I want to be in an inheritance from QMdiSubWindow interface implemented on a vertical layout, code is very simple, but the actual operation result is defeated, below is the test code,
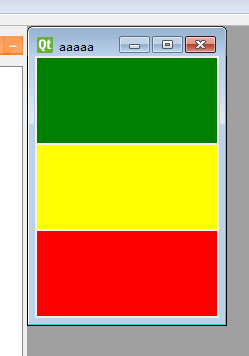
ContentWindowCL: : ContentWindowCL (QWidget * parent) : The first case the results
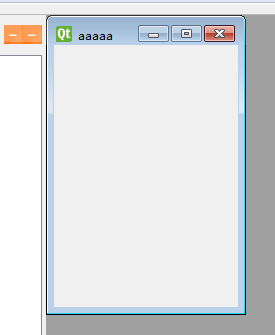
In 2, 3 kinds of custom class I didn't add any code, the result of running
Why do I have such a difference??
The upper is such processing: mdiArea=new QMdiArea ();
QMainWindow - & gt; SetCentralWidget (mdiArea);
ContentWindow=new ContentWindowCL ();
MdiArea - & gt; AddSubWindow (contentWindow);
I want to define three Windows, let them in QMdiSubWindow vertical display, with all the way, I can think of trying all I can think of layout method, confident with an inherited from QFrame parts as QMdiArea child window, but still can't realize the vertical layout, where is the problem??????
Everyone help to analyze, thanks,
CodePudding user response:
Layout and style sheet is mutual influence,
You put the style sheet in custom class inside a try,
CodePudding user response:
reference 1st floor caiwei_cs response: layout and style sheet no influence each other, CodePudding user response:
refer to the second floor u014724231 response: Quote: refer to 1st floor caiwei_cs response: CodePudding user response:
I personally think QT layout is rubbish, it is better to write their own events to change position CodePudding user response:
reference 4 floor CLHJSWE response: I personally think QT layout is rubbish, it is better to write their own events to change position CodePudding user response:
reference 5 floor wn0112 reply: Quote: refer to 4th floor CLHJSWE response: CodePudding user response:
refer to 6th floor CLHJSWE response: Quote: refer to the fifth floor wn0112 reply: Quote: refer to 4th floor CLHJSWE response: CodePudding user response:
Inherited from QWidget subclasses of add CodePudding user response:
refer to the eighth floor wn0112 response: inherited from QWidget subclasses of add