The question I have is I don't want my HTML pages to work in the iframe instead want them to just display and when someone click on them a new page gets open.
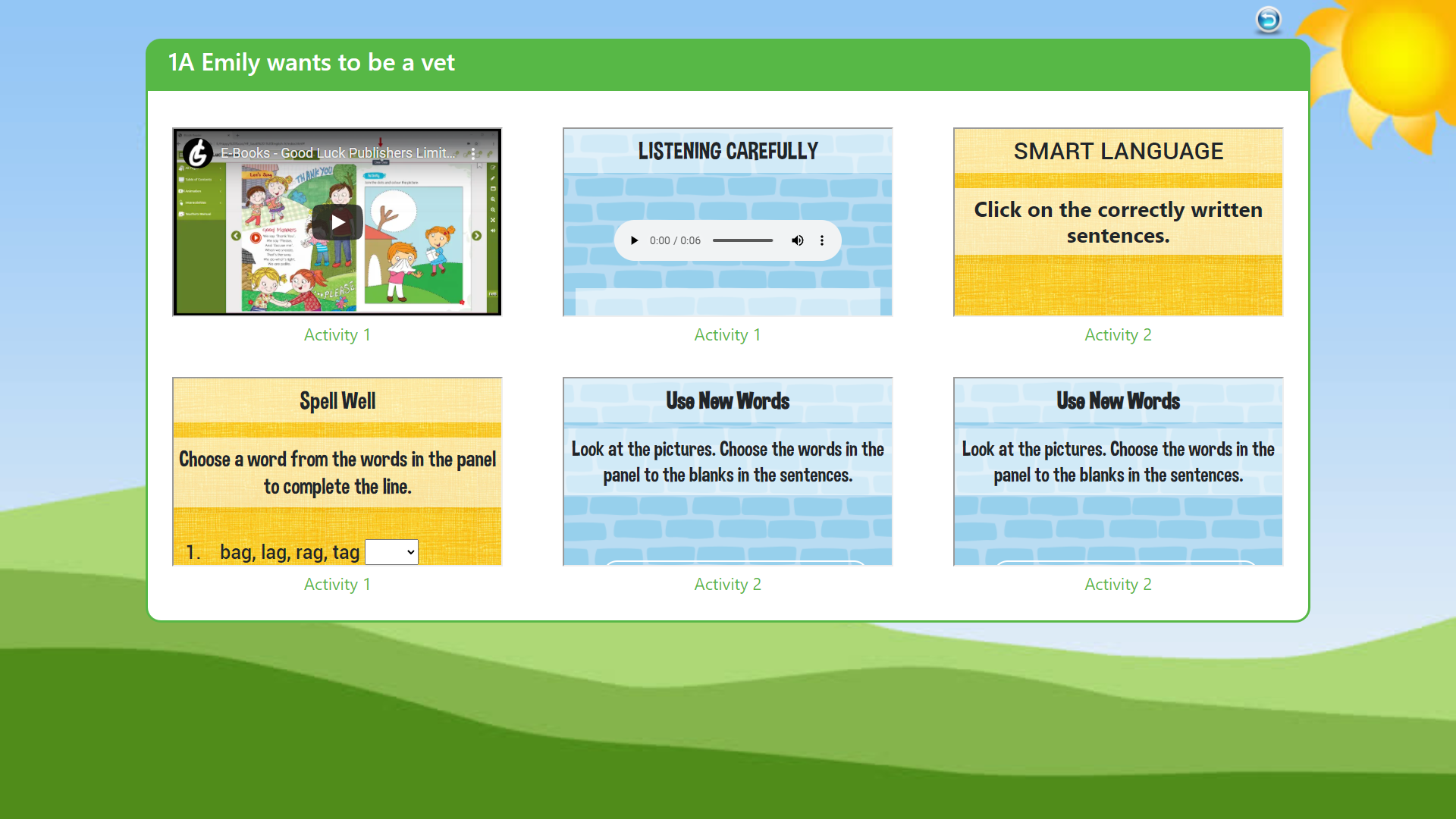
Right now Top Row Middle Iframe has an audio and it is being played on clicking similarly in Bottom row first iframe has a dropdown which is working but I want if anyone clicks anywhere it should open a corresponding page
pointer-events none is disabling the onclick event as well.
CodePudding user response:
First of all, you must add some sort of a container over the iframe to block any interactions with the iframe. Additionally, that container must be bound to a mouse click event that would take you to the page displayed in the iframe.
Here is a working example:
// Here is an event listner to bind a click event to the container
// that covers the iframe.
// All it does is take you to the page that the iframe is displaying
document.getElementById("cover-iframe").addEventListener('click', () => {
document.location.href = 'test.html'
})/* Set the size of this container (width, height)
to change the size of the iframe */
.container {
position: relative;
width: 50rem;
}
.iframe {
width: 100%;
}
/* This is to make the container cover the iframe */
#cover-iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0);
cursor: pointer;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- This container is to hold the iframe and the container that will cover the iframe -->
<div >
<!-- "test.html" can be changed to the page you want to display -->
<iframe src="test.html" frameborder="1" ></iframe>
<span id="cover-iframe"></span>
</div>
</body>
</html>I added comments to the code above to make it self explanatory.