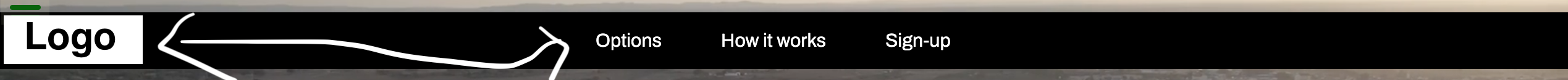
I want the navigation bar items to align left next to the logo, but am unable to achieve this.
Does anyone know what is going on?
My HTML code:
<nav id="nav-bar">
<a href=""><img src="https://assets.codepen.io/7471668/logo pic.png" id="header-img" alt="company-logo" /></a>
<ul >
<li >
<a href="">Options</a></li>
<li >
<a href="">How it works</a></li>
<li >
<a href="">Sign-up</a></li
</ul>
</nav>
My CSS:
#nav-bar {
display: flex;
position: fixed;
left: 0;
width: 100%;
background-color: rgba(0, 0, 0, 1);
}
.nav__menu {
display: flex;
font-size: 0.95rem;
}
.nav__item {
margin-right: 3rem;
font-family: archivo;
}
.nav-link {
color: white;
text-decoration: none;
}
.nav-link:hover,
.nav-link:focus-visible {
box-shadow: 0 4px 0 -1px #FFF;
}
#header-img {
width: 25%;
margin-top: 6px;
margin-left: 10px;
margin-right: 0;
}
CodePudding user response:
#nav-bar {
display: flex;
position: fixed;
left: 0;
width: 100%;
background-color: rgba(0, 0, 0, 1);
}
.nav__menu {
display: flex;
font-size: 0.95rem;
}
.nav__item {
margin-right: 3rem;
font-family: archivo;
}
.nav-link {
color: white;
text-decoration: none;
}
.nav-link:hover,
.nav-link:focus-visible {
box-shadow: 0 4px 0 -1px #FFF;
}
#header-img {
/* from width:25% */
width: 100px; /*Use px*/
margin-top: 6px;
margin-left: 10px;
margin-right: 0;
}<nav id="nav-bar">
<a href=""><img src="https://assets.codepen.io/7471668/logo pic.png" id="header-img" alt="company-logo" /></a>
<ul >
<li >
<a href="">Options</a></li>
<li >
<a href="">How it works</a></li>
<li >
<a href="">Sign-up</a></li
</ul>
</nav>Simply use "px" to resize the width of your image.
I changed width: 25%; to width: 100px;