I'm running my cypress tests on Jenkins inside a dockerized container and I generate cypress mocha awesome report, but I don't know how to display it inside Jenkins.
This is my cypress.json content
{
"integrationFolder": "test/specs",
"supportFile": "test/support/index.js",
"video": true,
"reporter": "node_modules/cypress-multi-reporters",
"reporterOptions": {
"reporterEnabled": "mochawesome",
"mochawesomeReporterOptions": {
"reportDir": "results/mocha",
"overwrite": false,
"html": false,
"json": true,
"timestamp": "mmddyyyy_HHMMss",
"showSkipped": true,
"charts": true,
"quite": true,
"embeddedScreenshots": true
}
},
"screenshotOnRunFailure": true,
"screenshotsFolder": "results/mochareports/assets/screenshots",
"videosFolder": "results/mochareports/assets/videos",
"baseUrl": "http://testurl.com",
"viewportWidth": 1920,
"viewportHeight": 1080,
"requestTimeout": 10000,
"responseTimeout": 10000,
"defaultCommandTimeout": 10000,
"watchForFileChanges": true,
"chromeWebSecurity": false
}
And here is my scripts which I run locally.
"clean:reports": "rm -R -f results && mkdir results && mkdir results/mochareports",
"pretest": "npm run clean:reports",
"cypress:interactive": "cypress open",
"scripts:e2e": "cypress run",
"combine-reports": "mochawesome-merge results/mocha/*.json > results/mochareports/report.json",
"generate-report": "marge results/mochareports/report.json -f report -o results/mochareports -- inline",
"posttest": "npm run combine-reports && npm run generate-report",
"test:e2e": "npm run pretest && npm run scripts:e2e || npm run posttest",
I can view my generated report successfully in the local environment. Here is my jenkinsfile content
#!groovy
pipeline {
agent any
stages {
stage('Checkout') {
steps {
echo 'Checking out the PR'
checkout scm
}
}
stage('Build') {
steps {
echo 'Destroy Old Build'
sh 'make destroy'
echo 'Building'
sh 'make upbuild_d'
}
}
stage('Test') {
steps {
echo 'Running Tests'
sh 'make test-e2e'
}
}
stage('Destroy') {
steps {
echo 'Destroy Build'
sh 'make destroy'
}
}
}
}
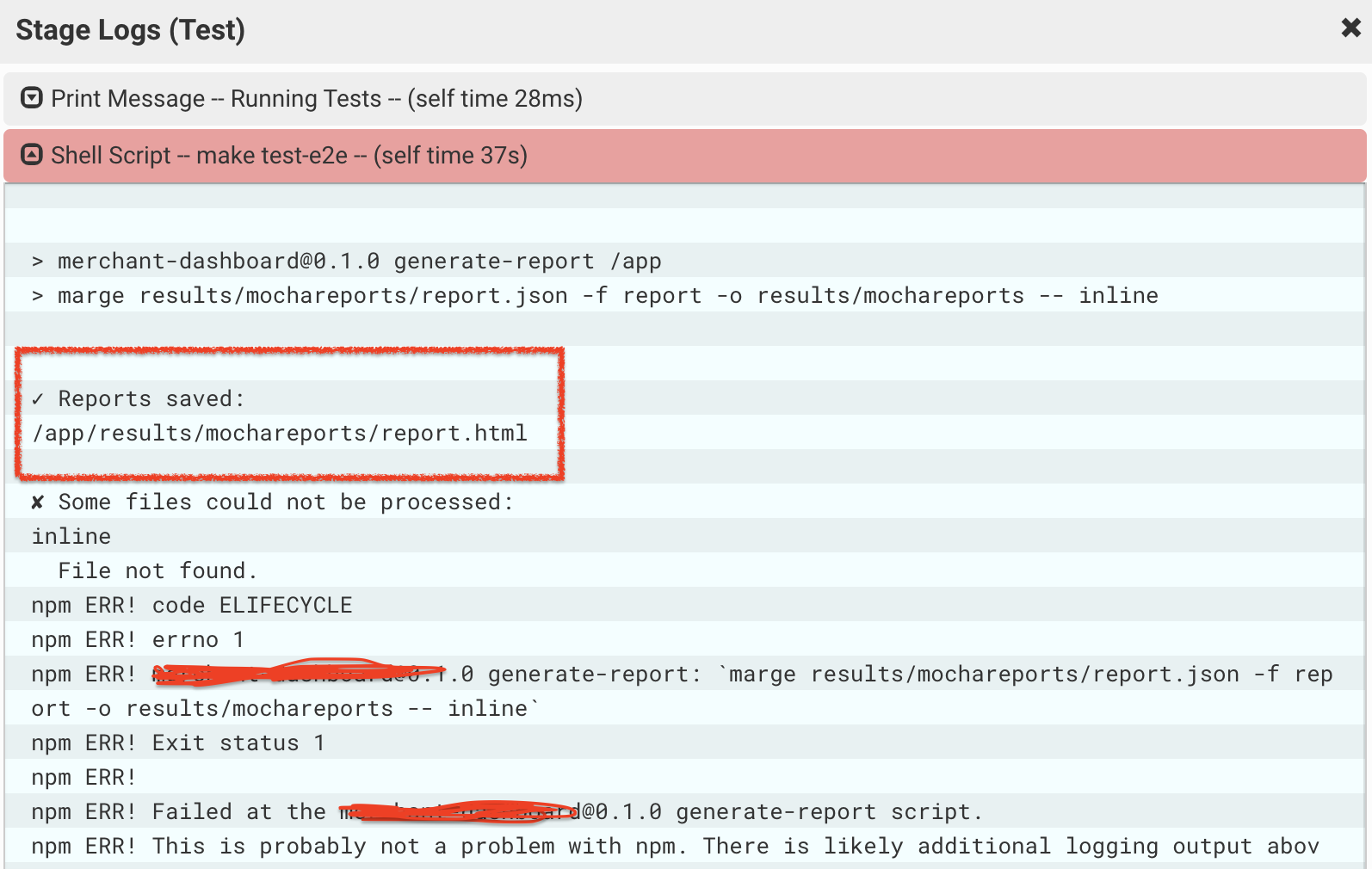
The make test-e2e actually runs the test:e2e script inside a docker container, the tests actually run and I can see the reports get generated on Jenkins but I don't know how to view it.

