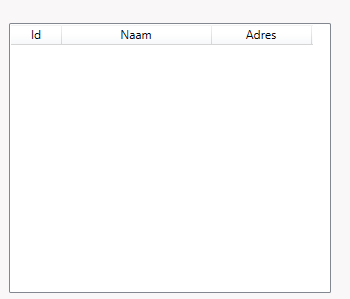
Why is my listview, empty, while 'Klanten' has objects?
I have removed the toString in the object class also.

c# constructor
public partial class Klantbeheerder: Window {
public ObservableCollection < Klant > Klanten;
private KlantManager _manager;
public Klantbeheerder() {
InitializeComponent();
_manager = new(new KlantRepo(ConfigurationManager.ConnectionStrings["connStr"].ToString()));
Klanten = _manager.GeefKlanten();
DataContext = Klanten;
}
Window
d:DataContext="{d:DesignInstance local:Klantbeheerder, IsDesignTimeCreatable=True}"
Inside Grid
<ListView
x:Name="lstvKlanten"
Height="270"
Margin="0,15,15,15"
HorizontalAlignment="Left"
ItemsSource="{Binding Klanten}"
SelectionMode="Single">
<ListView.View>
<GridView>
<GridViewColumn
Width="50"
DisplayMemberBinding="{Binding Id}"
Header="Id" />
<GridViewColumn
Width="150"
DisplayMemberBinding="{Binding Naam}"
Header="Naam" />
<GridViewColumn
Width="100"
DisplayMemberBinding="{Binding Adres}"
Header="Adres" />
</GridView>
</ListView.View>
</ListView>
CodePudding user response:
Why you use ListView for translate grid? Use DataGrid, it's simple:
MainWindow.xaml:
<DataGrid ItemsSource="{Binding Products}" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Product" Binding="{Binding Name}" />
<DataGridTextColumn Header="Price" Binding="{Binding Price}" />
</DataGrid.Columns>
</DataGrid>
MainWindow.xaml.cs:
//LOOK, THIS IS PROPERTY!!
public ObservableCollection<Product> Products { get; set; }
public MainWindow()
{
InitializeComponent();
Products = new ObservableCollection<Product>();
Products.Add(new Product { Name = "Apple", Price = 1 });
Products.Add(new Product { Name = "Banana", Price = 2 });
DataContext = this;
}
