i have main grid with 2 columns. grid take 1 fr height. In right column i want create scrolled div with take all height.
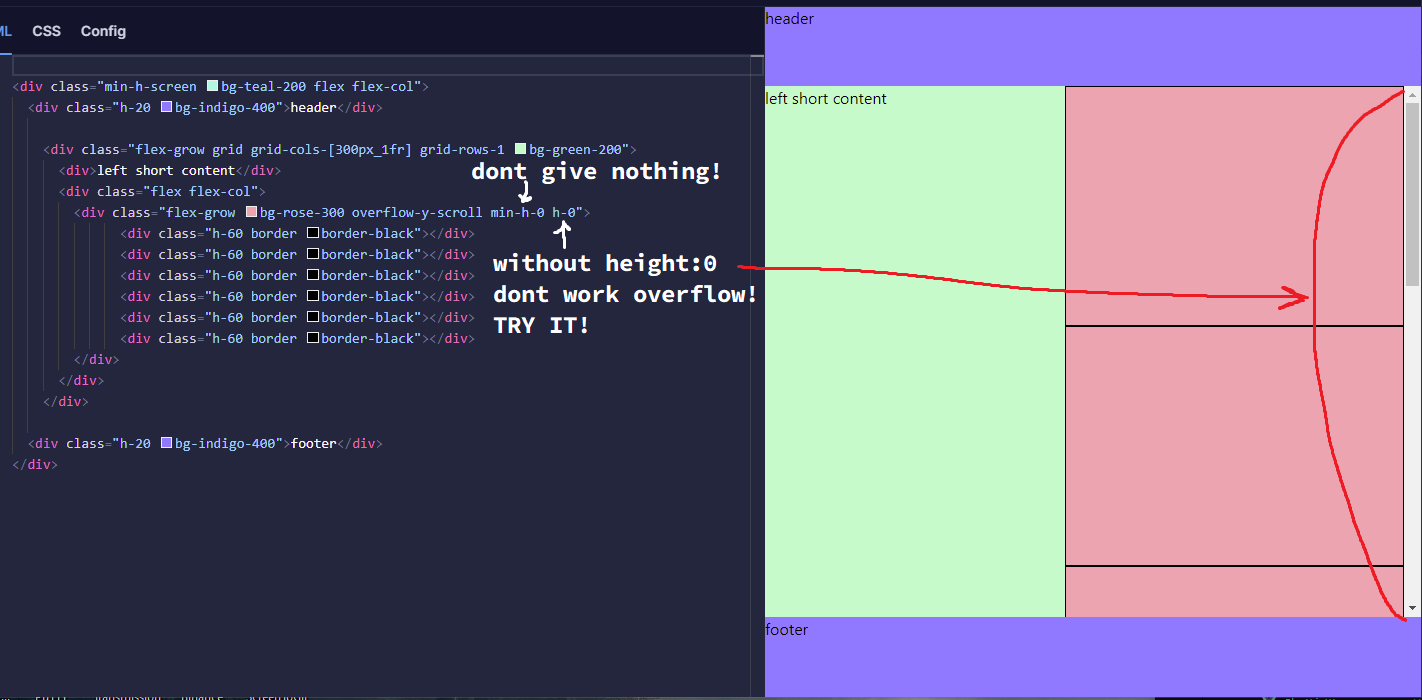
We all know that flex dont overflow need apply min-height/min-width: 0;
But i 2 hour try apply all combination for stop height overflow. And what did i find ? min-height dont give nothing in my example. But i miss click and write rule height:0 and overflow stopped! what is magic ? I didnt find nothing in google about it undocumented property!
<div >
<div >header</div>
<div >
<div>left short content</div>
<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
</div>
<div >footer</div>
</div>
sandbox: https://play.tailwindcss.com/3fyrMQK6Me
CodePudding user response:
By making the element h-0 it will have a height equal to 0 thus it won't contribute to the dimension of the grid (it's like it doesn't exist). Later it will grow to fill the space with the flex-grow
If you want to work with min-height you have to do is to consider h-screen instead of min-h-screen then min-h-0 on the second child element. You have to also disable the shrinking on header and footer:
<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >header</div>
<div >
<div>left short content</div>
<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
</div>
<div >footer</div>
</div>You can also simplify like below:
<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >header</div>
<div >left short content</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >footer</div>
</div>