 6){
optionsObj.maxDate = ' 5 D';
}
}
return optionsObj;
});
</script>