I am using JavaScript for the Date picker in Selenium. My code runs successfully but the date is not selected in the date picker.
public class SpicJetBooking {
static WebDriver driver;
public static void main(String[] args) throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--disable-notifications");
System.setProperty("webdriver.chrome.driver","C:\\Downloads\\chromedriver.exe");
driver = new ChromeDriver(options);
driver.manage().window().maximize();
driver.manage().deleteAllCookies();
driver.manage().timeouts().pageLoadTimeout(Duration.ofSeconds(10));
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
driver.get("https://www.spicejet.com/");
System.out.println("Site Opened");
Thread.sleep(3000);
driver.findElement(By.xpath("//div[contains(text(),'round trip')]")).click();
// driver.findElement(By.xpath("//div[@data-testid='return-date-dropdown-label-test-id']")).sendKeys("Wed, 23 Mar 2022");
// WebElement element = driver.findElement(By.xpath("//div[contains(text(),'Return Date')]"));
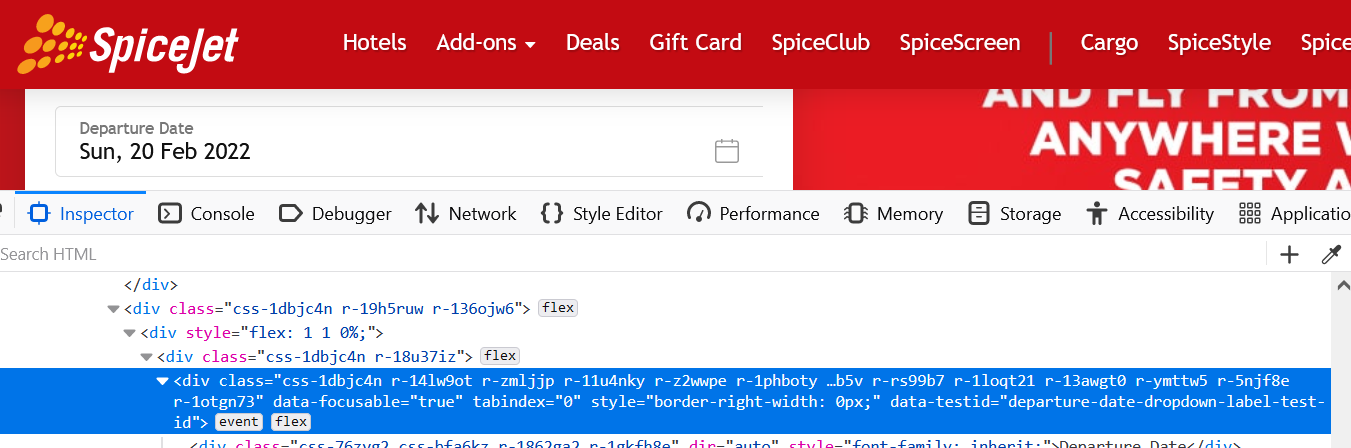
WebElement element = driver.findElement(By.xpath("//div[@data-testid='return-date-dropdown-label-test-id']"));
// element.click();
String datVal = "Wed, 23 Mar 2022";
selectDateByJS(driver, element, datVal);
System.out.println("Complete Execution");
}
public static void selectDateByJS(WebDriver driver,WebElement element, String datVal){
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("argument[0].setAttribute('value','" datVal "');", element);
// String scriptVal = "arguments[0].setAttribute('value','\" datVal \"')";
// String scriptVal = "arguments[0].setAttribute('value','12-Mar-2022')";
// js.executeScript(scriptVal, element);
System.out.println("JS Executed");
}
}
CodePudding user response:
I tried:
$x("(//div[text()='Return Date'])/following-sibling::div/child::div")[0].innerText = 'Wed, 23 Mar 2023'
and it's working fine for me. So you need to use:
(//div[text()='Return Date'])/following-sibling::div/child::div** xpath as a locator and update your **selectDateByJS
method line where you are perform js
js.executeScript("argument[0].innerText=" datVal, element);
Complete Code:
public class SpicJetBooking {
static WebDriver driver;
public static void main(String[] args) throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--disable-notifications");
System.setProperty("webdriver.chrome.driver","C:\\Downloads\\chromedriver.exe");
driver = new ChromeDriver(options);
driver.manage().window().maximize();
driver.manage().deleteAllCookies();
driver.manage().timeouts().pageLoadTimeout(Duration.ofSeconds(10));
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
driver.get("https://www.spicejet.com/");
System.out.println("Site Opened");
Thread.sleep(3000);
driver.findElement(By.xpath("//div[contains(text(),'round trip')]")).click();
WebElement element = driver.findElement(By.xpath("(//div[text()='Return Date'])/following-sibling::div/child::div"));
String datVal = "Wed, 23 Mar 2022";
selectDateByJS(driver, element, datVal);
System.out.println("Complete Execution");
}
public static void selectDateByJS(WebDriver driver,WebElement element, String datVal){
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("argument[0].innerText=" datVal, element);
System.out.println("JS Executed");
}
}