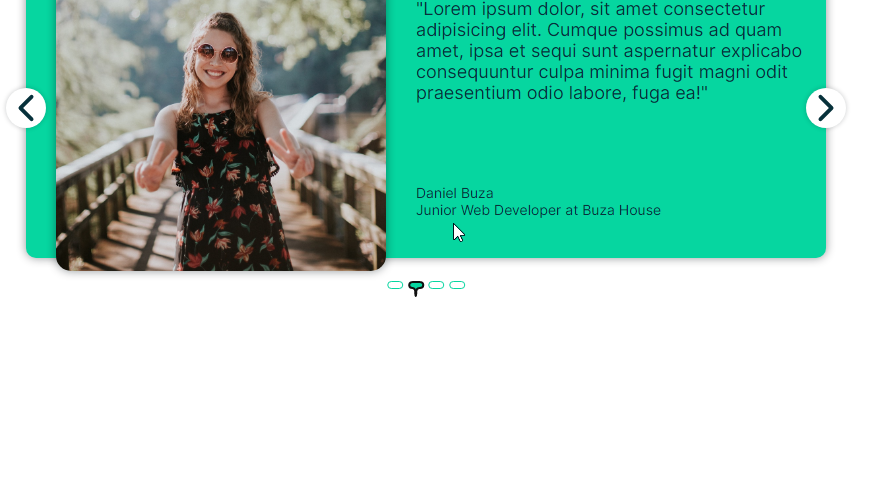
I tried styling a website and when I press TAB to go through the buttons a strange highlight occurred. it supposed to be just the border of the button, but in the image provided it does not look that way. I would be happy if you could let me know why. Here are the css and the html iamges of the code/design.
.pagination-buttons {
position: absolute;
bottom: -40px;
left: 50%;
transform: translate(-50%, 0);
}
.pagbut {
background-color: white;
width: 16px;
height: 8px;
border: 1px solid #06d6a0;
border-radius: 100px;
cursor: pointer;
}
.button-fill {
background-color: #06d6a0;
} <div >
<button > </button>
<button > </button>
<button > </button>
<button > </button>
</div>
CodePudding user response:
This is because of the this renders a space, which also has a height even tough you can't see it.
So when you select the button, you also select the text inside.
Two solutions for your problem: Remove the space (like I did with the first button) or set the overflow: hidden to the button, so that text doesn't overflow the container.
.pagination-buttons {
position: absolute;
bottom: -40px;
left: 50%;
transform: translate(-50%, 0);
}
.pagbut {
background-color: white;
width: 16px;
height: 8px;
border: 1px solid #06d6a0;
border-radius: 100px;
cursor: pointer;
overflow: hidden;
}
.button-fill {
background-color: #06d6a0;
}<div >
<button ></button>
<button > </button>
<button > </button>
<button > </button>
</div>