I have a flutter app that I want to add "stories" to, but I am unable to do so cause I can't place 3 buttons over an image.
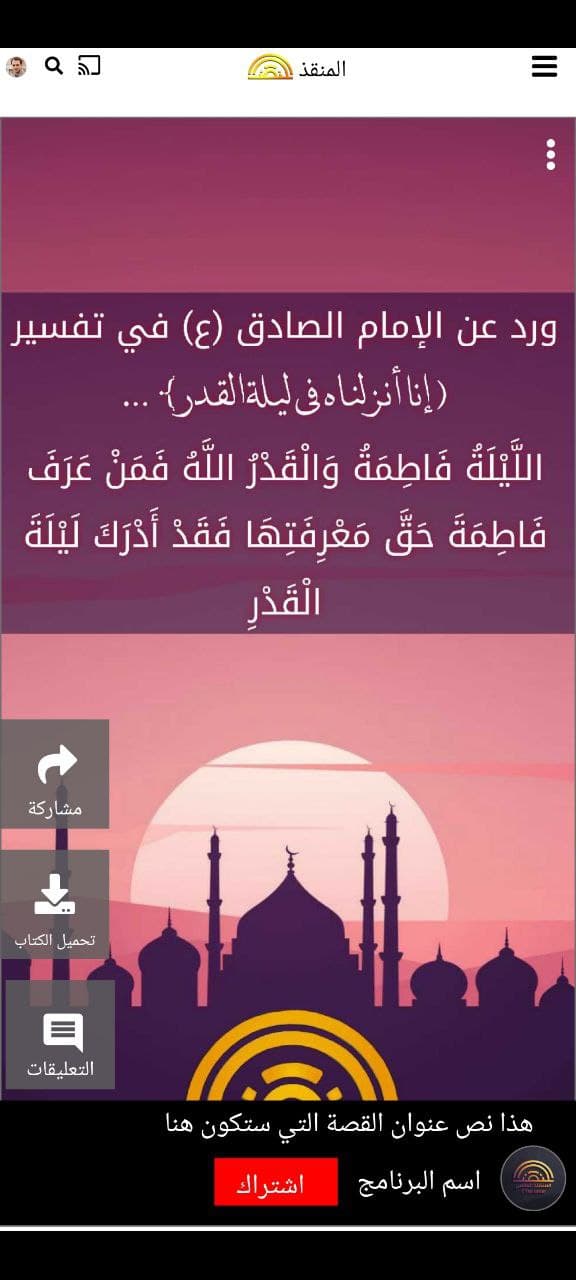
That's my desired look...
And this is what I can do so far...
And this is my code:-
child: GestureDetector(
child: Center(
child: Stack(
alignment: Alignment.bottomRight,
children: [
Image.network(
widget.url,
),
Container(
child: Column(children: [
Container(
color: Colors.grey,
child:
Column(children: [Icon(Icons.share), Text('مشاركة')]),
),
Container(
color: Colors.grey,
child:
Column(children: [Icon(Icons.share), Text('مشاركة')]),
),
Container(
color: Colors.grey,
child:
Column(children: [Icon(Icons.share), Text('مشاركة')]),
)
]),
)
],
),
),
onTap: () => controller.next(),
),
How can I achieve this effect?
Am I doing something with the Stack widget?
CodePudding user response:
Using Positioned inside Stack can solve your problem, Below code may work for you, You can position the Container where you want it to be.
Widget build(BuildContext context) {
var ScreenHeight = MediaQuery.of(context).size.height;
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Expenses App"),
backgroundColor: Colors.pink[900],
actions: [
IconButton(
icon: Icon(Icons.add),
// onPressed: () => startAddNewTransaction(context),
),
],
),
body: GestureDetector(
child: Center(
child: Stack(
// alignment: Alignment.bottomRight,
children: [
Image.network(
'https://picsum.photos/250?image=9',
),
Positioned(
top: ScreenHeight * 0.17,
child: Container(
child: Column(children: [
Container(
color: Colors.grey,
child:
Column(children: [Icon(Icons.share), Text('مشاركة')]),
),
SizedBox(height: ScreenHeight * 0.01),
Container(
color: Colors.grey,
child:
Column(children: [Icon(Icons.share), Text('مشاركة')]),
),
SizedBox(height: ScreenHeight * 0.01),
Container(
color: Colors.grey,
child:
Column(children: [Icon(Icons.share), Text('مشاركة')]),
)
]),
),
)
],
),
),
// onTap: () => controller.next(),
),
),
);
}
CodePudding user response:
The default mainAxisSize of Column is max, If you set MainAxisSize.min for all Column you will get Stack's alignment.
child: Column(
mainAxisSize: MainAxisSize.min,
As for the alignment of your desire UI, I prefer using Align widget to wrap the parent Column.
Align(
alignment: Alignment(-1, .5), //play with it
child: Container(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
More about Align.
CodePudding user response:
Hello you can use Positioned widget in Stack like this [for example] to position your widgets accordingly
Stack(
children: <Widget>[
Positioned(
top: 30,
left: 30,
height:250,
width: 250,
child: Container(
width: 150,
height: 150,
color: Colors.green[300],
child: Text(
'Green',
style: TextStyle(
color: Colors.white,
fontSize: 20
),
),
),
),
],
),
CodePudding user response:
GestureDetector(
child: Center(
child: Stack(
children: [
Container(
height: double.infinity,
width: double.infinity,
decoration: const BoxDecoration(
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
"https://st2.depositphotos.com/3759967/5593/i/600/depositphotos_55936567-stock-photo-swirling-frosty-multi-colored-fractal.jpg",
),
),
),
),
Positioned(
bottom: MediaQuery.of(context).size.height * 0.1,
child: Column(
children: [
Container(
margin: const EdgeInsets.only(bottom: 10.0),
color: Colors.grey,
child: Column(
children: const [Icon(Icons.share), Text('مشاركة')]),
),
Container(
margin: const EdgeInsets.only(bottom: 10.0),
color: Colors.grey,
child: Column(
children: const [Icon(Icons.share), Text('مشاركة')]),
),
Container(
margin: const EdgeInsets.only(bottom: 10.0),
color: Colors.grey,
child: Column(
children: const [Icon(Icons.share), Text('مشاركة')]),
)
]),
),
],
),
),
),
You can do like this, place image as background of a container, and your column in a positioned widget. example