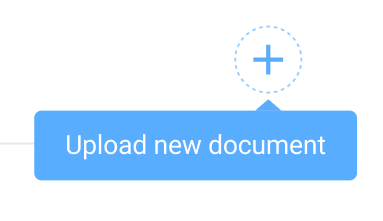
I want to apply custom style to my tooltip as shown in image.
Please help me..
Thanks
CodePudding user response:
you can change the style with the attribute tooltipClass and a style for the new class.
<button type="button" ngbTooltip="Upload new document" tooltipClass="my-custom-class">
<img src="plus_button.jpg">
</button>
.my-custom-class .tooltip-inner {
background-color: lightblue;
}
.my-custom-class .arrow::before {
border-top-color: lightblue;
}
CodePudding user response:
Finally, I got the answer. This is the answer to get desire output
<a ngbTooltip="Upload new documents" tooltipClass="custom-tooltip" placement="bottom">
<img src="/assets/images/instantiate-worklist-btn.png" />
</a>
.custom-tooltip .tooltip-inner {
background: #59ADFF !important;
padding: 10px;
font-size: 14px !important;
position: absolute;
right: 5px;
width: 300px;
}
.custom-tooltip .arrow::before {
border-bottom-color: #59ADFF !important;
}