Can anyone tell me what's incorrect here? I am trying to install the mui search bar component.
npm i --save material-ui-search-bar
However I do receive the following:
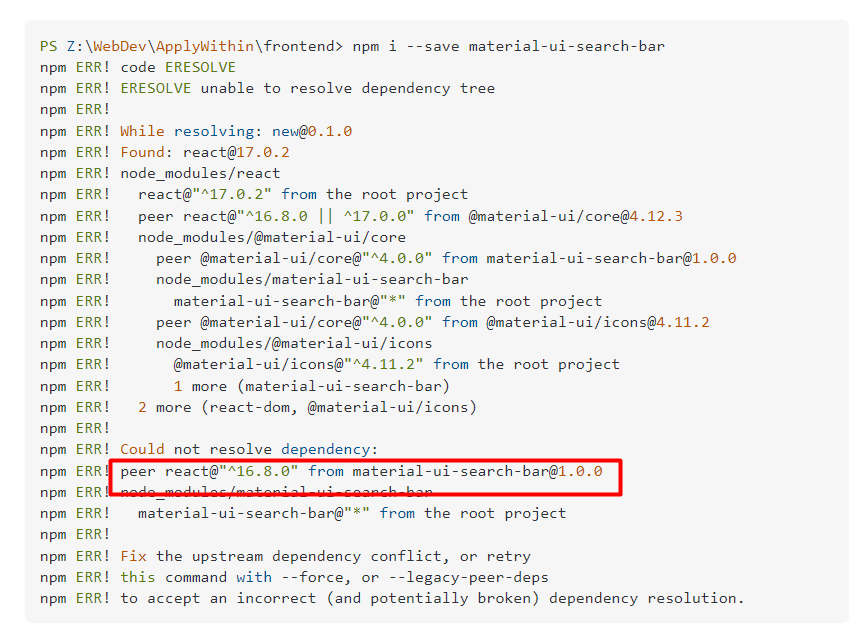
PS Z:\WebDev\ApplyWithin\frontend> npm i --save material-ui-search-bar
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/react
npm ERR! react@"^17.0.2" from the root project
npm ERR! peer react@"^16.8.0 || ^17.0.0" from @material-ui/[email protected]
npm ERR! node_modules/@material-ui/core
npm ERR! peer @material-ui/core@"^4.0.0" from [email protected]
npm ERR! node_modules/material-ui-search-bar
npm ERR! material-ui-search-bar@"*" from the root project
npm ERR! peer @material-ui/core@"^4.0.0" from @material-ui/[email protected]
npm ERR! node_modules/@material-ui/icons
npm ERR! @material-ui/icons@"^4.11.2" from the root project
npm ERR! 1 more (material-ui-search-bar)
npm ERR! 2 more (react-dom, @material-ui/icons)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^16.8.0" from [email protected]
npm ERR! node_modules/material-ui-search-bar
npm ERR! material-ui-search-bar@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
My package.json is:
{
"name": "new",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/react": "^11.7.0",
"@emotion/styled": "^11.6.0",
"@fontsource/roboto": "^4.5.1",
"@material-ui/icons": "^4.11.2",
"@mui/icons-material": "^5.2.4",
"@mui/material": "^5.2.3",
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"framer-motion": "^4.1.17",
"gsap": "^3.9.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-intersection-observer": "^8.33.1",
"react-scripts": "4.0.3",
"react-typewriter-effect": "^1.1.0",
"styled-components": "^5.3.3",
"typewriter-effect": "^2.18.2",
"web-vitals": "^1.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
Does anyone have a clue here?
CodePudding user response:
But in your project you have specified an bigger version of react - ^17.0.2.

What you can do is lower your react version. Then you should be able to install the said package without any issues.