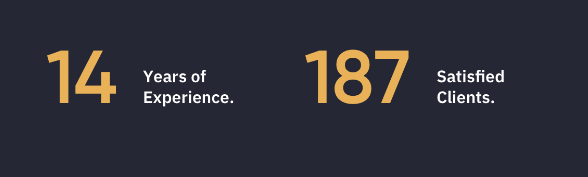
I am new to HTML and CSS so sorry if this was a simple question. This is a image of what I am trying to achieve
Picture of number of clients and years of experience

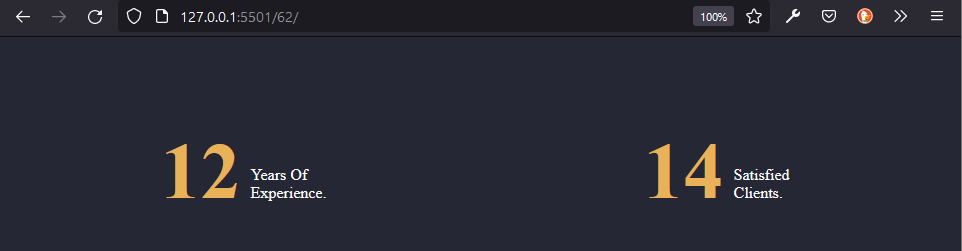
And this is what I managed to make

My Question is how do I align the text) to the same level as the number
.experience {
color: orange;
display: flex;
width: 50%;
}
.number {
font-size: 5rem;
}
.number-text {
float: right;
padding-left: 10px;
}
.clients {
color: orange;
display: flex;
width: 50%;
}<div >
<div >
<div >
<p >
12
</p>
</div>
<div >
<p >Years Of <br> Experience.</p>
</div>
</div>
<div >
<div >
<p >
14
</p>
</div>
<div >
<p >Satisfied <br> Clients.</p>
</div>
</div>
</div>CodePudding user response:
The following code should work. Just add the align-items:center; property to the .experience div.
.experience{
align-items:center;
}
CodePudding user response:
You can use align-self: center on the container to be centred.
body {
font-family: sans-serif;
background: #000000;
}
#app {
display: flex;
}
.experience {
color: #fff;
display: flex;
width: 50%;
}
.number {
font-size: 5rem;
}
.number-text {
float: right;
padding-left: 10px;
}
.clients {
color: #fff;
display: flex;
width: 50%;
}
p {
margin: 0; // set margin to zero
// the p tag has a margin by default that you have to remove
}
.align-self-center {
align-self: center; make the container align itself to center
}<div id="app">
<div >
<div >
<p >10</p>
</div>
<div >
<p >
Years Of <br />
Experience.
</p>
</div>
</div>
<div >
<div >
<p >12</p>
</div>
<div >
<p >
Satisfied <br />
Clients.
</p>
</div>
</div>
</div>CodePudding user response:
Your html is far too complex for this and all the other answers are incorrect as they are centering the text rather than aligning it with the bottom of the text. You can do this properly using align-items: last baseline;.
.client {
display: flex;
align-items: last baseline;
}
.number {
font-size: 5rem;
}
.text {
margin-left: 1em;
}<div >
<div >14</div>
<div >
Years Of <br> Experience.
</div>
</div>But if you need to use your html then you can do it like this:
.experience, .clients {
color: orange;
display: flex;
width: 50%;
align-items: last baseline;
}
.number {
font-size: 5rem;
}
.number-text {
float: right;
padding-left: 10px;
margin: 0;
}
.clients {
color: orange;
display: flex;
width: 50%;
}<div >
<div >
<div >
<p >
12
</p>
</div>
<div >
<p >Years Of <br> Experience.</p>
</div>
</div>
<div >
<div >
<p >
14
</p>
</div>
<div >
<p >Satisfied <br> Clients.</p>
</div>
</div>
</div>CodePudding user response:
you can use position: relative; and use top CSS property for moving down the text
I used a rem value for the top property, because if you px it not will be working for all devices.
.number-text {
/* here the trick */
position: relative;
top: 0.8rem;
}
I see also that you don't use the DRY method
DON'T REPEAT YOURSELF
do this instead
.experience,
.clients {
/* your CSS */
}
I also added the same colors you put in the image in reusable CSS variables
* {
--bg-color-blue: #252734;
--gold-orange: #e9b258;
}
that's it here the code
* {
--bg-color-blue: #252734;
--gold-orange: #e9b258;
}
body {
background-color: var(--bg-color-blue);
}
.experience,
.clients {
color: var(--gold-orange);
display: flex;
width: 50%;
align-items: center;
justify-content: center;
}
.number {
font-size: 5rem;
font-weight: bold;
}
.number-text {
float: right;
padding-left: 10px;
color: white;
/* here the trick */
position: relative;
top: 0.8rem;
}
.row {
display: flex;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<!-- first parent -->
<div >
<div >
<p >
12
</p>
</div>
<div >
<p >Years Of <br> Experience.</p>
</div>
</div>
<!-- second parent -->
<div >
<div >
<p >
14
</p>
</div>
<div >
<p >Satisfied <br> Clients.</p>
</div>
</div>
</div>
</body>
</html>