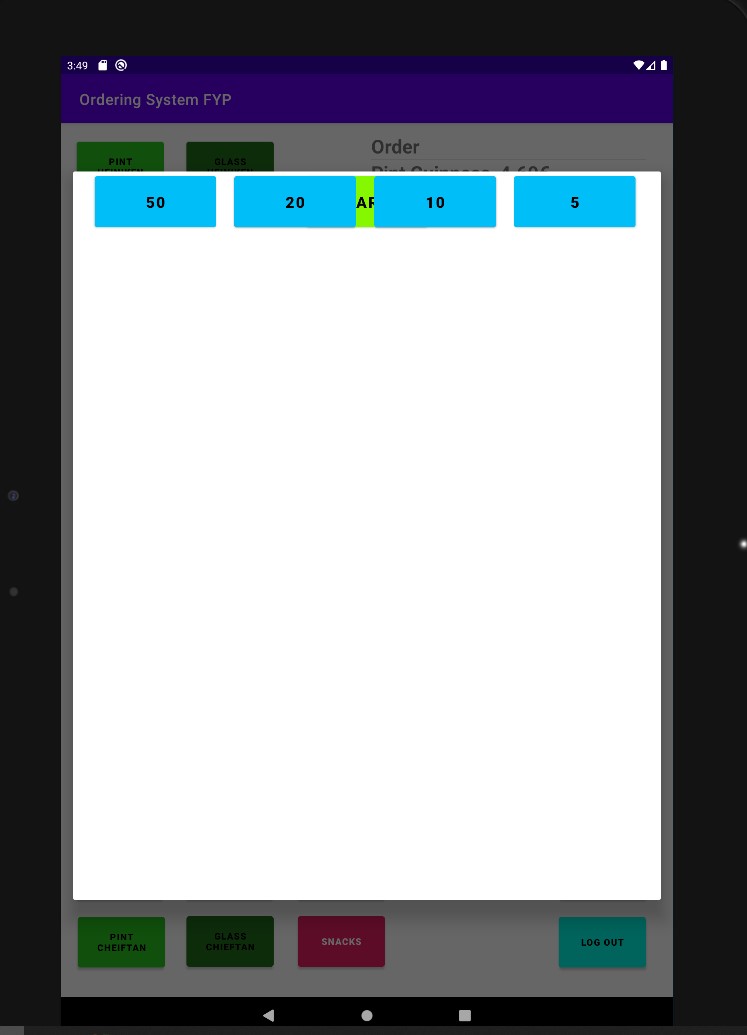
On completing an order in my application a dialog box opens with a custom layout .xml file, for some further options. The dialog box has some of the features of the custom layout like color and some of the buttons but doesn't show it correctly. I tried playing with the dimensions of the layout but unfortunately it doesn't fix the format issue.
Any help appreciated!
Here is the code for the dialog box
`
private AlertDialog.Builder dialogBuilder;
private AlertDialog dialog;
private Button btnCard, btn50, btn20, btn10, btn5, btnCancel, btnReturnO;
private int stopperDialog =0;
public void finishOrderDialog(){
dialogBuilder = new AlertDialog.Builder(this);
final View finishPopupView = getLayoutInflater().inflate(R.layout.popup, null);
btnCard = (Button) finishPopupView.findViewById(R.id.btnCard);
btn50 = (Button) finishPopupView.findViewById(R.id.btn50);
btn20 = (Button) finishPopupView.findViewById(R.id.btn20);
btn10 = (Button) finishPopupView.findViewById(R.id.btn10);
btn5 = (Button) finishPopupView.findViewById(R.id.btn5);
btnCancel = (Button) finishPopupView.findViewById(R.id.btnCancel);
btnReturnO = (Button) finishPopupView.findViewById(R.id.btnReturnO);
DisplayMetrics metrics = getResources().getDisplayMetrics();
int width = metrics.widthPixels;
int height = metrics.heightPixels;
