When i try use two col-12 classes in Bootstrap like this:
<!doctype html>
<html lang="en">
<head>
<title>test</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style>
.navbar {
height: 3rem;
}
.main-container {
height: calc(100vh - 3rem);
}
@media (min-width: 768px) {
}
</style>
</head>
<body >
<header >
header
</header>
<div >
<div >
<div >
A area
</div>
<div >
B area
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X 965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH 8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM B07jRM" crossorigin="anonymous"></script>
</body>
</html>
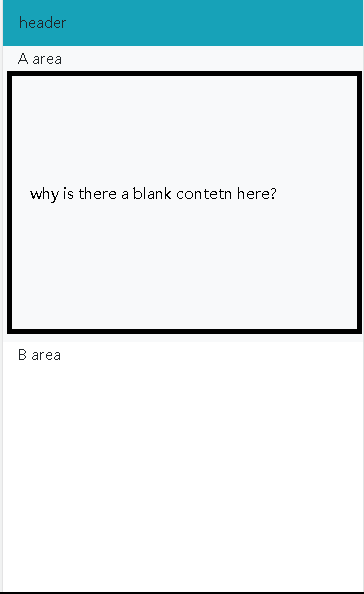
I find my page will show when i use on mobile screen:
 I think the size of A area should be max-content. And where did the blank content under A area come form?
I think the size of A area should be max-content. And where did the blank content under A area come form?
CodePudding user response:
Your .main-container have height to almost full screen. If screen width is small, the column elements will be align vertical instead of horizontal as specify in col-md-3 col-12. And when they align in vertical, those 2 elements will be align evenly by (parent height / 2) because default align-content of flex is normal.
If you want to keep your height on .main-container, add the value of align-content to flex-start.
See reference on css tricks website.
.navbar {
height: 3rem;
}
.main-container {
height: calc(100vh - 3rem);
align-content: flex-start;
}
@media (min-width: 768px) {}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"/>
<header >
header
</header>
<div >
<div >
<div >
A area
</div>
<div >
B area
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>CodePudding user response:
Looks like, the problem is:
.main-container {
height: calc(100vh - 3rem);
}
A solution could be:
/* small mobile :320px. */
@media (max-width: 767px) {
.main-container {
height: 100px; /* for example */
}
}
