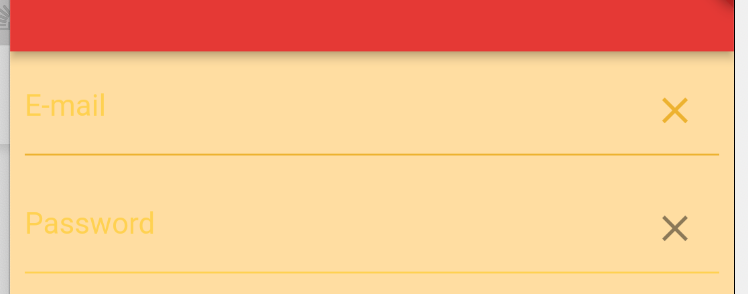
I have following widgets implemented:

Which parameter of ThemeData I should change to change grey color of IconButton?
Widget code:
TextFormField(
controller: _loginPageViewModel.emailTEC,
validator: _loginPageViewModel.validator.validateEmail,
decoration: InputDecoration(
hintText: S.of(context).email,
suffixIcon: IconButton(
onPressed: _loginPageViewModel.emailTEC.clear,
icon: const Icon(Icons.clear),
),
)
)
ThemeData code:
ThemeData(
brightness: Brightness.light,
//primaryColor: const Color(0xFFF8C537),
scaffoldBackgroundColor: const Color(0xFFFFDDA1),
appBarTheme: const AppBarTheme(
color: Color(0xFFE53935),
),
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
primary: const Color(0xFFFFD151),
onPrimary: Colors.black,
elevation: 0.5
),
),
inputDecorationTheme: const InputDecorationTheme(
hintStyle: TextStyle(color: Color(0xFFFFD151)),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xFFEDB230))
),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Color(0xFFFFD151)),
),
),
colorScheme: ThemeData().colorScheme.copyWith(primary: Color(0xFFEDB230)),
);
CodePudding user response:
Did you try this :
IconButton(
icon: const Icon(Icons.android),
color: condition ? Colors.white : Colors.grey,
onPressed: () {},
),
Also here is a property: https://api.flutter.dev/flutter/material/ThemeData/disabledColor.html
IconButton(
icon: Icon(Icons.play_arrow),
color: Colors.green,
iconSize: 50,
splashRadius: 40,
disabledColor: Colors.grey,
onPressed: null,
)
CodePudding user response:
While the IconButton is being used as suffixIcon, you can change its color from InputDecoration.
theme: Theme.of(context).copyWith(
inputDecorationTheme: Theme.of(context).inputDecorationTheme.copyWith(
iconColor: Colors.orange,
),
),
More about inputDecorationTheme.