dialogBuilder.setView(finishPopupView);
dialog = dialogBuilder.create();
dialog.show();
dialog.getWindow().setLayout(width, (4*height)/5);
btnReturnO.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
}`
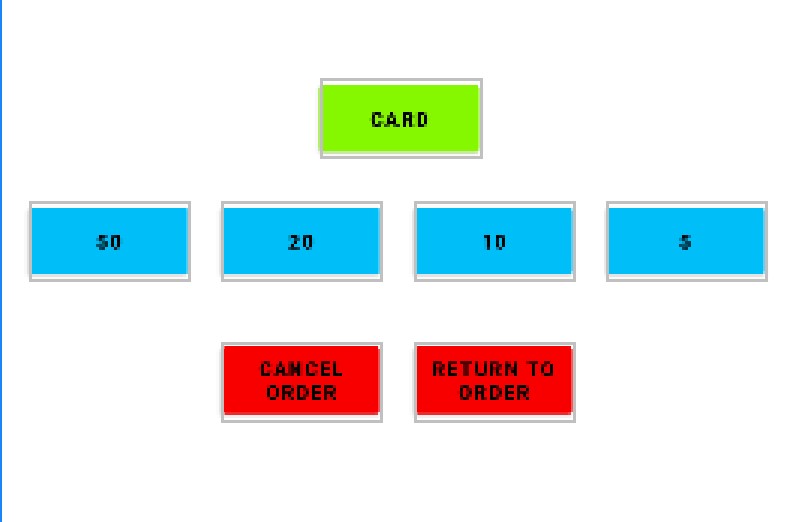
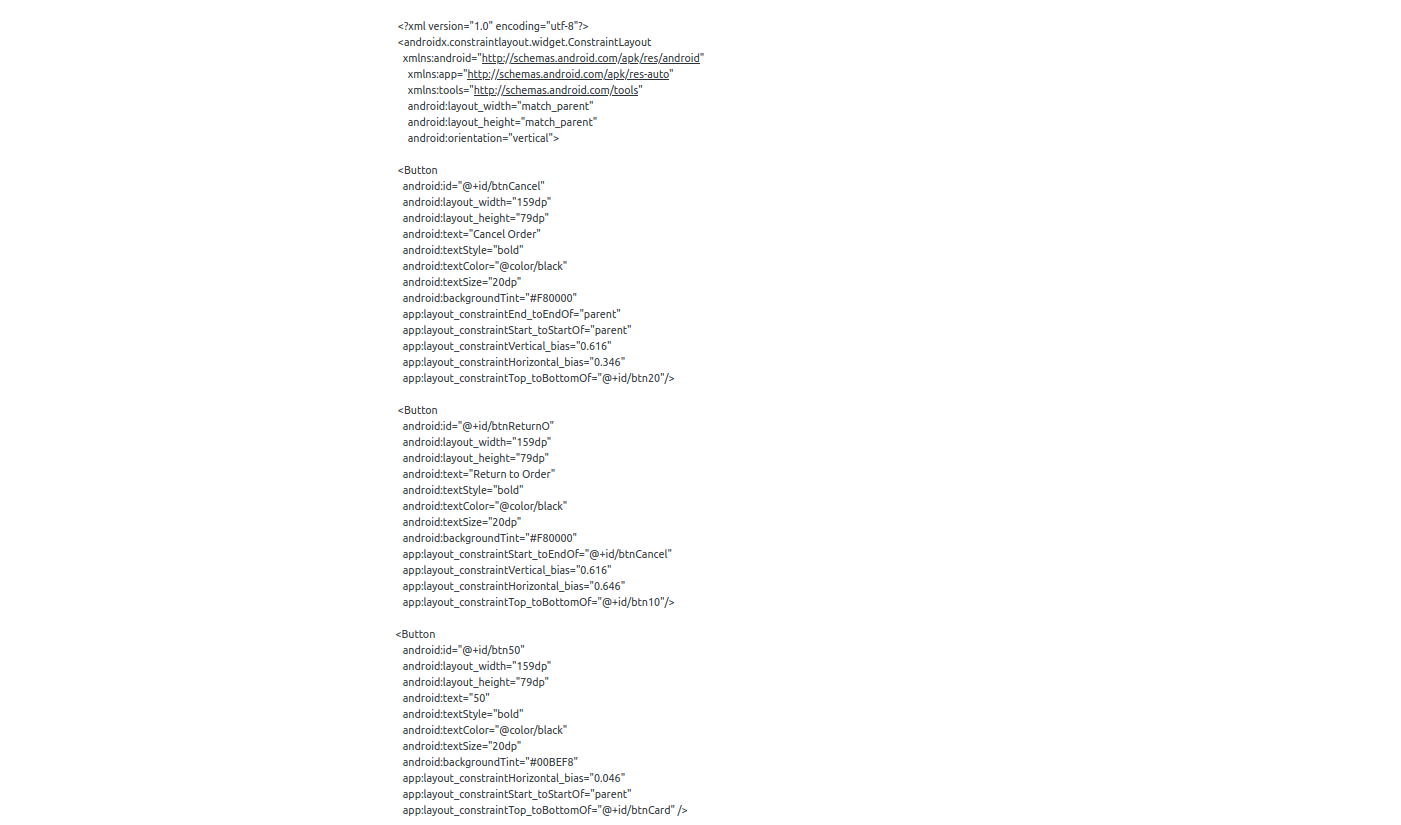
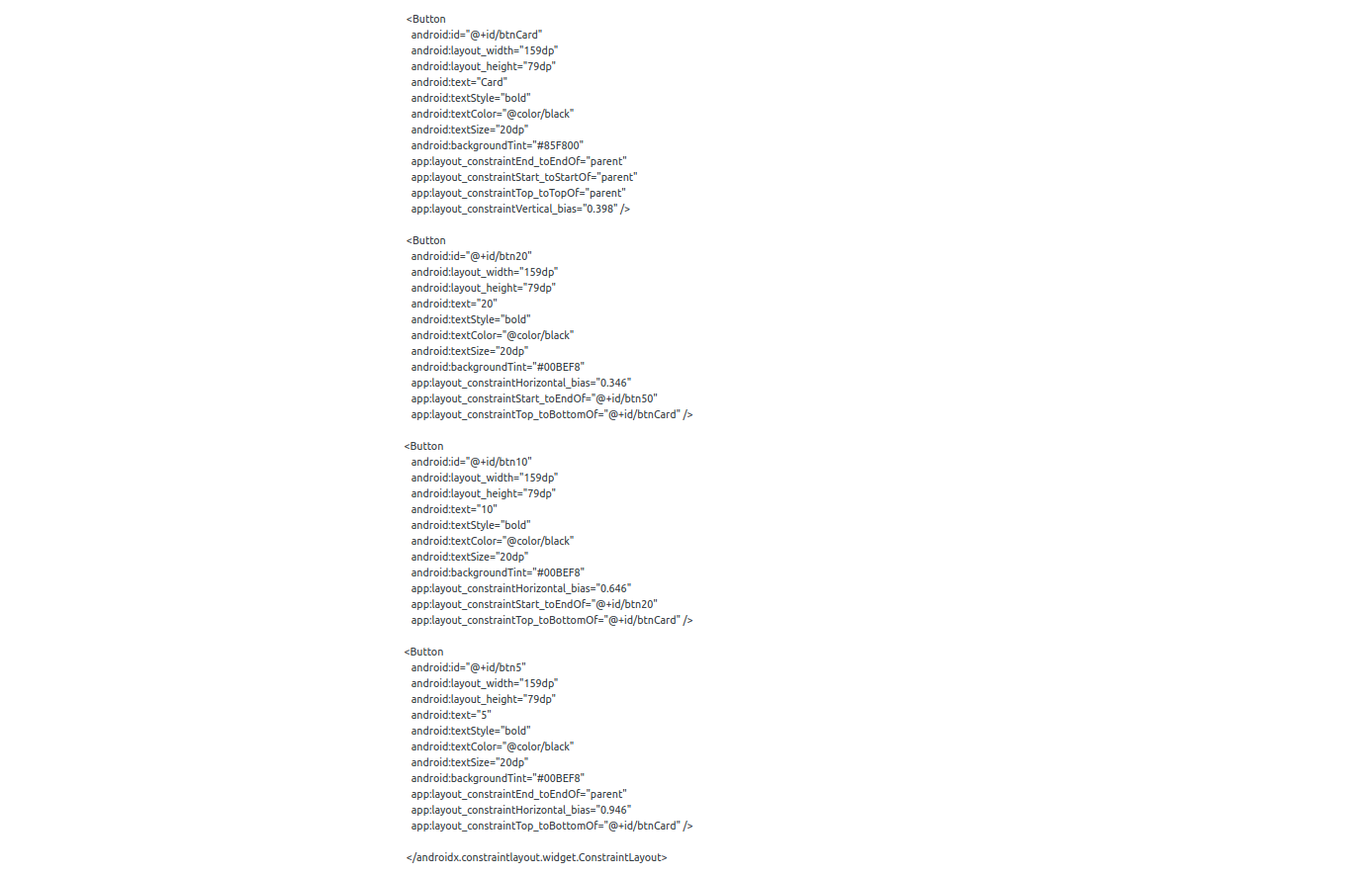
XML File
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@ id/btnCancel"
android:layout_width="159dp"
android:layout_height="79dp"
android:text="Cancel Order"
android:textStyle="bold"
android:textColor="@color/black"
android:textSize="20dp"
android:backgroundTint="#F80000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.616"
app:layout_constraintHorizontal_bias="0.346"/>
<Button
android:id="@ id/btnReturnO"
android:layout_width="159dp"
android:layout_height="79dp"
android:text="Return to Order"
android:textStyle="bold"
android:textColor="@color/black"
android:textSize="20dp"
android:backgroundTint="#F80000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.616"
app:layout_constraintHorizontal_bias="0.646"/>
<Button
android:id="@ id/btn50"
android:layout_width="159dp"
android:layout_height="79dp"
android:text="50"
android:textStyle="bold"
android:textColor="@color/black"
android:textSize="20dp"
android:backgroundTint="#00BEF8"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.046"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@ id/btnCard"
android:layout_width="159dp"
android:layout_height="79dp"
android:text="Card"
android:textStyle="bold"
android:textColor="@color/black"
android:textSize="20dp"
android:backgroundTint="#85F800"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.398" />
<Button
android:id="@ id/btn20"
android:layout_width="159dp"
android:layout_height="79dp"
android:text="20"
android:textStyle="bold"
android:textColor="@color/black"
android:textSize="20dp"
android:backgroundTint="#00BEF8"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.346"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@ id/btn10"
android:layout_width="159dp"
android:layout_height="79dp"
android:text="10"
android:textStyle="bold"
android:textColor="@color/black"
android:textSize="20dp"
android:backgroundTint="#00BEF8"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.646"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@ id/btn5"
android:layout_width="159dp"
android:layout_height="79dp"
android:text="5"
android:textStyle="bold"
android:textColor="@color/black"
android:textSize="20dp"
android:backgroundTint="#00BEF8"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.946"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
you can try change your xml like this
your problem is to set layout_constraint every button, hope can solve your problem :)