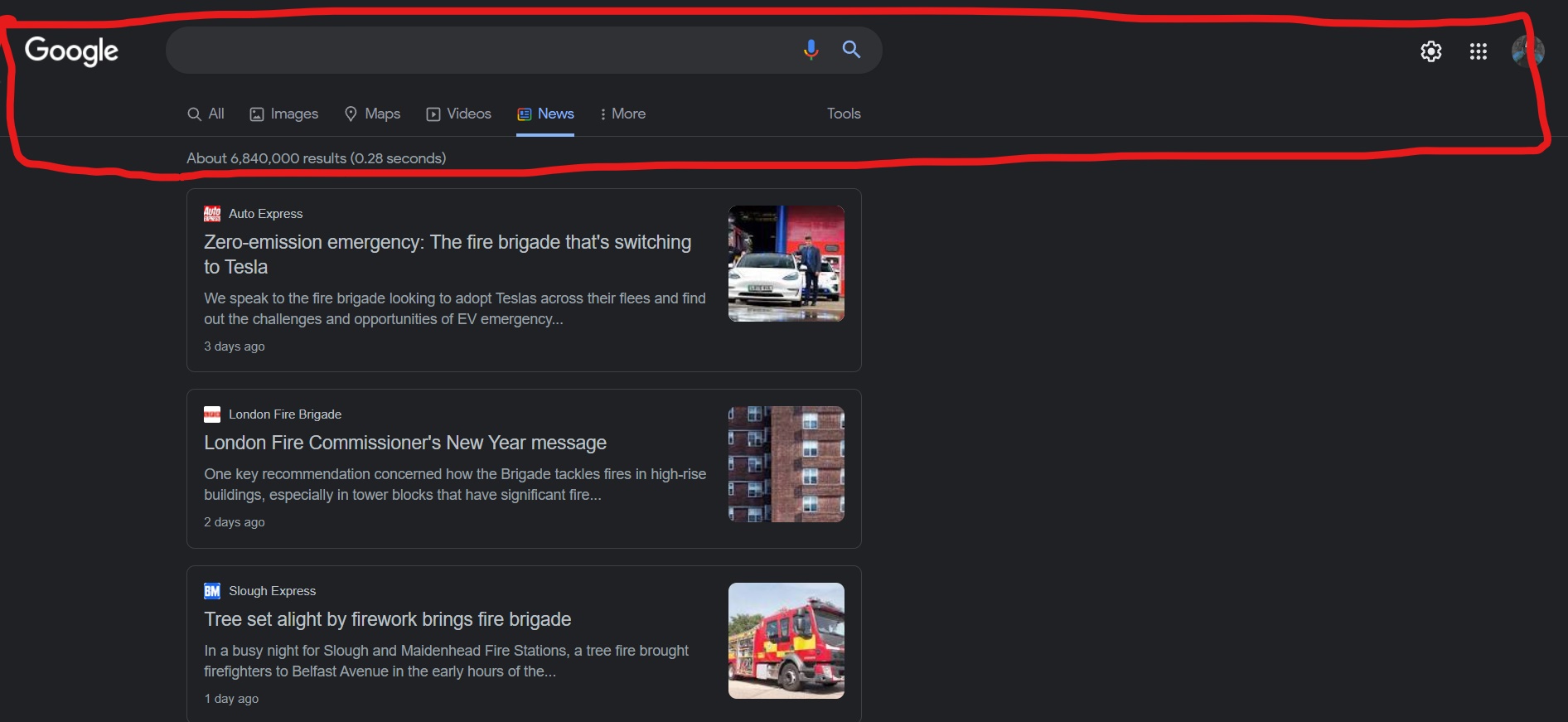
I want to load this page on a Webview but I want to hide this header element with search bar and logo. I don't know much about Javascript, is there a way to do this?
this is the part I want to hide

CodePudding user response:
Add this css:
#sfcnt, #top_nav, #appbar { display: none }
It will break if they change it
CodePudding user response:
You can use the display property in css style sheet to hide stuff that you want.
element{
display:none;
}
here element can be anything(i.e body, *, div, navbar).
CodePudding user response:
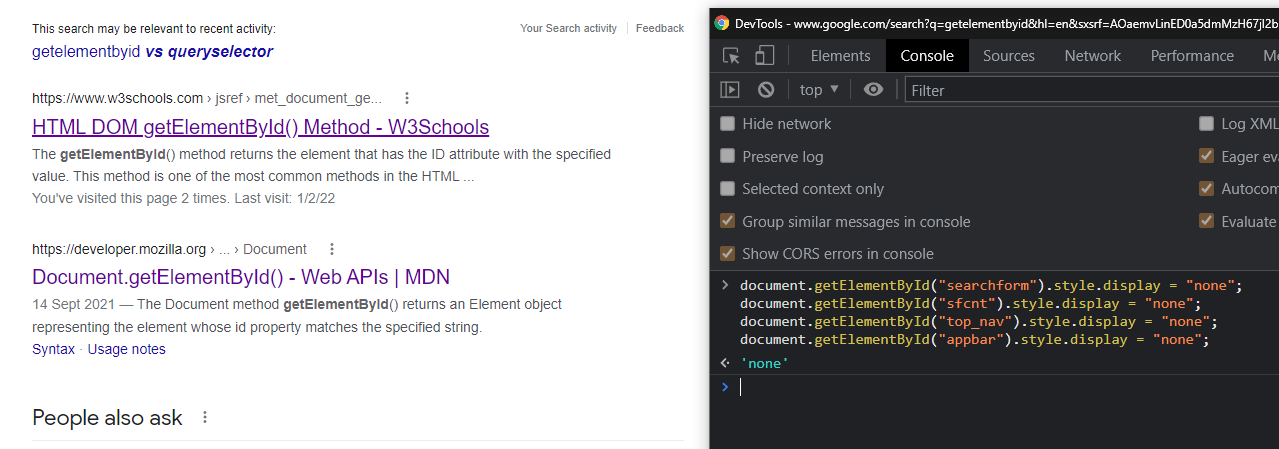
I think you are asking for a solution using javascript.
you can copy the below script and excute through chrome inspect. ( Ctrl Shift i
, go to Console tab, paste the below script and press enter.)
document.getElementById("searchform").style.display = "none";
document.getElementById("sfcnt").style.display = "none";
document.getElementById("top_nav").style.display = "none";
document.getElementById("appbar").style.display = "none";

What am I doing is actually the same as other's answer, change those unwanted div's CSS style as display:none
