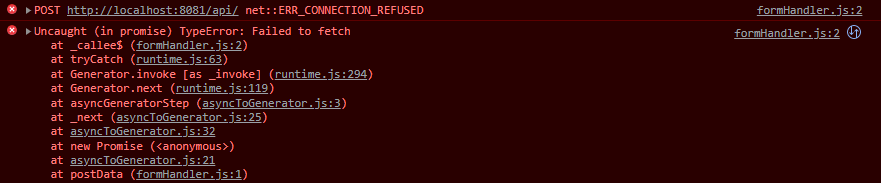
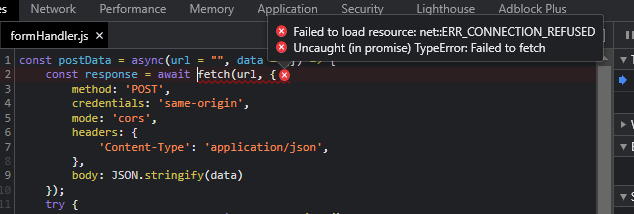
I am trying to make a post request using fetch. Normally when I use npm start to start my server it works just fine. But with webpack dev server it gives me this error:

This is my server side code:
require('dotenv').config();
const mockAPIResponse = require('./mockAPI.js')
const PORT = 8081
const apiKey = process.env.API_KEY
const baseUrl = 'https://api.meaningcloud.com/sentiment-2.1'
const express = require('express')
const cors = require('cors')
const bodyParser = require('body-parser')
const fetch = require('node-fetch')
var path = require('path')
const app = express();
app.use(cors())
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: false }))
app.use(express.static('dist'))
app.get('/', function(req, res) {
res.sendFile('dist/index.html')
//res.sendFile(path.resolve('src/client/views/index.html'))
})
app.post('/api', async(req, res) => {
console.log("you key is", apiKey)
const enteredUrl = req.body.url;
const apiUrl = baseUrl '?key=' apiKey '&url=' enteredUrl '&lang=en'
console.log(apiUrl)
const response = await fetch(apiUrl)
try {
const fetchedData = await response.json()
console.log(fetchedData)
res.send(fetchedData)
} catch (error) {
console.log("error", error)
}
})
app.get('/test', function(req, res) {
res.send(mockAPIResponse)
})
// designates what port the app will listen to for incoming requests
app.listen(PORT, (error) => {
if (error) throw new Error(error)
console.log(`Server listening on port ${PORT}!`)
})
My package.json:
{
"name": "evaluate-news-nlp",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"test": "jest",
"start": "nodemon src/server/index.js",
"build-prod": "webpack --config webpack.prod.js",
"build-dev": "webpack-dev-server --config webpack.dev.js --open"
},
"keywords": [],
"author": "Alaa",
"description": "",
"dependencies": {
"2": "^3.0.0",
"@babel/runtime": "^7.16.7",
"axios": "^0.21.1",
"babel-polyfill": "^6.26.0",
"body-parser": "^1.19.0",
"cors": "^2.8.5",
"dotenv": "^8.6.0",
"express": "^4.17.1",
"node-fetch": "^2.6.1",
"sass": "^1.45.1",
"webpack": "^4.44.2",
"webpack-cli": "^3.3.5"
},
"devDependencies": {
"@babel/core": "^7.5.4",
"@babel/plugin-transform-runtime": "^7.16.7",
"@babel/preset-env": "^7.5.4",
"@types/jest": "^26.0.20",
"babel-core": "^6.26.3",
"babel-loader": "^8.0.6",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-polyfill": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"clean-webpack-plugin": "^3.0.0",
"css-loader": "^5.1.2",
"file-loader": "^6.1.1",
"html-webpack-plugin": "^3.2.0",
"jest": "^26.5.3",
"mini-css-extract-plugin": "^0.9.0",
"nodemon": "^2.0.7",
"optimize-css-assets-webpack-plugin": "^5.0.4",
"prettier": "^2.2.1",
"sass": "^1.45.2",
"sass-loader": "^10.1.1",
"style-loader": "^2.0.0",
"supertest": "6.1.3",
"terser-webpack-plugin": "^1.4.5",
"webpack-dev-server": "^3.7.2",
"workbox-webpack-plugin": "^6.1.1"
}
}
Webpack dev server works fine until I try to make the post request. I tried different versions of webpacks, webpack dev server, node-fetch but still getting the same error. How can I solve this error?
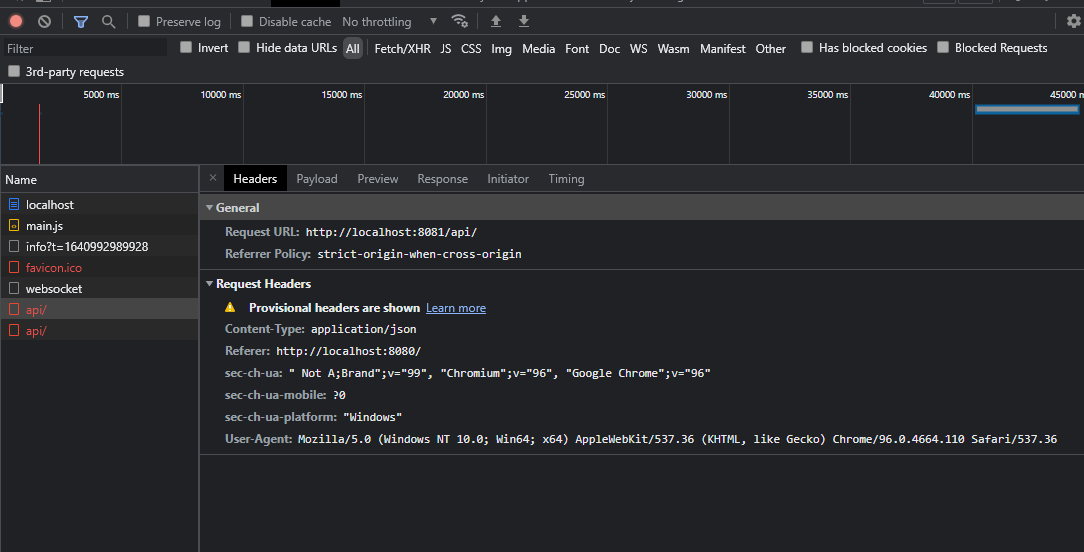
Edit: I think the problem has something to do with the fact that webpack dev server runs on port 8080 while my express server runs on 8081. When I checked the network tab for the request this is what's shown:

And this shows up after the error:

Edit: I was able to solve the problem by running webpack dev server and then opening another terminal and running npm start to start my express server. Is this how it's supposed to work normally? Because the tutorial I was following was working fine with only webpack dev server
CodePudding user response:
This error happens because the express server isn't running. Run npm start to start the express server
