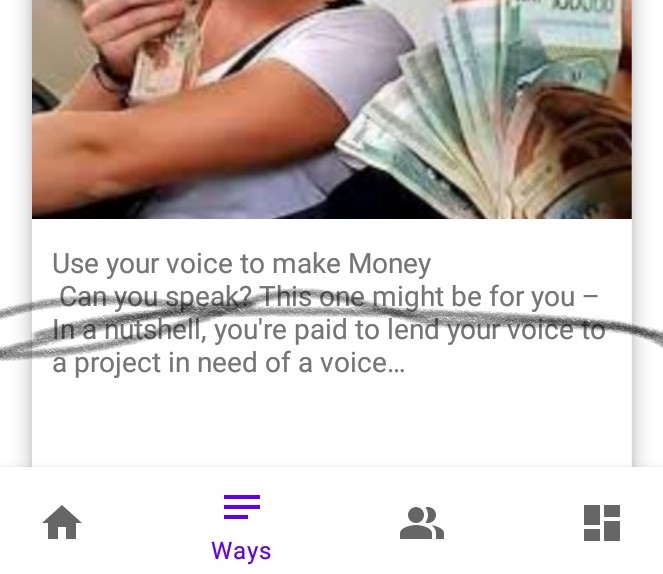
I am trying to get recyclerview to scroll completely. For some reason the recyclerview stops to scroll at a particular spot, as if it as scrolled completedly.
Please keep in mind this is where the recyclerview scrolls to. And this fragment (screen) only contains the recyclerview.
this is the layout of the fragment containing the recyclerview:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.ways.WaysFragment">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recyclerview"
android:layout_width="0dp"
android:layout_height="0dp"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:listitem="@layout/custom_ways_item" />
</androidx.constraintlayout.widget.ConstraintLayout>
This the custom_view_item of the recyclerview:
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="425dp">
<androidx.cardview.widget.CardView
android:id="@ id/cardView"
android:layout_width="match_parent"
android:layout_height="370dp"
android:layout_rowWeight="1"
android:layout_columnWeight="1"
android:layout_marginStart="30dp"
android:layout_marginTop="25dp"
android:layout_marginEnd="30dp"
android:foreground="?selectableItemBackground"
app:cardCornerRadius="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
.....
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
Thanks for your help in advance.. I'm more than happy to provide any information needed. Thanks again.
EDIT
Here's my activity_main.xml. I'm using navigation component method.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@ id/nav_host_fragment_activity_main"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/nav_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/container"
app:navGraph="@navigation/mobile_navigation" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="?android:attr/windowBackground"
app:labelVisibilityMode="selected"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
The RecyclerView (fragment content) is drawn behind the BottomNavView; to solve this you need to make the fragment container to match the constraints by setting android:layout_height="0dp"; so that the constraints set can be applied:
<fragment
...
android:layout_height="0dp"
CodePudding user response:
Give the recycler view a layout_height of 0dp so it can match constraints also link the bottom constraint to top of the bottom navigation menu.
<fragment
android:id="@ id/nav_host_fragment_activity_main"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/nav_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/bottom_nav_menu" />