I need to view it in a separate inside Jenkins, also I don't know why I can't access it via Jenkins workspace.
btw. I'm adding the results file in .gitignore
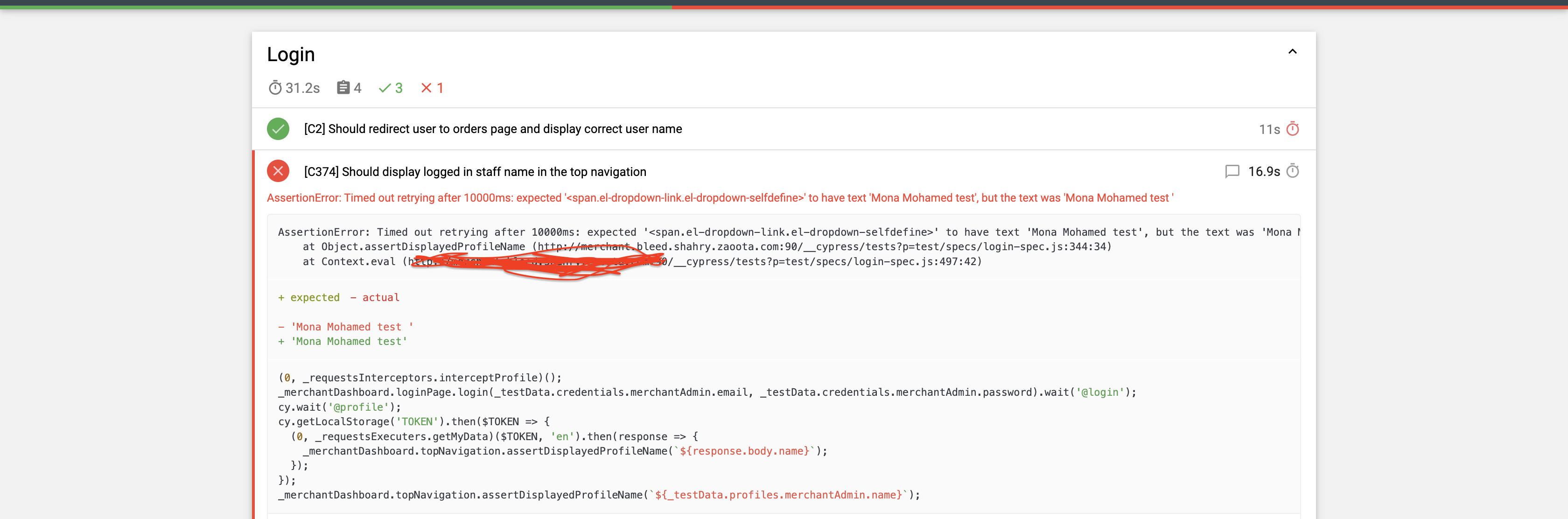
This is my local report preview

CodePudding user response:
You can use the HTML publisher plugin for Jenkins for this:
https://plugins.jenkins.io/htmlpublisher/
Within your Jenkinsfile add a stage to publish the HTML reports
e.g.
publishHTML([
allowMissing: false,
alwaysLinkToLastBuild: false,
keepAll: true,
reportDir: 'cypress/cypress/reports/html',
reportFiles: 'index.html',
reportName: 'HTML Report',
reportTitles: ''])
CodePudding user response:
I used the HTML Publisher plugin as the mentioned solution above however my problem was that my results file was in the docker container not in Jenkins workspace and I fixed this problem by copying the folder from a docker container to Jenkins workspace.
docker cp container_name:/app/results ./results
