.content>.line>div {
--line-width: 2px;
--x-offset: 8px;
--x-width: 120px;
position: relative;
padding-bottom: var(--line-width);
}
.content>.line>div:before {
content: "";
display: block;
position: absolute;
bottom: 0;
left: var(--x-offset);
width: var(--x-width);
height: 100%;
border-right: var(--line-width) dashed currentColor;
border-bottom: var(--line-width) dashed currentColor;
}
.content>.line>div:after {
content: "";
display: block;
position: absolute;
top: calc(-1 * var(--line-width) * 1.75);
left: calc(var(--x-offset) / 2 var(--x-width));
width: 0;
height: 0;
border: calc(var(--line-width) * 2.5) solid transparent;
border-top: 0;
border-bottom: calc(var(--line-width) * 5) solid currentColor;
}<div >
<div >
<div>content here</div>
</div>
</div>How to align content on the arrow in Css? I tried change position but the content i always on the top of the line.
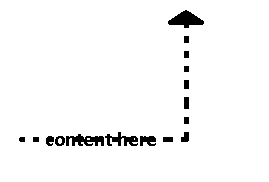
I want to place content on the image like below. 
CodePudding user response:
Add to the bottom of the div, 10px. then it will be in the middle of the arrow.
.content>.line>div:before {
content: "";
display: block;
position: absolute;
bottom: 10px;
left: var(--x-offset);
width: var(--x-width);
height: 100%;
border-right: var(--line-width) dashed currentColor;
border-bottom: var(--line-width) dashed currentColor;
}
