In a simple HTML form- why does a textarea and an input placeholder rendering vary so much in the default case?
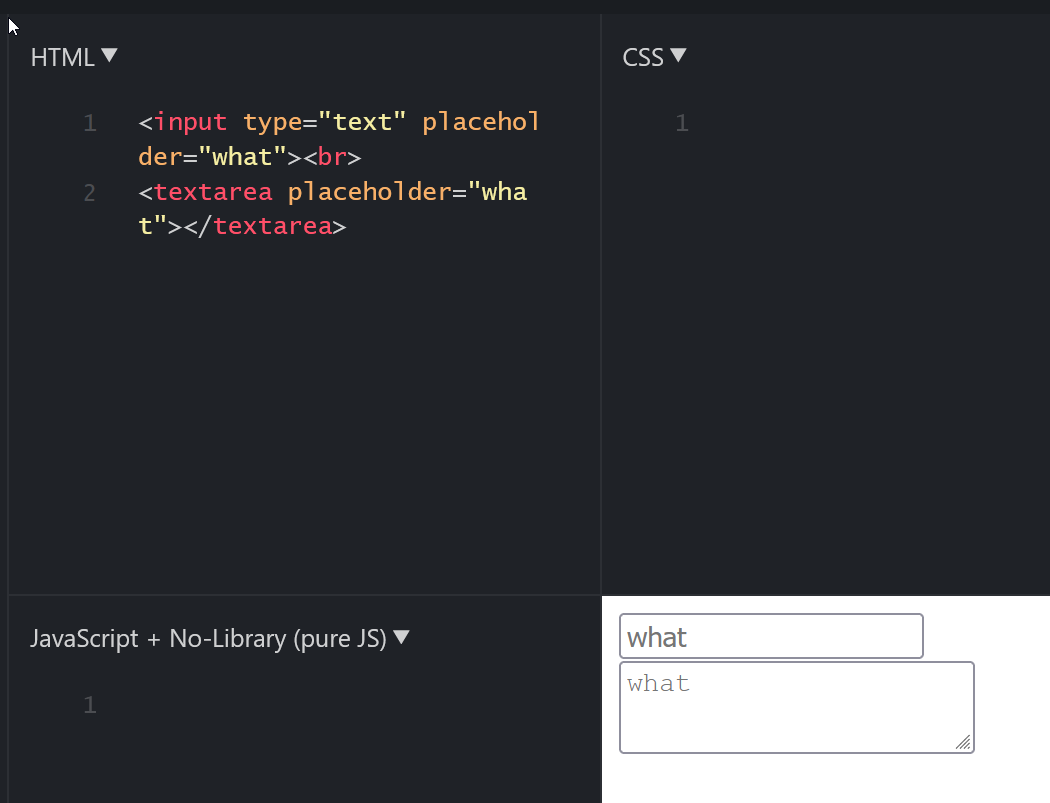
Current Firefox and Chrome for example:

<form><input type="text" placeholder="what"><br><textarea placeholder="what"></textarea></form>
CodePudding user response:
Testing on Edge/Chrome on Windows10 it seems that the preferences for fonts in settings are what influences which font is picked up for the input placeholder and which for the textarea placeholder.
If you go to edge://settings/fonts for example check the settings for sans-serif font and fixed-width font. On my Edge (which had previously not had the settings changed) one was 16pt Arial and the other 13pt Consolas.
Those settings do tally with what I saw as the differences between the placeholder in input element and placeholder in textarea element. And they looked the same as the image given for Chrome in the question (I'd expect Chrome and Edge to be the same).
Now try setting the fixed-width font to Arial.
The input and textarea inputs render the same.
So, what the user sees depends on the settings in their individual browsers and the main takeaway from this seems to be
You cannot depend on the default settings in a browser to give uniform appearance across browsers, or even the same browser on the same OS as they may have been changed.
CodePudding user response:
It is because <textarea> is used for multiline intake while the input option is used for limited text.