Lets say I have the data to render two overlaying bezier-based shapes, that are overlapping, displayed in a svg or on the canvas (doesn't really matter where). I would like to calculate the outline of the shape resulting from the merge of the two shapes, so that I have a clean (new) outline and as few nodes and handles as possible.
I would like to achieve the effect that vector programs like adobe illustrator offers with Pathfinder > Add or the font program glyphs with Remove Overlap.
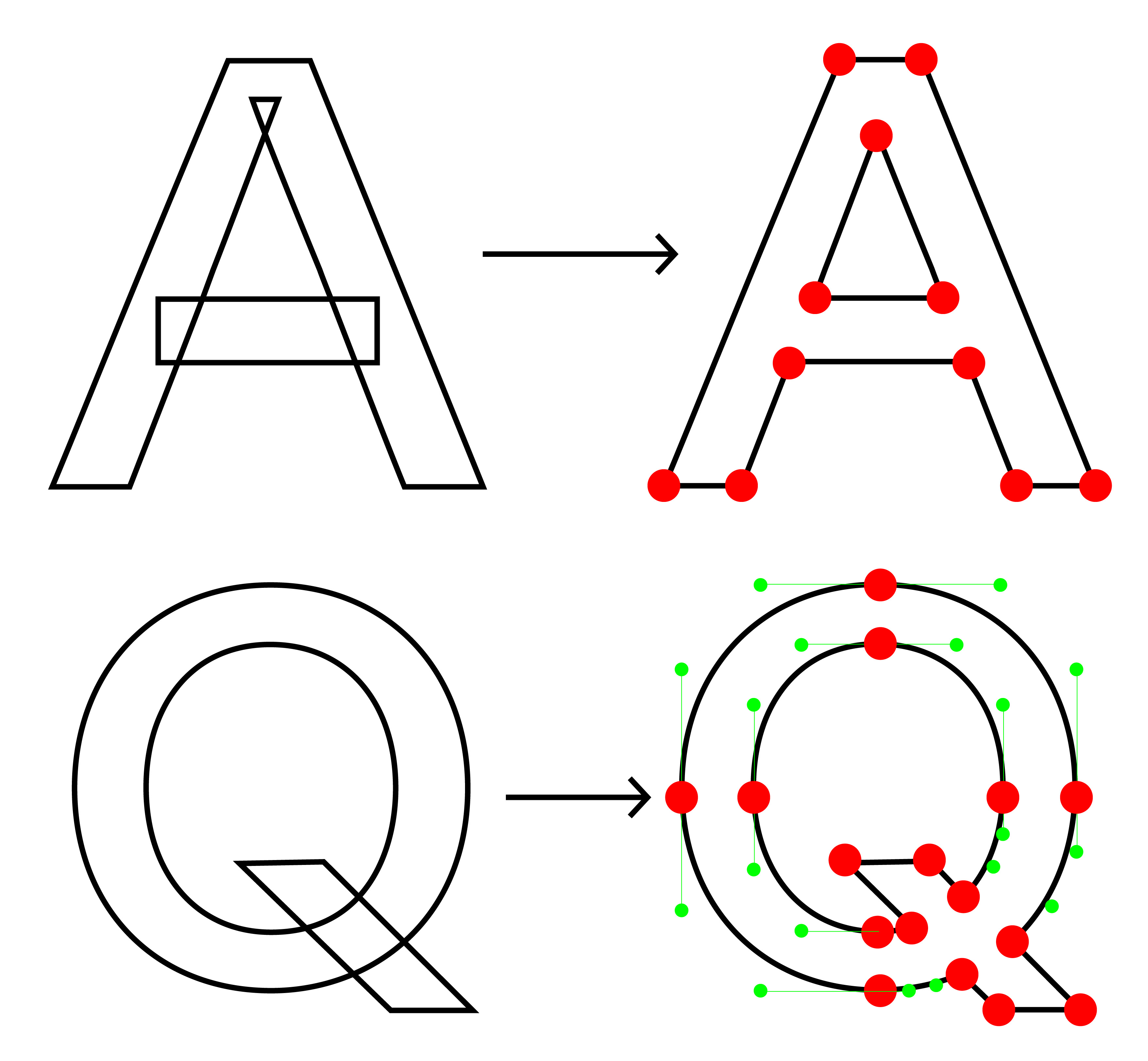
Example: 
CodePudding user response:
Paper.js might be the perfect library for this task:
In particular it's Boolean operations – like unite() to merge path elements. The syntax looks something like this:
let unitedPath = items[0].unite(items[1]);
The following example also employs Jarek Foksa's pathData polyfill.
