I have a problem, I want to add a background image for my quote app but when I try to add it the image not covering the whole screen even if I add the 'BoxFit.cover'.
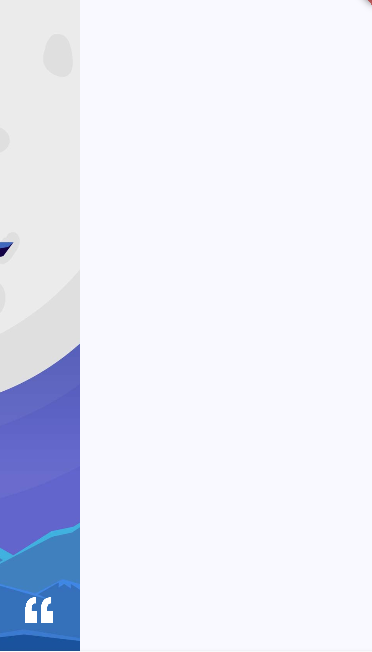
That's what I have on the screen when I load:

And this is my code:
Widget build(BuildContext context) {
return Scaffold(
body: Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("stuffandmore/Lwolf.jpg"),
fit: BoxFit.cover,
)
),
padding: EdgeInsets.only(left: 30,right: 30),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Spacer(),
Image.asset(
"stuffandmore/quoteimg.png",
height: 30,
width: 30,
color: Colors.white,
),
SizedBox(
height: 30,
)
],
)
Someone can explain how can I fix that, I will be very greatful.
CodePudding user response:
use both BoxFit.fill and container width double.infinte
Container(
width: double.infinity,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("images/test.jpg"),
fit: BoxFit.fill,
)),
