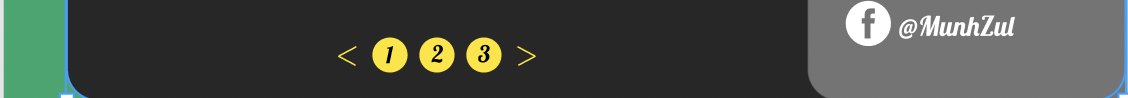
A image I designed on Figma:

My attempt:
.pagenumber {
display: flex;
width: 252.27px;
height: 45px;
justify-content: space-between;
align-items: center;
padding: 6.761954261954262% 0 0 37.680647534952171%;
}
button {
background: none;
border: none;
}
.no {
width: 65.750981091687478%;
padding: 0 12px 0 22.5px;
}
.numbers {
background: #ffe400;
border-radius: 50%;
height: 45px;
width: 45.24px;
}
.no a {
color: black;
font-family: Lobster;
font-size: 187.5%;
}<div >
<div >
<button type="submit" onclick="history.back(-1)"><i style="color: #ffe400;"></i></button>
</div>
<div >
<button ><a href="">1</a></button>
<button ><a href="">2</a></button>
<button ><a href="">3</a></button>
</div>
<div >
<button type="submit" method="get" action="/page2"><i style="color: #ffe400;"></i></button>
</div>
</div>I wanna a page number button like this image but I don't know how to make space between 1,2,3 button. The space between the buttons is 15.08px. If you find some drawback from my code pls notice me.
CodePudding user response:
<div >
<div >
<button type="submit" onclick="history.back(-1)"><i style="color: #ffe400;"></i></button>
</div>
<div >
<button ><a href="">1</a></button>
<button ><a href="">2</a></button>
<button ><a href="">3</a></button>
</div>
<div >
<button type="submit" method="get" action="/page2"><i style="color: #ffe400;"></i></button>
</div>
</div>
<style>
.pagenumber {
display: flex;
width: 252.27px;
height: 45px;
justify-content: space-between;
align-items: center;
padding: 6.761954261954262% 0 0 37.680647534952171%;
}
button {
background: none;
border: none;
}
.no {
padding: 0 12px 0 22.5px;
}
.numbers {
background: #ffe400;
border-radius: 50%;
height: 45px;
width: 45px;
margin-right: 15.08px;
}
.no :nth-last-child(1) {
margin-right: 0px;
}
.no a {
color: black;
font-family: Lobster;
font-size: 187.5%;
}
</style>Remove the width on no and set margin-right on numbers will do.
CodePudding user response:
Hi to get space between your number button you just need to apply margin like margin: 0 5px or something on your number class and if you want to remove liens which is on number button apply text-decoration: none on anchor tag
like that...
<style type="text/css">
.pagenumber {
/*display: flex;*/
/*width: 252.27px;*/
height: 45px;
justify-content: space-between;
align-items: center;
padding: 6.761954261954262% 0 0 37.680647534952171%;
}
button {
background: none;
border: none;
}
.no {
width: 65.750981091687478%;
padding: 0 12px 0 22.5px;
}
.numbers {
background: #ffe400;
border-radius: 50%;
height: 45px;
width: 45.24px;
margin: 0 5px;
}
.no a {
color: black;
font-family: Lobster;
font-size: 187.5%;
text-decoration: none;
font-weight: bold;
}
</style>
<div >
<div >
<button type="submit" onclick="history.back(-1)"><i style="color: #ffe400;"></i></button>
</div>
<div >
<button ><a href=""><</a></button>
<button ><a href="">1</a></button>
<button ><a href="">2</a></button>
<button ><a href="">3</a></button>
<button ><a href="">></a></button>
</div>
<div >
<button type="submit" method="get" action="/page2"><i style="color: #ffe400;"></i></button>
</div>
</div>
CodePudding user response:
Try adding the flex properties to your .no class instead and update the width.
If you're just wanting a simple way to get spacing between your elements just set a desired width without using calc and space-between will do the rest.
If you're looking to get the exact spacing you desire then I recommend using calc to calculate what the width of the parent element should be to fit your required spacing.
My calculation explained:
- Multiply the width of the 3 number elements (45.24px * 3)
- Add that to the multiplication of the exact spacing you want between the number elements (15.08px * 2), in this case multiplying the desired spacing by 2 since you have 3 elements and only require 2 spaces in between.
Note that if you use the calc method you will have to update the calculation each time you update the number of elements you want to display.
.pagenumber {
display: flex;
width: 252.27px;
height: 45px;
justify-content: space-between;
align-items: center;
padding: 6.761954261954262% 0 0 37.680647534952171%;
}
button {
background: none;
border: none;
}
.no {
display: flex;
align-items: center;
justify-content: space-between;
width: calc(45.24px * 3 15.08px * 2);
padding: 0 12px;
}
.numbers {
background: #ffe400;
border-radius: 50%;
height: 45px;
width: 45.24px;
}
.no a {
color: black;
font-family: Lobster;
font-size: 187.5%;
}<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg p" crossorigin="anonymous"/>
<div >
<div >
<button type="submit" onclick="history.back(-1)"><i style="color: #ffe400;"></i></button>
</div>
<div >
<button ><a href="">1</a></button>
<button ><a href="">2</a></button>
<button ><a href="">3</a></button>
</div>
<div >
<button type="submit" method="get" action="/page2"><i style="color: #ffe400;"></i></button>
</div>
</div>CodePudding user response:
Do you mean something like this?
button {background: yellow; border-radius:50%}<button>1</button>
<button>2</button>
<button>3</button>