Example: unite paths:
const svg = document.querySelector("#svgunite");
const btnDownload = document.querySelector("#btnDownload");
const decimals = 1;
// set auto ids for processing
function setAutoIDs(svg) {
let svgtEls = svg.querySelectorAll(
"path, polygon, rect, circle, line, text, g"
);
svgtEls.forEach(function(el, i) {
if (!el.getAttribute("id")) {
el.id = el.nodeName "-" i;
}
});
}
setAutoIDs(svg);
function shapesToPathMerged(svg) {
let els = svg.querySelectorAll('path, rect, circle, polygon, ellipse ');
let pathsCombinedData = '';
let className = els[1].getAttribute('class');
let id = els[1].id;
let d = els[1].getAttribute('d');
let fill = els[1].getAttribute('fill');
els.forEach(function(el, i) {
let pathData = el.getPathData({
normalize: true
});
if (i == 0 && el.nodeName.toLowerCase() != 'path') {
let firstTmp = document.createElementNS("http://www.w3.org/2000/svg", 'path');
let firstClassName = els[1].getAttribute('class');
let firstId = el.id;
let firstFill = el.getAttribute('fill');
firstTmp.setPathData(pathData);
firstTmp.id = firstId;
firstTmp.setAttribute('class', firstClassName);
firstTmp.setAttribute('fill', firstFill);
svg.insertBefore(firstTmp, el);
el.remove();
}
if (i > 0) {
pathData.forEach(function(command, c) {
pathsCombinedData = ' ' command['type'] '' command['values'].join(' ');
});
el.remove();
}
})
let pathTmp = document.createElementNS("http://www.w3.org/2000/svg", 'path');
pathTmp.id = id;
pathTmp.setAttribute('class', className);
pathTmp.setAttribute('fill', fill);
pathTmp.setAttribute('d', pathsCombinedData);
svg.insertBefore(pathTmp, els[0].nextElementSibling);
};
shapesToPathMerged(svg);
function unite(svg) {
// init paper.js and add mandatory canvas
canvas = document.createElement('canvas');
canvas.id = "canvasPaper";
canvas.setAttribute('style', 'display:none')
document.body.appendChild(canvas);
paper.setup("canvasPaper");
let all = paper.project.importSVG(svg, function(item, i) {
let items = item.getItems();
// remove first item not containing path data
items.shift();
// get id names for selecting svg elements after processing
let ids = Object.keys(item._namedChildren);
if (items.length) {
let lastEl = items[items.length - 1];
// unite paper.js objects
let united = items[0].unite(lastEl);
// convert united paper.js object to svg pathData
let unitedData = united
.exportSVG({
precision: decimals
})
.getAttribute("d");
let svgElFirst = svg.querySelector('#' ids[0]);
let svgElLast = svg.querySelector('#' ids[ids.length - 1]);
// overwrite original svg path
svgElFirst.setAttribute("d", unitedData);
// delete united svg path
svgElLast.remove();
}
});
// get data URL
getdataURL(svg)
}
function getdataURL(svg) {
let markup = svg.outerHTML;
markupOpt = 'data:image/svg xml;utf8,' markup.replaceAll('"', '\'').
replaceAll('\t', '').
replaceAll('\n', '').
replaceAll('\r', '').
replaceAll('></path>', '/>').
replaceAll('<', '<').
replaceAll('>', '>').
replaceAll('#', '#').
replaceAll(',', ' ').
replaceAll(' -', '-').
replace(/ (?= )/g, '');
let btn = document.createElement('a');
btn.href = markupOpt;
btn.innerText = 'Download Svg';
btn.setAttribute('download', 'united.svg');
document.body.insertAdjacentElement('afterbegin', btn);
return markupOpt;
}svg{
display:inline-block;
width:10em
}<script src="https://cdnjs.cloudflare.com/ajax/libs/paper.js/0.12.0/paper-full.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/path-data-polyfill.min.js"></script>
<p>
<button type="button" onclick="unite(svg)">Subtract Path </button>
</p>
<svg id="svgunite" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100" stroke-width="1" stroke="#000">
<path fill="none" d="M50.05 23.21l-19.83 61.51h-9.27l23.6-69.44h10.82l23.7 69.44h-9.58l-20.44-61.51h1z"/>
<rect fill="none" x="35.49" y="52.75" width="28.5" height="6.17">
</rect>
</svg>Optional: Path normalization (using getPathData() polyfill)
You might also need to convert svg primitives (<rect>, <circle>, <polygon>) like the horizontal stroke in the capital A .
The pathData polyfill provides a method of normalizing svg elements.
This normalization will output a d attribute (for every selected svg child element) containing only a reduced set of cubic path commands (M, C, L, Z) – all based on absolute coordinates.
Little downer:
I won't say paper.js can boast of a plethora of tutorials or detailed examples. But you might check the reference for pathItem to see all options.
See also: Subtracting SVG paths programmatically
