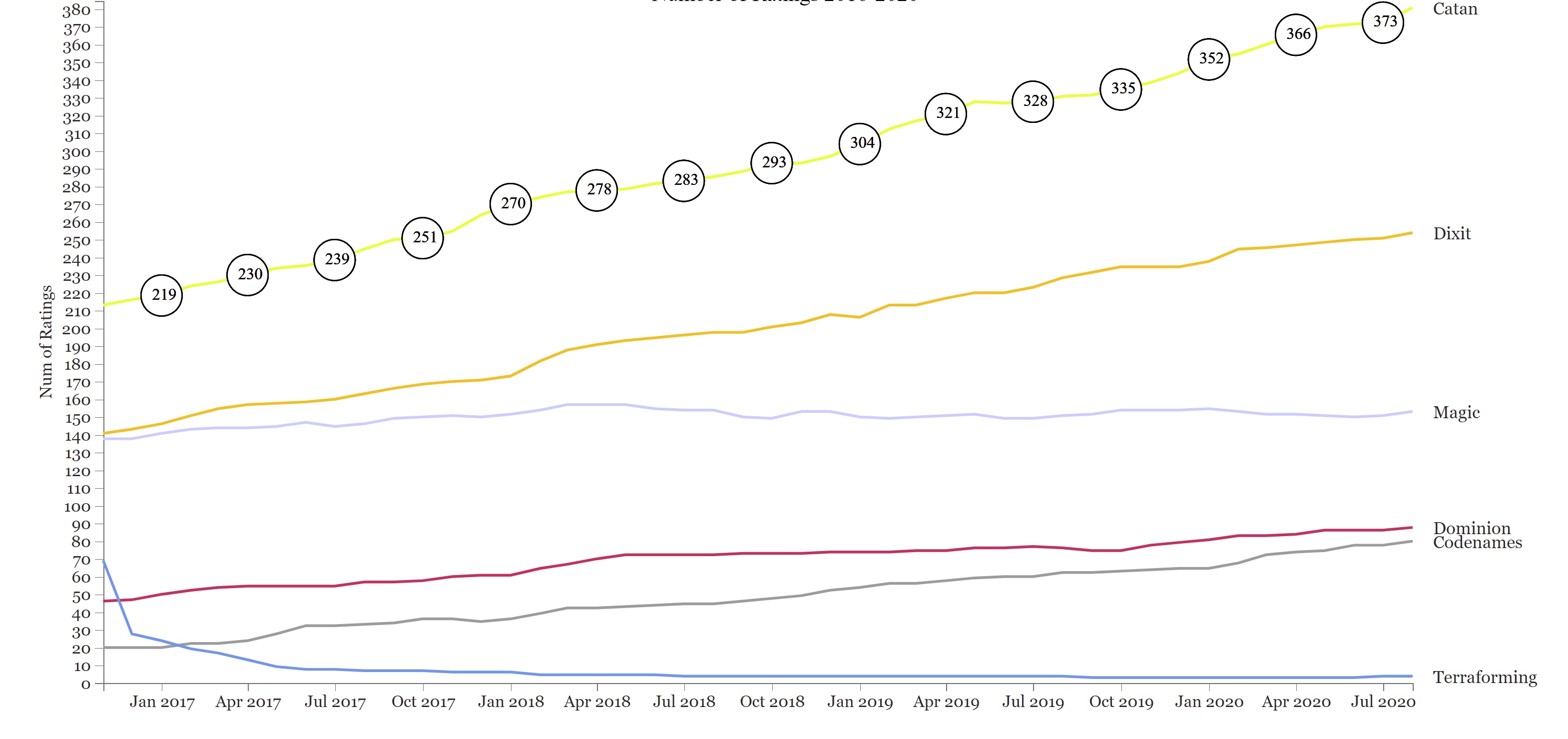
How I can apply the same symbol format I have for Catan on Dominion too? And also only keep Catan, Dixit and Dominion and dnt display the rest of them? I need to load and read all data because I would need them later but for this graph I need to only show three columns. I have code snippets that I thought were relevant:
//-----------------------------DATA-----------------------------//
const timeConv = d3.timeParse("%m-%d-%Y");
const dataset = d3.csv("ratings.csv");
dataset.then(function(data) {
var slices = data.columns.slice(1).map(function(id) {
return {
id: id,
values: data.map(function(d){
return {
date: timeConv(d.date),
measurement: d[id]
};
})
};
});
//----------------------------LINES-----------------------------//
const line = d3.line()
.x(function(d) { return xScale(d.date); })
.y(function(d) { return yScale(d.measurement); });
let id = 0;
const ids = function () {
return "line-" id ;
}
//----------------------------LINES-----------------------------//
const lines = svg.selectAll("lines")
.data(slices)
.enter()
.append("g");
lines.append("path")
.attr("class", ids)
.attr("d", function(d) { return line(d.values); });
lines.append("text")
.attr("class","serie_label")
.datum(function(d) {
return {
id: d.id,
value: d.values[d.values.length - 1]}; })
.attr("transform", function(d) {
return "translate(" (xScale(d.value.date) 10)
"," (yScale(d.value.measurement) 5 ) ")"; })
.attr("x", 5)
.text(function(d) { return d.id; });
//----------------------------Symbols-----------------------------//
svg.selectAll("myDots")
.data(slices)
.enter()
.append('g')
.style("fill", "white")
// Second we need to enter in the 'values' part of this group
.selectAll("myPoints")
.data(function(d){ return slices[0].values.filter(function(d,i) { return i%3 == 2})})
.enter()
.append("circle")
.attr("class", ids)
.attr("cx", function(d) { return xScale(d.date) } )
.attr("cy", function(d) { return yScale(d.measurement);})
.attr("r", 15)
.attr("stroke", "black")
and data sample:
date Catan Dominion Codenames Terraforming Magic Dixit
11/1/2016 213 46 20 69 138 141
12/1/2016 216 47 20 28 138 143
1/1/2017 219 50 20 24 141 146
2/1/2017 224 52 22 19 143 151
3/1/2017 226 54 22 17 144 155
4/1/2017 230 55 24 13 144 157
5/1/2017 234 55 28 9 145 158
6/1/2017 236 55 32 8 147 159
7/1/2017 239 55 32 8 145 160
8/1/2017 245 57 33 7 146 163
9/1/2017 250 57 34 7 149 166
10/1/2017 251 58 36 7 150 169
11/1/2017 255 60 36 6 151 170
12/1/2017 264 61 35 6 150 171
1/1/2018 270 61 36 6 152 173
2/1/2018 274 65 39 5 154 182
CodePudding user response:
Map the data to filter out columns not included in keys:
d3.csv("ratings.csv").then(data => {
const keys = ['date', 'Dixit', 'Dominion'];
const filteredData = data.map(item =>
keys.reduce((obj, key) => ({...obj, [key]: item[key]}), {}));
...
});