CodePudding user response:
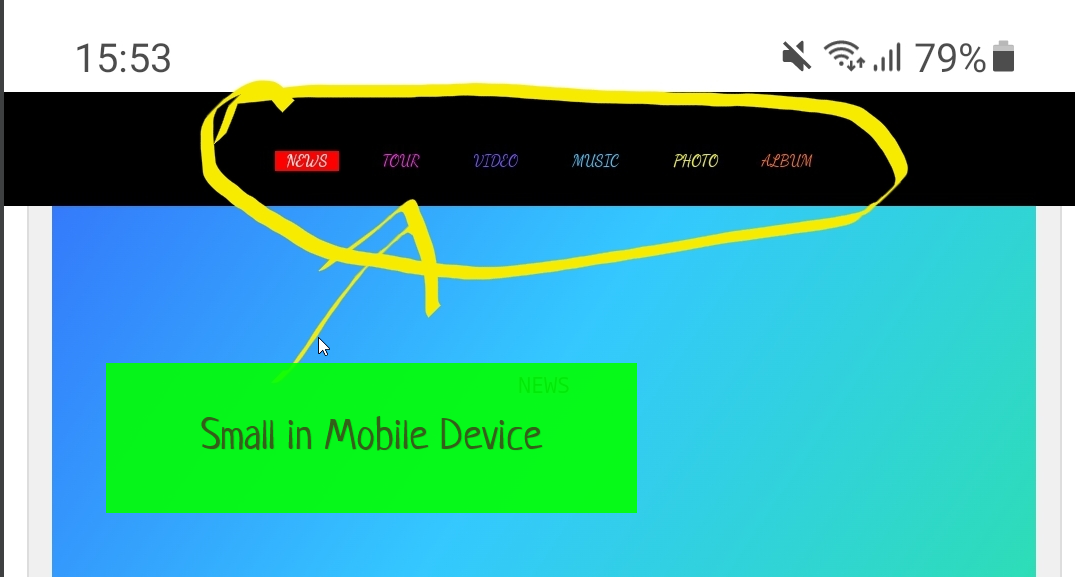
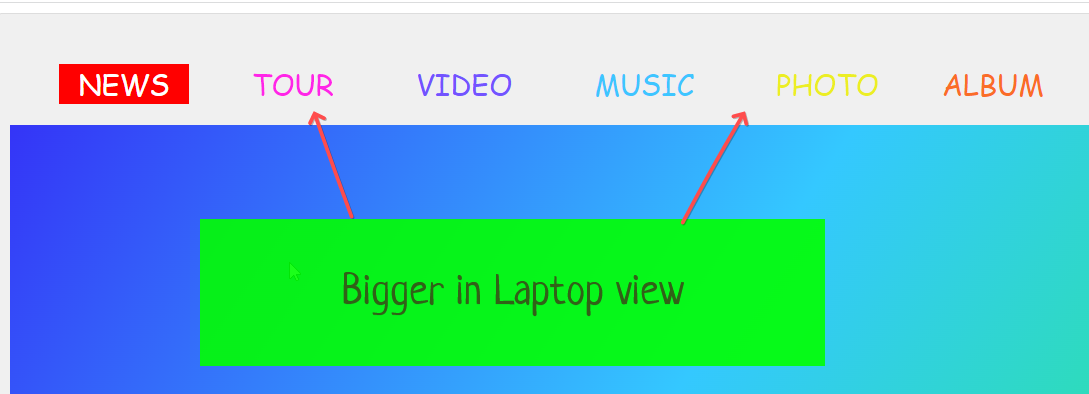
This is working well because you've set the font sizes based on view port (size of screen). font-size: 1.5vw; means 1.5% of view width, which can be too small.
For a better font-size for mobile screen, you can use 'px' and media queries.