I am working on a school project, and i need to place 4 buttons in the 4 quadrants of the screen. However, the first button has a little gap between it and the top of the screen as well as the side.
Code:
game.html
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Game</title>
<link rel="stylesheet" href="css/game.css">
</head>
<body>
<div id="container">
<button >A</button>
<button >B</button>
<button >C</button>
<button >D</button>
</div>
</body>
</html>
game.css
body {
background-color: black;
overflow: hidden;
position: fixed;
}
h1, h2 {
color: white;
font-family: Ubuntu Mono;
}
#container {
width: 100%;
min-height: 100%;
height: 100%;
}
.button {
border: none;
color: white;
width: 50%;
height: 50vh;
text-align: center;
text-decoration: none;
display: inline-block;
font-family: Ubuntu Mono;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
position: fixed;
}
.button: nth-child(1) {
background-color: #bf0000;
top: 0;
left: 0;
}
.button:nth-child(2) {
background-color: #001fbf;
top: 0;
right: 0;
}
.button:nth-child(3) {
background-color: #e6c52d;
bottom: 0;
left: 0;
}
.button:nth-child(4) {
background-color: #1fbf1f;
bottom: 0;
right: 0;
}
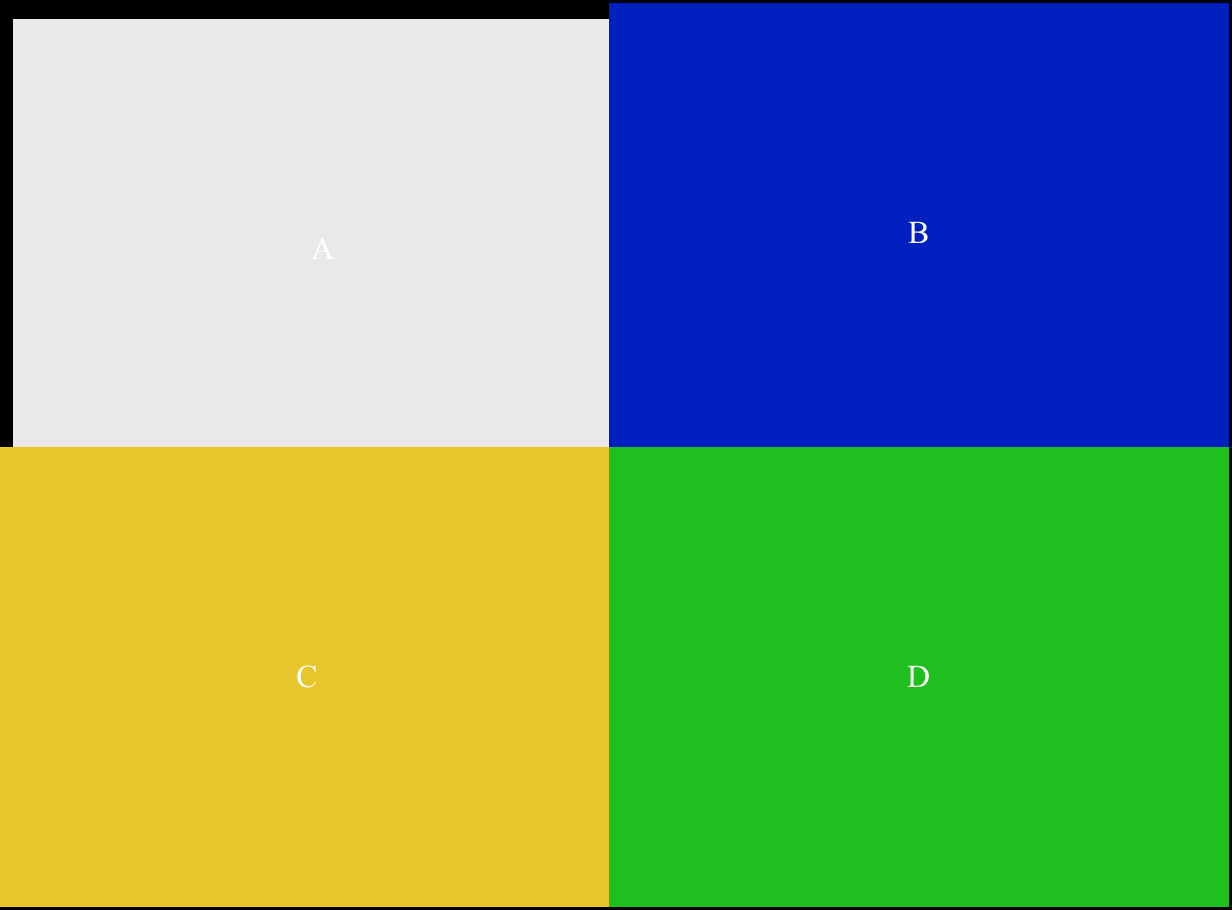
However, i get the output shown here:
How can I remove the gap at the first button?
(and if you want, help me with the color :D)
Any help is appreciated! :D
CodePudding user response:
It's a typo within CSS.
.button:nth-child(1) {
background-color: #bf0000;
top: 0;
left: 0;
}
Remove the space after .button: